步骤一: 安装node-sass、sass-loader、style-loader
npm i node-sass sass-loader style-loader --save-dev
步骤二: 打开build文件夹下面的webpack.base.config.js
在rules下面添加如下代码
{ // 相当于是编译识别sass!
test: /.scss$/,
loaders: ["style", "css", "sass"]
}
如果前两步都已安装和更改, npm run dev报错this.getResolve is not a function
这极有可能是sass-loader的版本过高所致,可以查看package.json文件,如果高于8.0,则改成低于8.0版本,我是用的7.3.1,修改之后删除node_modules文件夹然后重新npm install即可
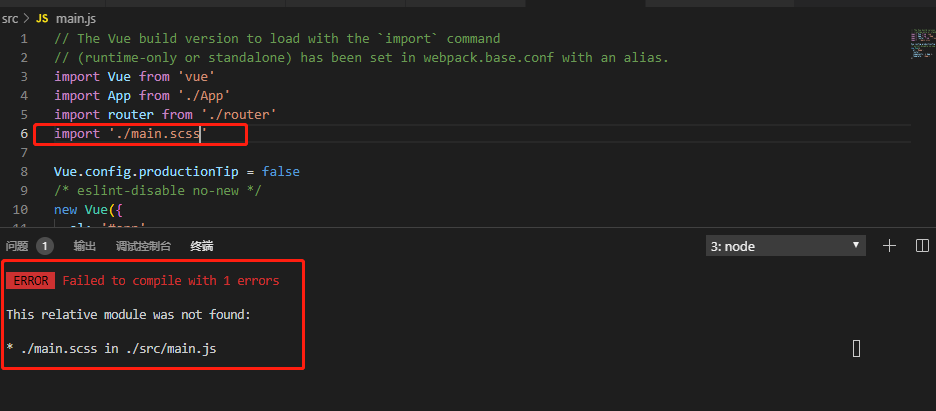
如果在main.js文件中引入全局样式报错时 想下图这样

出现这种问题可能是你使用的新版的vue-cli,新版本的vue-cli已经帮我们把sass-loader配置好了,放在util.js里面了
所以如果是使用新版的vue-cli的话 只需要下载node-sass 和 sass-loader就可以了 无需在webpack.base.config.js文件中配置
{
test: /.scss$/,
loaders: ["style", "css", "sass"]
}
如果有配置的话 删除即可