编写如下的函数:
function drawHexagon(x,y,L)
{
ctx.beginPath();
ctx.moveTo(x-sqrt3/2*L,y-L/2);
ctx.lineTo(x-sqrt3/2*L,y+L/2);
ctx.lineTo(x,y+L);
ctx.lineTo(x+sqrt3/2*L,y+L/2);
ctx.lineTo(x+sqrt3/2*L,y-L/2);
ctx.lineTo(x,y-L);
ctx.closePath();
ctx.fillStyle = "#00FFFF";
ctx.fill();
}
函数中sqrt3的值为Math.sqrt(3)。该函数的功能是:以坐标(x,y)为中心点,绘制一个边长为L的正六边形并进行填充,如图1所示。

图1 正六边形
编写如下的调用语句:
var x=250;
var y=250;
var L=200;
drawHexagon(x,y-2*L/3,L/3);
drawHexagon(x,y,L/3);
drawHexagon(x,y+2*L/3,L/3);
drawHexagon(x-sqrt3/3*L,y+L/3,L/3);
drawHexagon(x-sqrt3/3*L,y-L/3,L/3);
drawHexagon(x+sqrt3/3*L,y+L/3,L/3);
drawHexagon(x+sqrt3/3*L,y-L/3,L/3);
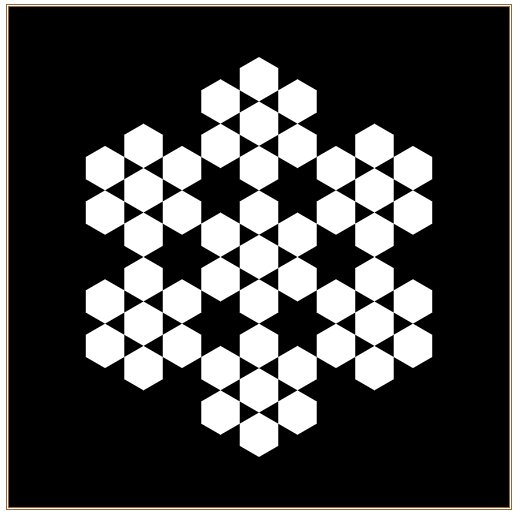
可以绘制出如图2所示的7个小正六边形,这7个小正六边形正好填充在以(x,y)为中心边长为L的大正六边形中。

图2 7个正六边形组成的图案
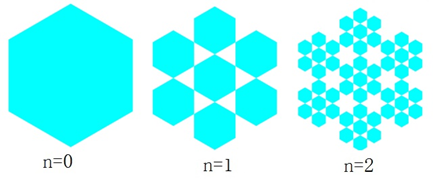
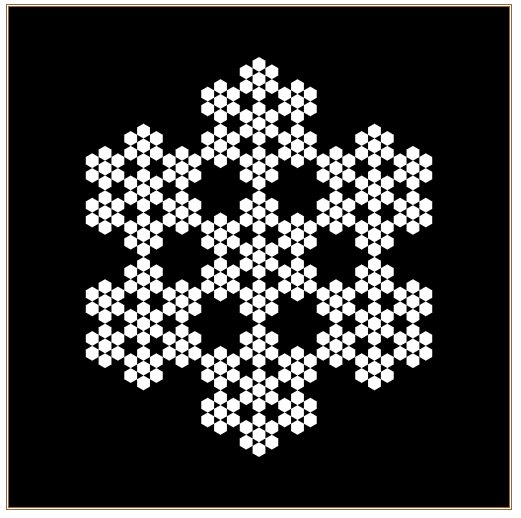
Hexaflake分形图案的构造过程是:以(x,y)为中心点绘制一个边长为L的正六边形并进行颜色填充;在这个正六边形中找到7个点,以这7个点为中心分别绘制7个边长为L/3的正六边形并进行颜色填充,替换掉原来边长为L的正六边形;重复以上操作直至达到要求的层数,可以绘制出Hexaflake分形图案,如图3所示。

图3 Hexaflake分形图案的生成
Hexaflake分形采用递归过程易于实现,编写如下的HTML代码。
<!DOCTYPE html>
<head>
<title>Hexaflake分形</title>
</head>
<body>
<canvas id="myCanvas" width="500" height="500" style="border:3px double #996633;">
</canvas>
<script type="text/javascript">
var canvas = document.getElementById('myCanvas');
var ctx = canvas.getContext('2d');
var maxdepth =4;
var sqrt3=Math.sqrt(3);
function drawHexagon(x,y,L)
{
ctx.beginPath();
ctx.moveTo(x-sqrt3/2*L,y-L/2);
ctx.lineTo(x-sqrt3/2*L,y+L/2);
ctx.lineTo(x,y+L);
ctx.lineTo(x+sqrt3/2*L,y+L/2);
ctx.lineTo(x+sqrt3/2*L,y-L/2);
ctx.lineTo(x,y-L);
ctx.closePath();
ctx.fillStyle = "#00FFFF";
ctx.fill();
}
function drawHexaflake(n,x,y,L)
{
if(n>0)
{
drawHexaflake(n-1,x,y-2*L/3,L/3);
drawHexaflake(n-1,x,y,L/3);
drawHexaflake(n-1,x,y+2*L/3,L/3);
drawHexaflake(n-1,x-sqrt3/3*L,y+L/3,L/3);
drawHexaflake(n-1,x-sqrt3/3*L,y-L/3,L/3);
drawHexaflake(n-1,x+sqrt3/3*L,y+L/3,L/3);
drawHexaflake(n-1,x+sqrt3/3*L,y-L/3,L/3);
}
else
drawHexagon(x,y,L);
}
drawHexaflake(maxdepth,250,250,200);
</script>
</body>
</html>
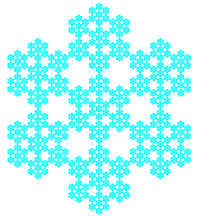
在浏览器中打开包含这段HTML代码的html文件,可以看到在浏览器窗口中绘制出的Hexaflake分形图案,如图4所示。

图4 递归深度maxdepth =4的Hexaflake分形
执行语句: ctx.fillStyle="black";
ctx.fillRect(0,0,500,500);
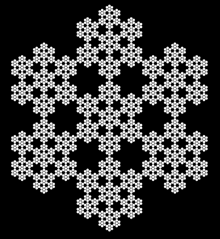
将屏幕背景设置为黑色,将绘制的正六边形用白色填充,则在浏览器窗口中绘制出的Hexaflake分形图案像雪花儿一样,如图5所示。

图5 像雪花一样的Hexaflake分形
将Hexaflake分形的生成过程进行动态展示,编写如下的HTML文件。
<!DOCTYPE html>
<head>
<title>Hexaflake分形</title>
</head>
<body>
<canvas id="myCanvas" width="500" height="500" style="border:3px double #996633;">
</canvas>
<script type="text/javascript">
var canvas = document.getElementById('myCanvas');
var ctx = canvas.getContext('2d');
var depth =0;
var sqrt3=Math.sqrt(3);
function drawHexagon(x,y,L)
{
ctx.beginPath();
ctx.moveTo(x-sqrt3/2*L,y-L/2);
ctx.lineTo(x-sqrt3/2*L,y+L/2);
ctx.lineTo(x,y+L);
ctx.lineTo(x+sqrt3/2*L,y+L/2);
ctx.lineTo(x+sqrt3/2*L,y-L/2);
ctx.lineTo(x,y-L);
ctx.closePath();
ctx.fillStyle = "#FFFFFF";
ctx.fill();
}
function drawHexaflake(n,x,y,L)
{
if(n>0)
{
drawHexaflake(n-1,x,y-2*L/3,L/3);
drawHexaflake(n-1,x,y,L/3);
drawHexaflake(n-1,x,y+2*L/3,L/3);
drawHexaflake(n-1,x-sqrt3/3*L,y+L/3,L/3);
drawHexaflake(n-1,x-sqrt3/3*L,y-L/3,L/3);
drawHexaflake(n-1,x+sqrt3/3*L,y+L/3,L/3);
drawHexaflake(n-1,x+sqrt3/3*L,y-L/3,L/3);
}
else
drawHexagon(x,y,L);
}
function go()
{
ctx.fillStyle = "#000000";
ctx.fillRect(0,0,500,500);
drawHexaflake(depth,250,250,200);
depth++;
if (depth>4)
{
depth=0;
}
}
window.setInterval('go()',1500);
</script>
</body>
</html>
在浏览器中打开包含这段HTML代码的html文件,在浏览器窗口中呈现出如图6所示的Hexaflake分形动态生成效果。

图6 Hexaflake分形图案动态生成