CSS背景属性用于定义HTML元素的背景,在CSS提供的背景属性中,
background-image:指定要使用的一个或多个背景图像;
background-color:指定要使用的背景颜色;
background-position:指定背景图像的位置;
background-size:指定背景图片的大小;
background-repeat:指定如何重复背景图像;
background-origin 指定背景图像的定位区域;
background-clip 指定背景图像的绘画区域;
background-attachment 设置背景图像是否固定或者随着页面的其余部分滚动。
下面我们以“小圆球的海洋”作为实例来体会背景动画的设计方法。
1.CSS3 径向渐变
在CSS3中,可以使用radial-gradient() 函数以径向渐变的方式创建背景“图像”。径向渐变由它的中心定义。其调用格式为:
background-image: radial-gradient(shape size at position, start-color, ..., last-color);
各参数说明如下:
shape确定渐变的类型,属性值ellipse(默认)指定椭圆形的径向渐变,circle指定圆形的径向渐变。
size 定义渐变的大小,可取属性值有:
farthest-corner(默认):指定径向渐变的半径长度为从圆心到离圆心最远的角;
closest-side:指定径向渐变的半径长度为从圆心到离圆心最近的边;
closest-corner:指定径向渐变的半径长度为从圆心到离圆心最近的角;
farthest-side:指定径向渐变的半径长度为从圆心到离圆心最远的边。
position 定义渐变的位置。可取属性值有:
center(默认):设置中间为径向渐变圆心的纵坐标值;
top:设置顶部为径向渐变圆心的纵坐标值;
bottom:设置底部为径向渐变圆心的纵坐标值。
start-color,…,last-color用于指定渐变的起止颜色,可以使用长度值或百分比来指定起止色位置,但不允许负值。
设页面中有<div class="shape"></div>,定义.shape的样式规则如下:
.shape
{
200px;
height:150px;
background-image: radial-gradient(red, green, blue);
}
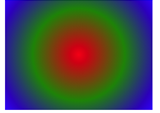
可在页面中显示如图1所示的径向渐变图案。在这个径向渐变中颜色结点分布均匀。

图1 径向渐变图(颜色结点分布均匀)
若改写为:background-image: radial-gradient(red 5%, green 15%, blue 60%);,则显示的图案如图2所示。

图2 径向渐变图(颜色结点分布不均匀)
若改写为:background-image: radial-gradient(closest-side at 60% 50%, red, green, blue);,则显示如图3所示的图案。

图3 径向渐变图
若改写为:background-image: radial-gradient(circle, red, green, blue);,则显示如图4所示的图案。

图4 圆形径向渐变图
若修改.shape的样式定义为:
.shape
{
200px;
height:200px;
border-radius:50%;
background-image: radial-gradient(circle, red,yellow,blue);
}
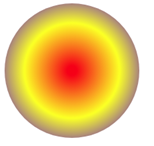
可在页面中显示如图5所示的圆形。

图5 圆形
2.小圆球一分为四
设页面中有<div class="ocean"></div>,为.ocean定义样式规则如下:
.ocean
{
margin: 0 auto;
450px;
height: 450px;
border: 4px solid rgba(255, 0, 0, 0.9);
border-radius: 10%;
background-image: radial-gradient(circle at center, #f5f6fa 10px, transparent 0),
radial-gradient(circle at center, #f5f6fa 10px, transparent 0),
radial-gradient(circle at center, #f5f6fa 10px, transparent 0),
radial-gradient(circle at center, #f5f6fa 10px, transparent 0);
background-size: 90px 90px;
background-color: #0652dd;
background-repeat:no-repeat;
}
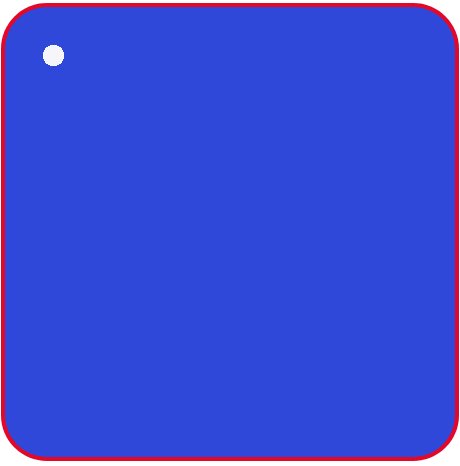
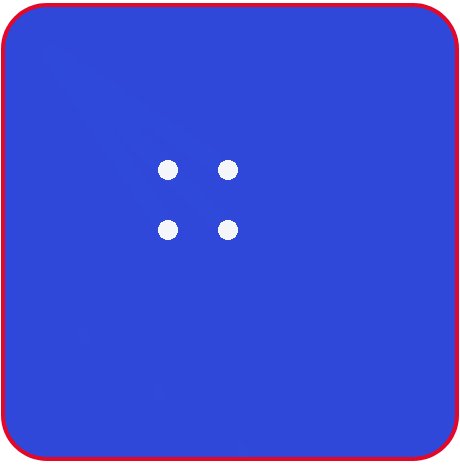
则页面中的显示如图6所示。background-image后定义了四个径向渐变图像,由于没有给它们指定位置,会叠放在一起,因而显示为一个小圆球。小圆球的圆心坐标为(45px,45px)。

图6 一个白色小圆球
为这四个小圆球指定位置,在.ocean样式定义中加上如下属性设置:
background-position: calc(50% + 0px) calc(50% + 0px),
calc(50% + 0px) calc(50% + 90px),
calc(50% + 90px) calc(50% + 0px),
calc(50% + 90px) calc(50% + 90px);
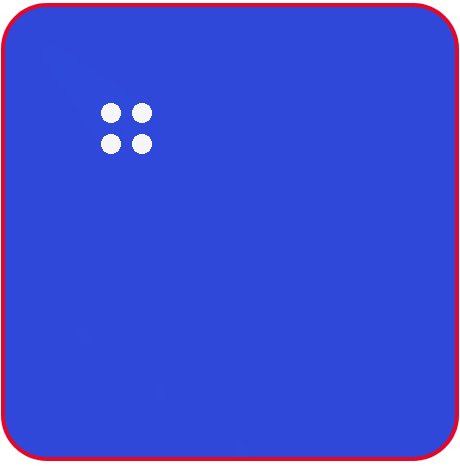
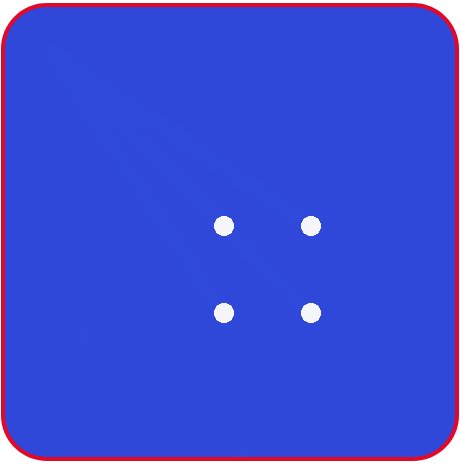
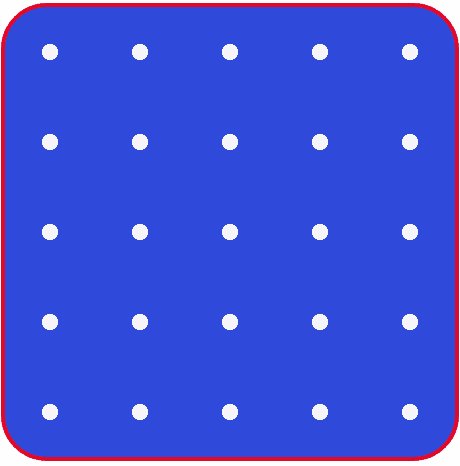
则页面中的显示如图7所示。

图7 4个小圆球
为从图6至图7的变化定义关键帧,使小球由一分成四,编写的HTML文件内容如下。

<!DOCTYPE html> <html> <head> <title>小圆球一分为四</title> <style> .ocean { margin: 0 auto; width:450px; height: 450px; border: 4px solid rgba(255, 0, 0, 0.9); border-radius: 10%; background-image: radial-gradient(circle at center, #f5f6fa 10px, transparent 0), radial-gradient(circle at center, #f5f6fa 10px, transparent 0), radial-gradient(circle at center, #f5f6fa 10px, transparent 0), radial-gradient(circle at center, #f5f6fa 10px, transparent 0); background-size: 90px 90px; background-color: #0652dd; animation: anim 2s infinite linear; background-repeat:no-repeat; } @keyframes anim { to { background-position: calc(50% + 0px) calc(50% + 0px), calc(50% + 0px) calc(50% + 90px), calc(50% + 90px) calc(50% + 0px), calc(50% + 90px) calc(50% + 90px); } } </style> </head> <body> <div class="ocean"></div> </body> </html>
在浏览器中打开包含这段HTML代码的html文件,可以呈现出如图8所示的动画效果。

图8 小圆球一分为四(no-repeat)
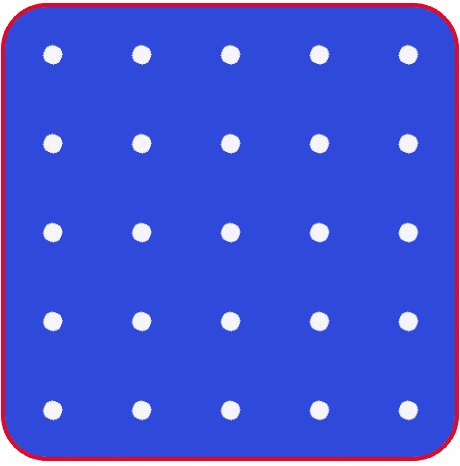
若将上面样式定义中的“background-repeat:no-repeat;”去掉,此时背景图像将向垂直和水平方向重复,则呈现出如图9所示的动画效果。

图9 小圆球一分为四(repeat)
3.小圆球的海洋
理解了图8和图9的动画思想,我们继续。
为4个小圆球指定好初始位置,然后将各自的终止位置略作变化。编写如下的HTML文件。

<!DOCTYPE html> <html> <head> <title>小圆球的海洋</title> <style> .ocean { margin: 0 auto; width:450px; height: 450px; border: 4px solid rgba(255, 0, 0, 0.9); border-radius: 10%; background-image: radial-gradient(circle at center, #f5f6fa 10px, transparent 0), radial-gradient(circle at center, #f5f6fa 10px, transparent 0), radial-gradient(circle at center, #f5f6fa 10px, transparent 0), radial-gradient(circle at center, #f5f6fa 10px, transparent 0); background-position: calc(50% + 0px) calc(50% + 0px), calc(50% + 0px) calc(50% + 90px), calc(50% + 90px) calc(50% + 90px), calc(50% + 90px) calc(50% + 0px); background-size: 90px 90px; background-color: #0652dd; animation: anim 2s infinite linear; background-repeat:no-repeat; } @keyframes anim { to { background-position:calc(50% + 90px) calc(50% + 0px), calc(50% + 0px) calc(50% + 0px), calc(50% + 0px) calc(50% + 90px), calc(50% + 90px) calc(50% + 90px); } } </style> </head> <body> <div class="ocean"></div> </body> </html>
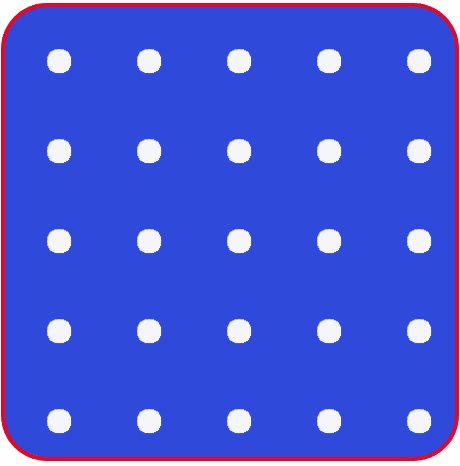
在浏览器中打开包含这段HTML代码的html文件,可以呈现出如图10所示的动画效果。

图10 旋转的4个小圆球
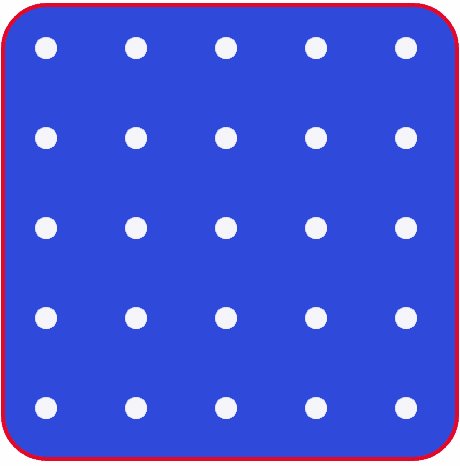
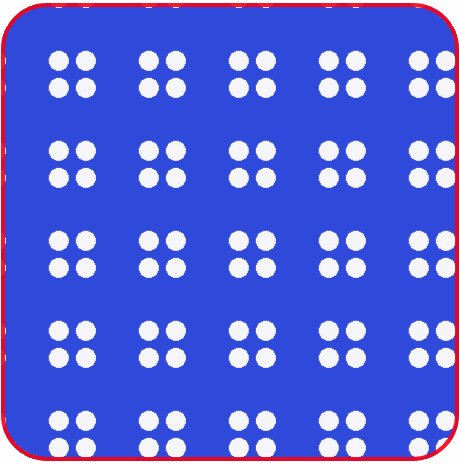
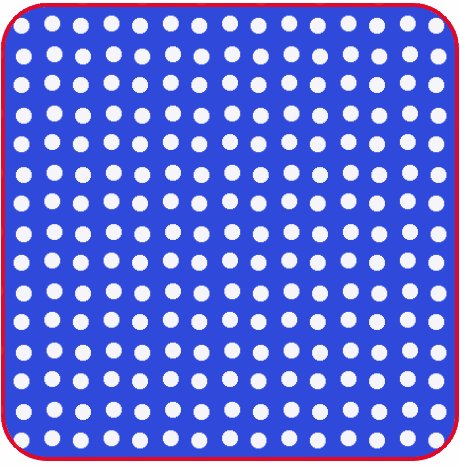
同样将样式定义中的“background-repeat:no-repeat;”去掉,此时背景图像将向垂直和水平方向重复,则呈现出如图11所示的动画效果。

图11 小圆球的海洋(1)
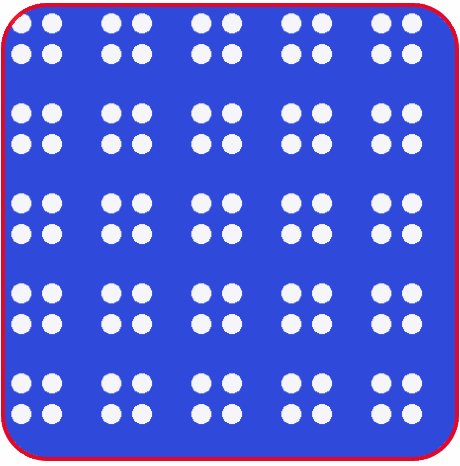
若在图11的基础上,在关键帧to中加上一句“background-size: 180px 180px;”,使得关键结束帧的背景大小扩大1倍,则呈现出如图12所示的动画效果。

图12 小圆球的海洋(2)
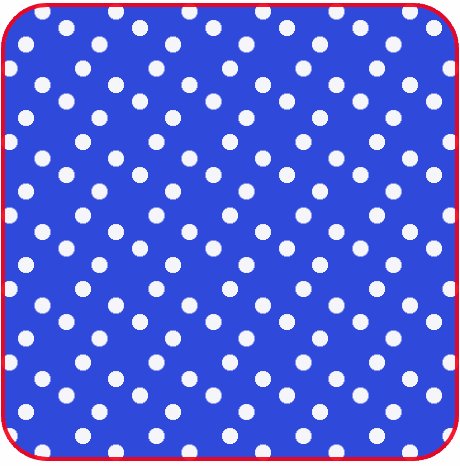
在关键帧to中加上的一句为“background-size: 45px 45px;”,使得关键结束帧的背景大小缩小1倍,且将radial-gradient四个函数中的10px均修改为8px,使得小圆球也适当变小,则呈现出如图13所示的动画效果。

图13 小圆球的海洋(3)
将整个屏幕作为背景,显示欢乐的小圆球,编写的HTML文件如下。

<!DOCTYPE html> <html> <head> <title>满屏都是小圆球</title> <style> body { min-height: 100vh; background-image: radial-gradient(circle at center, #f5f6fa 1vmin, transparent 0), radial-gradient(circle at center, #f5f6fa 1vmin, transparent 0), radial-gradient(circle at center, #f5f6fa 1vmin, transparent 0), radial-gradient(circle at center, #f5f6fa 1vmin, transparent 0); background-position: calc(50% + 0vmin) calc(50% + 0vmin), calc(50% + 0vmin) calc(50% + 15vmin), calc(50% + 15vmin) calc(50% + 15vmin), calc(50% + 15vmin) calc(50% + 0vmin); background-size: 15vmin 15vmin; animation: anim 2s infinite linear; background-color: #0652dd; } @keyframes anim { to { background-size: 30vmin 30vmin; background-position: calc(50% + 15vmin) calc(50% + 0vmin), calc(50% + 0vmin) calc(50% + 0vmin), calc(50% + 0vmin) calc(50% + 15vmin), calc(50% + 15vmin) calc(50% + 15vmin); } } </style> </head> <body> </body> </html>
在浏览器中打开包含这段HTML代码的html文件,可以呈现出如图14所示的动画效果。

图14 满屏都是欢乐的小圆球
