设有坐标计算公式如下:
X=L*(1+SIN(4α))*COS(α)
Y=L*(1+SIN(4α))*SIN(α)
用循环依次取α值为0~2π,计算出X和Y,在canvas画布中对坐标位置(X,Y)描点,可绘制出一个曲线图形。编写HTML文件内容如下:
<!DOCTYPE html>
<head>
<title>曲线图形</title>
<script type="text/javascript">
function draw(id)
{
var canvas=document.getElementById(id);
if (canvas==null)
return false;
var context=canvas.getContext('2d');
context.fillStyle="#EEEEFF";
context.fillRect(0,0,400,300);
for (i=0;i<=720;i++)
{
a=i*Math.PI/360;
e=80*(1+Math.sin(4*a));
x1=200+e*Math.cos(a);
y1=150+e*Math.sin(a);
context.fillText('.',x1,y1);
context.fillStyle="red";
}
}
</script>
</head>
<body onload="draw('myCanvas');">
<canvas id="myCanvas" width="400" height="300">您的浏览器不支持canvas!
</canvas>
</body>
</html>
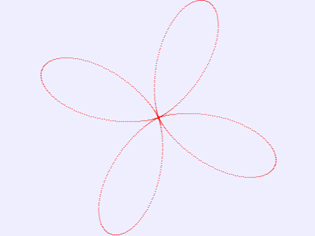
上述HTML代码保存到一个html文本文件中,再在浏览器中打开包含这段HTML代码的html文件,可以看到在浏览器窗口中绘制出如图1所示的曲线。

图1 用三角函数绘制曲线
1.四瓣花型图案
先在HTML页面中设置一个画布。
<canvas id="myCanvas" width="400" height="300">
</canvas>
再在定义的这块400*300的canvas(画布)上面用循环(0~2π)绘制四瓣花型图案。
绘制图案的基本思想是:
设立坐标计算公式如下:
X1=L*(1+SIN(4α))*COS(α)
Y1=L*(1+SIN(4α))*SIN(α)
X2=L*(1+SIN(4α))*COS(α+π/5)
Y2=L*(1+SIN(4α))*SIN(α+π/5)
以(X1,Y1)和(X2,Y2)作为端点坐标绘制直线段。
可编写如下的HTML代码。
<!DOCTYPE html>
<head>
<title>四瓣花型图案</title>
<script type="text/javascript">
function draw(id)
{
var canvas=document.getElementById(id);
if (canvas==null)
return false;
var context=canvas.getContext('2d');
context.fillStyle="#EEEEFF";
context.fillRect(0,0,400,300);
context.strokeStyle="red";
context.lineWidth=1;
context.beginPath();
for (i=0;i<=720;i++)
{
a=i*Math.PI/360;
e=80*(1+Math.sin(4*a));
x1=200+e*Math.cos(a);
x2=200+e*Math.cos(a+Math.PI/5);
y1=150+e*Math.sin(a);
y2=150+e*Math.sin(a+Math.PI/5);
context.moveTo(x1,y1);
context.lineTo(x2,y2);
}
context.closePath();
context.stroke();
}
</script>
</head>
<body onload="draw('myCanvas');">
<canvas id="myCanvas" width="400" height="300">您的浏览器不支持canvas!
</canvas>
</body>
</html>
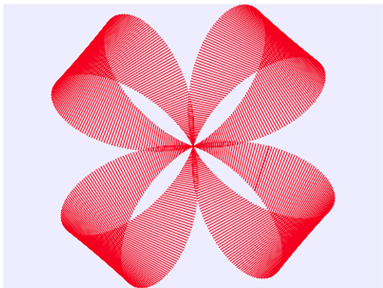
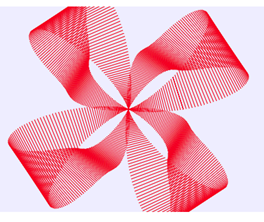
将上述HTML代码保存到一个html文本文件中,再在浏览器中打开包含这段HTML代码的html文件,可以看到在浏览器窗口中绘制出如图2所示的四瓣花型图案。

图2 四瓣花型图案
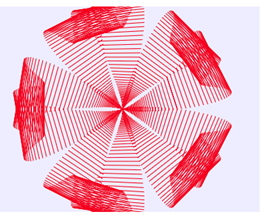
在上面的代码中语句“e=80*(1+Math.sin(4*a));”中的4表示绘制四瓣花型图案,若将4改写为3~8之间的任一整数,可以画出3~8瓣花型图案,如图3所示。

图3 3瓣花型、5瓣花型、6瓣花型图案
2.瓣顶有折皱的四瓣花型图案
我们可以给绘制的花瓣图案加上变形系数,即把前面的代码中的语句“e=80*(1+Math.sin(4*a));”改写为“e=80*(1+Math.sin(12*a));”。完整的HTML代码如下。
<!DOCTYPE html>
<head>
<title>瓣顶有折皱的四瓣花型图案</title>
<script type="text/javascript">
function draw(id)
{
var canvas=document.getElementById(id);
if (canvas==null)
return false;
var context=canvas.getContext('2d');
context.fillStyle="#EEEEFF";
context.fillRect(0,0,400,300);
context.strokeStyle="red";
context.lineWidth=1;
context.beginPath();
for (i=0;i<=720;i++)
{
a=i*Math.PI/360;
e=80*(1+Math.sin(12*a)/4);
f=e*(1+Math.sin(4*a));
x1=200+f*Math.cos(a);
x2=200+f*Math.cos(a+Math.PI/5);
y1=150-f*Math.sin(a);
y2=150-f*Math.sin(a+Math.PI/5);
context.moveTo(x1,y1);
context.lineTo(x2,y2);
}
context.closePath();
context.stroke();
}
</script>
</head>
<body onload="draw('myCanvas');">
<canvas id="myCanvas" width="400" height="300">您的浏览器不支持canvas!
</canvas>
</body>
</html>
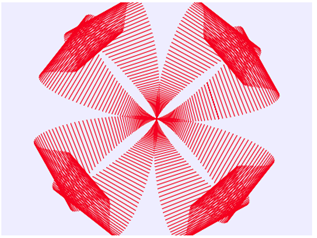
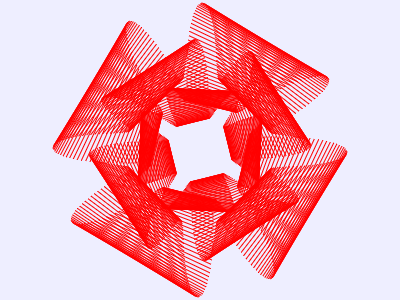
在浏览器中打开包含这段HTML代码的html文件,可以看到在浏览器窗口中绘制出如图4所示的瓣顶有折皱的四瓣花型图案。

图4 瓣顶有折皱的四瓣花型图案
将上面JavaScript代码中的语句“e=80*(1+Math.sin(12*a)/4);”改写为“e=80*(1+Math.cos(12*a)/4);”即SIN函数改用COS函数,将在浏览器窗口中绘制出如图5所示的变形四瓣花型图案1。

图5 变形的四瓣花型图案1
若再将JavScript代码中的
语句“y1=150-f*Math.sin(a);”改写为“y1=150-f*Math.sin(a)/2;”,
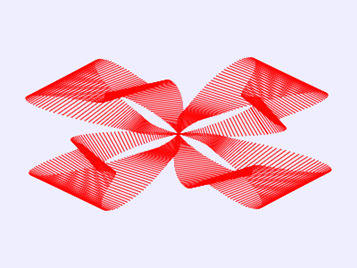
语句“y2=150-f*Math.sin(a+Math.PI/5);”改写为“y2=150-f*Math.sin(a+Math.PI/5)/2;”,即图形的垂直方向上压缩一半,将在浏览器窗口中绘制出如图6所示的变形四瓣花型图案2。

图6 变形的四瓣花型图案2
3.可设置参数的变形的多瓣花型图案
从上面的程序运行示例可以看出,绘制花瓣图案时,可以设置花瓣数,还可以设置花瓣的变形系数。我们可以通过在浏览器窗口的页面中输入相应参数值,然后单击“确定”按钮绘制花瓣图案。编写的HTML文件如下。
<!DOCTYPE html>
<head>
<title>可设置参数的变形的多瓣花型图案</title>
<script type="text/javascript">
function draw(id)
{
var canvas=document.getElementById(id);
if (canvas==null)
return false;
var context=canvas.getContext('2d');
context.fillStyle="#EEEEFF";
context.fillRect(0,0,400,300);
context.strokeStyle="red";
context.lineWidth=1;
context.beginPath();
var n=eval(document.myForm.petalNum.value);
var k=eval(document.myForm.shape.value);
for (i=0;i<=720;i++)
{
a=i*Math.PI/360;
e=80*(1+Math.sin(n*k*a)/4);
f=e*(1+Math.sin(n*a));
x1=200+f*Math.cos(a);
x2=200+f*Math.cos(a+Math.PI/5);
y1=150-f*Math.sin(a);
y2=150-f*Math.sin(a+Math.PI/5);
context.moveTo(x1,y1);
context.lineTo(x2,y2);
}
context.closePath();
context.stroke();
}
</script>
</head>
<body>
<form name="myForm">
花瓣数<input type=number name="petalNum" value=4 size=3>
变形系数:<input type=number name="shape" value=1 size=3>
<input type=button value="确定" onClick="draw('myCanvas');">
</form><br>
<canvas id="myCanvas" width="500" height="300">您的浏览器不支持canvas!
</canvas>
</body>
</html>
在浏览器中打开包含这段HTML代码的html文件,在表单的“花瓣数”数字框中输入“4”,“变形系数”数字框中输入“2”,单击“确定”按钮,可以看到在浏览器窗口中绘制出如图7所示的变形四瓣花型图案3。若在表单的“花瓣数”数字框中输入“5”,“变形系数”数字框中输入“3”,单击“确定”按钮,可以看到在浏览器窗口中绘制出如图8所示的变形五瓣花型图案。

图7 变形的四瓣花型图案3

图8 变形的五瓣花型图案
4.其它变形的四瓣花型图案
实际上,我们还可以修改程序中变量e、f的计算表达式,绘制出更另类的四瓣花型图案。例如,可以编写如下的HTML代码。
<!DOCTYPE html>
<head>
<title>其它变形的四瓣花型图案</title>
<script type="text/javascript">
function draw(id)
{
var canvas=document.getElementById(id);
if (canvas==null)
return false;
var context=canvas.getContext('2d');
context.fillStyle="#EEEEFF";
context.fillRect(0,0,400,300);
context.strokeStyle="red";
context.lineWidth=1;
context.beginPath();
for (i=0;i<=720;i++)
{
a=i*Math.PI/360;
e=80*(1+Math.cos(12*a)/3);
f=e*(1+Math.sin(4*a)*3/7);
x1=200+f*Math.cos(a);
x2=200+f*Math.cos(a+Math.PI/3);
y1=150-f*Math.sin(a);
y2=150-f*Math.sin(a+Math.PI/3);
context.moveTo(x1,y1);
context.lineTo(x2,y2);
}
context.closePath();
context.stroke();
}
</script>
</head>
<body onload="draw('myCanvas');">
<canvas id="myCanvas" width="400" height="300">您的浏览器不支持canvas!
</canvas>
</body>
</html>
在浏览器中打开包含这段HTML代码的html文件,可以看到在浏览器窗口中绘制出如图9所示的另类变形的四瓣花型图案。

图9 另类变形的四瓣花型图案
5.四瓣花型图案绘制过程的动态展示
我们可以将四瓣花型图案绘制过程进行动态展示,编写HTML文件如下。
<!DOCTYPE html>
<head>
<title>四瓣花型图案绘制过程的动态展示</title>
<script type="text/javascript">
var context;
var n;
function draw(id)
{
var canvas = document.getElementById(id);
if (canvas == null)
return false;
context = canvas.getContext('2d');
context.fillStyle="#EEEEFF";
context.fillRect(0,0,400,300);
n=0;
setInterval(go,50);
}
function go()
{
n=n+1;
if (n>720)
{
n=0;
context.clearRect(0,0,400,300);
}
context.strokeStyle="red";
context.lineWidth=1;
context.beginPath();
a=n*Math.PI/360;
e=80*(1+Math.sin(4*a));
x1=200+e*Math.cos(a);
x2=200+e*Math.cos(a+Math.PI/5);
y1=150+e*Math.sin(a);
y2=150+e*Math.sin(a+Math.PI/5);
context.moveTo(x1,y1);
context.lineTo(x2,y2);
context.closePath();
context.stroke();
}
</script>
</head>
<body onload="draw('myCanvas');">
<canvas id="myCanvas" width="400" height="300" style="border:3px double #996633;"></canvas>
</body>
</html>
在浏览器中打开包含这段HTML代码的html文件,可以看到在浏览器窗口中看到四瓣花型图案的动态绘制过程,如图10所示。

图10 四瓣花型图案的动态绘制过程