设页面中有<div class="square"></div>,若定义. square的样式规则如下:
.square
{
margin: 20px auto;
position: relative;
260px;
height: 260px;
border:5px solid #f0f;
}
可在页面中绘制出如图1所示的正方形。

图1 正方形
下面将1个或多个如图1所示的正方形作为基本动画元素,为它们定义关键帧,使这些正方形产生动画效果。
1.正方形旋转缩放
在页面中放置一个正方形,定义关键帧,使得这个正方形在旋转的同时进行缩放。
编写的HTML文件如下。
<!DOCTYPE html>
<html>
<title>正方形旋转缩放</title>
<head>
<style>
.container
{
position: relative;
margin: 50px auto;
300px;
height:300px;
background:#d8d8d8;
border: 4px solid rgba(255, 0, 0, 0.9);
border-radius: 10%;
}
.square
{
margin: 25px auto;
position: relative;
250px;
height: 250px;
border:5px solid #f0f;
animation:change 5s ease infinite;
}
@keyframes change
{
0% { transform: rotate(0deg) scale(1); }
50% { transform: rotate(180deg) scale(0); }
100%{ transform: rotate(360deg) scale(1); }
}
</style>
</head>
<body>
<div class="container">
<div class="square"></div>
</div>
</body>
</html>
在浏览器中打开包含这段HTML代码的html文件,可以呈现出如图2所示的动画效果。

图2 正方形旋转缩放
2.正方形拉伸
在页面中放置一个正方形,定义关键帧,使得这个正方形先高度缩小为20%,然后宽度缩小为20%,之后高度放大回到100%,最后宽度放大回到100%,正方形还原。
编写的HTML文件如下。
<!DOCTYPE html>
<html>
<title>正方形拉伸</title>
<head>
<style>
.container
{
position: relative;
margin: 50px auto;
300px;
height:300px;
background:#d8d8d8;
border: 4px solid rgba(255, 0, 0, 0.9);
border-radius: 10%;
}
.square
{
margin: 25px auto;
position: relative;
250px;
height: 250px;
border:5px solid #f0f;
animation:change 5s ease infinite;
}
@keyframes change
{
0% { transform: scale(1, 1); }
25% { transform: scale(1, .2); }
50% { transform: scale(.2, .2); }
75% { transform: scale(.2, 1); }
100% { transform: scale(1, 1); }
}
</style>
</head>
<body>
<div class="container">
<div class="square"></div>
</div>
</body>
</html>
在浏览器中打开包含这段HTML代码的html文件,可以呈现出如图3所示的动画效果。

图3 正方形的拉伸
若修改关键帧change的定义如下:
@keyframes change
{
0% { transform: rotate3d(1, 0, 0, 0deg); }
100% { transform: rotate3d(1, 0, 0, 360deg); }
}
则在页面中呈现出如图4所示的动画效果。

图4 正方形竖直方向上拉伸
在页面中放置两个正方形,一个正方形在竖直方向上拉伸,另一个正方形在水平方向上拉伸。编写的HTML文件如下。
<!DOCTYPE html>
<html>
<title>正方形拉伸</title>
<head>
<style>
.container
{
position: relative;
margin: 50px auto;
300px;
height:300px;
background:#d8d8d8;
border: 4px solid rgba(255, 0, 0, 0.9);
border-radius: 10%;
}
.square
{
top: 25px;
left:25px;
position: absolute;
250px;
height: 250px;
border:5px solid #f0f;
}
.square:nth-child(1)
{
animation:change1 5s ease infinite;
}
.square:nth-child(2)
{
animation:change2 5s ease infinite;
}
@keyframes change1
{
0% { transform: rotate3d(1, 0, 0, 0deg); }
100% { transform: rotate3d(1, 0, 0, 360deg); }
}
@keyframes change2
{
0% { transform: rotate3d(0, 1, 0, 0deg); }
100% { transform: rotate3d(0, 1, 0, 360deg); }
}
</style>
</head>
<body>
<div class="container">
<div class="square"></div>
<div class="square"></div>
</div>
</body>
</html>
在浏览器中打开包含这段HTML代码的html文件,可以呈现出如图5所示的动画效果。

图5 两个正方形的拉伸
3.正方形放大与缩小
在页面中放置一个正方形,定义关键帧,使得正方形边框的宽度发生变化,从而得到正方形放大缩小的效果。
编写的HTML文件如下。
<!DOCTYPE html>
<html>
<title>正方形放大缩小</title>
<head>
<style>
.container
{
position: relative;
margin: 50px auto;
300px;
height:300px;
background:#d8d8d8;
border: 4px solid rgba(255, 0, 0, 0.9);
border-radius: 10%;
}
.square
{
margin: 20px auto;
position: relative;
260px;
height: 260px;
display:block;
border:0 solid #f0f;
box-sizing:border-box;
animation:change 1s linear alternate infinite;
}
@keyframes change
{
from { border-0; }
to { border-120px;}
}
</style>
</head>
<body>
<div class="container">
<div class="square"></div>
</div>
</body>
</html>
在浏览器中打开包含这段HTML代码的html文件,可以呈现出如图6所示的动画效果。

图6 正方形放大与缩小(1)
若将上面文件中的语句“border:0 solid #f0f;” 修改为“border:0 dashed #f0f;”,其余部分保持不变,则在页面中呈现出如图7所示的动画效果。

图7 正方形放大与缩小(2)
4.正方形分开和合拢
在页面中重叠放置4个大小相同的正方形,每个正方形按指定的旋转点旋转90°,这样4个正方形分开了,之后4个正方形又各自旋转回原来位置,从而4个正方形合拢起来。
编写的HTML文件如下。
<!DOCTYPE html>
<html>
<title>正方形分开和合拢</title>
<head>
<style>
.container
{
position: relative;
margin: 50px auto;
300px;
height:300px;
background:#d8d8d8;
border: 4px solid rgba(255, 0, 0, 0.9);
border-radius: 10%;
}
.square
{
top: 110px;
left:110px;
position: absolute;
80px;
height: 80px;
border:5px solid #f0f;
animation:cornerrot 5s ease infinite;
}
.square:nth-child(1)
{
transform-origin: top left;
}
.square:nth-child(2)
{
transform-origin: top right;
}
.square:nth-child(3)
{
transform-origin: bottom left;
}
.square:nth-child(4)
{
transform-origin: bottom right;
}
@keyframes cornerrot
{
0% { transform: rotate(0deg); }
50% { transform: rotate(90deg); }
100% { transform: rotate(0deg); }
}
</style>
</head>
<body>
<div class="container">
<div class="square"></div>
<div class="square"></div>
<div class="square"></div>
<div class="square"></div>
</div>
</body>
</html>
在浏览器中打开包含这段HTML代码的html文件,可以呈现出如图8所示的动画效果。

图8 正方形分开和合拢
5.分布在九宫格外围的正方形的缩放
在页面中放置8个正方形,这8个正方形分布在九宫格的外围,每个五角星按给定延迟进行缩放。
编写的HTML文件如下。
<!DOCTYPE html>
<html>
<title>正方形的缩放</title>
<head>
<style>
.container
{
position: relative;
margin: 50px auto;
300px;
height:300px;
background:#d8d8d8;
border: 4px solid rgba(255, 0, 0, 0.9);
border-radius: 10%;
}
.square
{
top: var(--top);
left:var(--left);
position: absolute;
10px;
height: 10px;
border:10px solid #f0f;
animation:change 1s var(--delay) ease infinite;
}
@keyframes change
{
0% { transform: scale(1); }
50% { transform: scale(0); }
100% { transform: scale(1); }
}
</style>
</head>
<body>
<div class="container">
<div class="square" style="--top:85px; --left:85px; --delay: 0s;"></div>
<div class="square" style="--top:85px; --left:135px; --delay: 0.1s;"></div>
<div class="square" style="--top:85px; --left:185px; --delay: 0.2s;"></div>
<div class="square" style="--top:135px; --left:85px; --delay: 0.7s;"></div>
<div class="square" style="--top:135px; --left:185px; --delay: 0.3s;"></div>
<div class="square" style="--top:185px; --left:85px; --delay: 0.6s;"></div>
<div class="square" style="--top:185px; --left:135px; --delay: 0.5s;"></div>
<div class="square" style="--top:185px; --left:185px; --delay: 0.4s;"></div>
</div>
</body>
</html>
在浏览器中打开包含这段HTML代码的html文件,可以呈现出如图9所示的动画效果。

图9 分布在九宫格外围的正方形的缩放
6.旋转的正方形
在页面中重叠放置2个大小相同的正方形,为这2个正方形各自定义关键帧,使得每个正方形进行旋转。
编写的HTML文件如下。
<!DOCTYPE html>
<html>
<title>正方形的旋转</title>
<head>
<style>
.container
{
position: relative;
margin: 50px auto;
300px;
height:300px;
background:#d8d8d8;
border: 4px solid rgba(255, 0, 0, 0.9);
border-radius: 10%;
}
.square
{
top: 75px;
left:75px;
position: absolute;
150px;
height: 150px;
border:4px solid #f0f;
animation: 5s ease infinite;
}
@keyframes rotate1
{
0% { transform: rotate(0deg); }
50% { transform: rotate(360deg); }
100% { transform: rotate(360deg); }
}
@keyframes rotate2
{
0% { transform: rotate(0deg); }
100% { transform: rotate(360deg); }
}
</style>
</head>
<body>
<div class="container">
<div class="square" style="animation-name: rotate1;"></div>
<div class="square" style="animation-name: rotate2;"></div>
</div>
</body>
</html>
在浏览器中打开包含这段HTML代码的html文件,可以呈现出如图10所示的动画效果。

图10 两个旋转的正方形(1)
若修改关键帧的定义如下:
@keyframes rotate1
{
0% { transform: rotate(0deg); }
100% { transform: rotate(90deg); }
}
@keyframes rotate2
{
0% { transform: rotate(90deg); }
100% { transform: rotate(0deg); }
}
则在页面中呈现出如图11所示的动画效果。

图11 两个旋转的正方形(2)
在页面中放置边长不同的12个正方形,这12个正方形的中心位于一点。为正方形定义关键帧,使得每个正方形在旋转的同时边框宽度发生变化。
编写的HTML文件如下。
<!DOCTYPE html>
<html>
<title>旋转的正方形</title>
<head>
<style>
.container
{
position: relative;
margin: 50px auto;
500px;
height:500px;
background:#d8d8d8;
border: 4px solid rgba(255, 0, 0, 0.9);
border-radius: 10%;
}
.square
{
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
margin: auto;
var(--length);
height:var(--length);
border: 2px solid #ff00ff;
animation: rotate 1.5s linear infinite, change 1.5s linear infinite;
animation-delay:var(--delay);
}
@keyframes change
{
20% { border- 16px; }
80% { border- 2px; }
}
@keyframes rotate
{
0% { transform: rotate(0deg); }
100% { transform: rotate(360deg); }
}
</style>
</head>
<body>
<div class="container">
<div class="square" style="--length:28px; --delay:-0.55s;"></div>
<div class="square" style="--length:56px; --delay:-0.5s;"></div>
<div class="square" style="--length:84px; --delay:-0.45s;"></div>
<div class="square" style="--length:112px; --delay:-0.4s;"></div>
<div class="square" style="--length:140px; --delay:-0.35s;"></div>
<div class="square" style="--length:168px; --delay:-0.3s;"></div>
<div class="square" style="--length:196px; --delay:-0.25s;"></div>
<div class="square" style="--length:224px; --delay:-0.2s;"></div>
<div class="square" style="--length:252px; --delay:-0.15s;"></div>
<div class="square" style="--length:280px; --delay:-0.1s;"></div>
<div class="square" style="--length:308px; --delay:-0.05s;"></div>
<div class="square" style="--length:336px; --delay:0s;"></div>
</div>
</body>
</html>
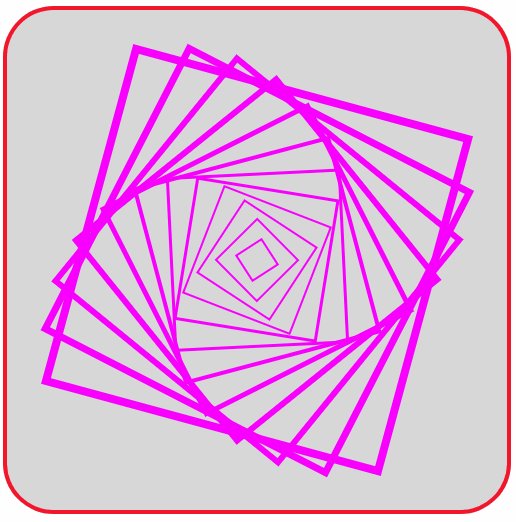
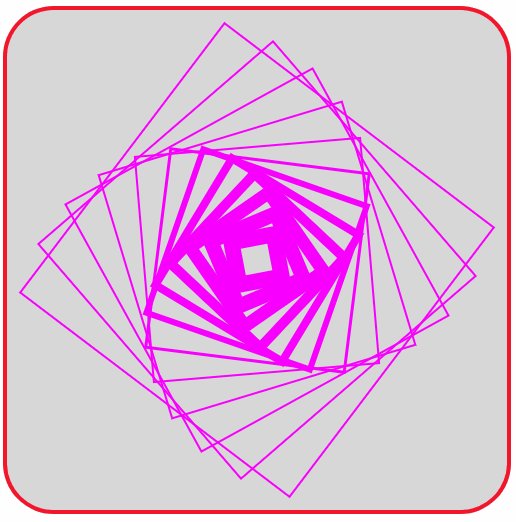
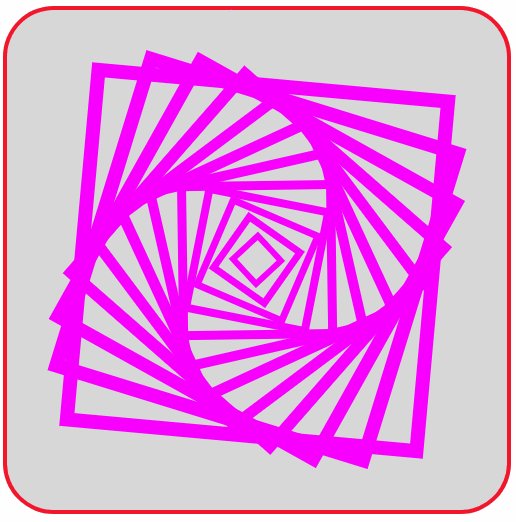
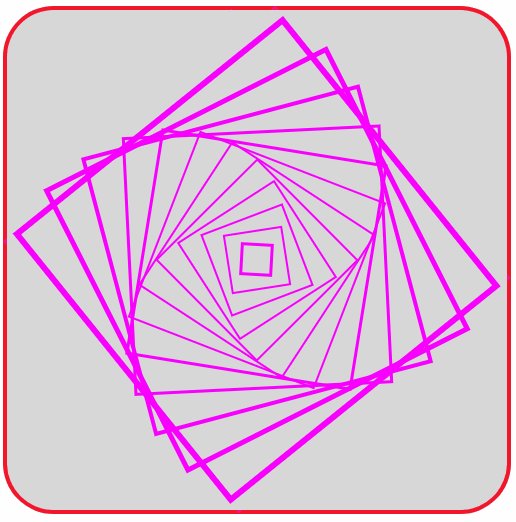
在浏览器中打开包含这段HTML代码的html文件,可以呈现出如图12所示的动画效果。

图12 旋转的正方形