jQuery中文速查手册
语法
jQuery在使用前要下载,建议下载压缩版本。在script中要对其进行引用。
<script src = " 从BootCDN中找在线地址 / 或者导入本地的jQuery文件">。
js对象和jQuery对象之间的转化:
通过直接查找或者间接查找,可以找到js对象divEle;然后通过$(divEle)强制转换成jQuery对象。
通过jQuery的id选择器 $('#d1')[0] 可以找到某个标签,转化成js对象。
基本选择器
通过jQuery可以找jQuery对象,通过jQuery对象可以定位DOM树中的节点。
$('div') //查找div对象,等价于
$('.c1') //根据类查找节点
$('#d1') //根据id查找节点
$('*') //查找所有的节点
$('div.c1') //查找所有包含类属性c1的div元素
$('div .c1 #d1') //组合选择器
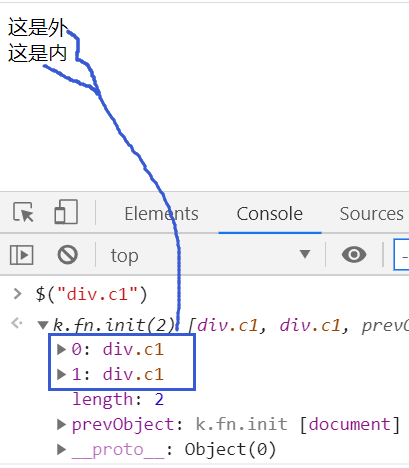
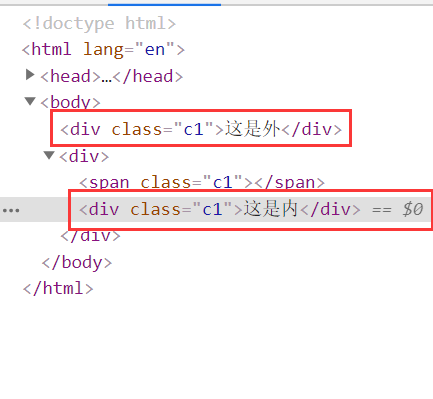
$('div.c1') //查找所有包含类属性c1的div元素,如下所示:


查找标签的方法
基本筛选器
:first // 第一个 :last // 最后一个 :eq(index)// 索引等于index的那个元素 :even // 匹配所有索引值为偶数的元素,从 0 开始计数 :odd // 匹配所有索引值为奇数的元素,从 0 开始计数 :gt(index)// 匹配所有大于给定索引值的元素 :lt(index)// 匹配所有小于给定索引值的元素 :not(元素选择器)// 移除所有满足not条件的标签 :has(元素选择器)// 选取所有包含一个或多个标签在其内的标签(指的是从后代元素找)
需要注意的是,筛选器最终筛选出来的是冒号前面的标签。例如
$("div:has(h1)")// 找到所有后代中有h1标签的div标签
$("div:has(.c1)")// 找到所有后代中有c1样式类的div标签
$("li:not(.c1)")// 找到所有不包含c1样式类的li标签
$("li:not(:has(a))")// 找到所有后代中不含a标签的li标签
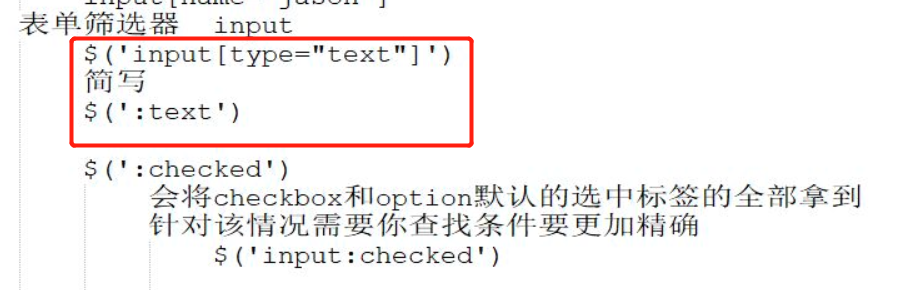
表单筛选器
:text :password :file :radio :checkbox :submit :reset :button
上述的筛选,是针对type属性而言的,通常可以用来统计有多少个属性值相同的按钮。
:enabled //可选 :disabled //不可选 :checked //input标签中默认选择 :selected //下拉框中默认选择
上述的筛选,是针对表单的各个标签是否有效,以及标签是否被设置了默认值进行的。

属性选择器
$("input[type = checkbox]")// 找type属性为checkbox的input标签
$("[type = checkbox]") //找type属性为checkbox的标签
$("[type]") //找有type属性的标签
筛选器的方法
前一个(多个)元素、后一个(多个)元素。注意,这里讲的前一个后一个,一定是在同一级别的基础而言
$('#d1').next()
$('#d1').nextAll()
$('#d1').nextUntil('#d2') //此处不包含d2标签
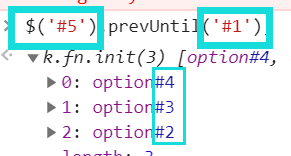
prev(); prevALL(); prevUntil();用法和next的相同

查找父元素
$('#d1').parent();
$('#d1').parents();
$('#d1').parentsUntil(#d4)
parent()查找的是父元素;parents()元素查找的是父元素以及父元素的父元素,直到html为止。
其实通过parent()手动一直往上查找,可以查到的最高级别的父元素是document,正好和DOM树呼应。
儿子和兄弟元素(显而易见,不再赘述)
$('#d1').children();
$('#d1').siblings();
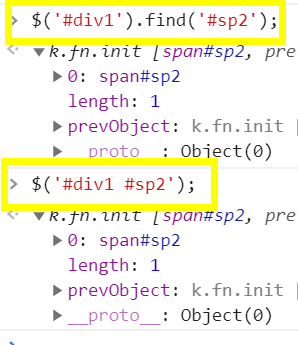
查找和筛选的辨析
$('div').find('span')
$('div p') //找div标签中的字标签p
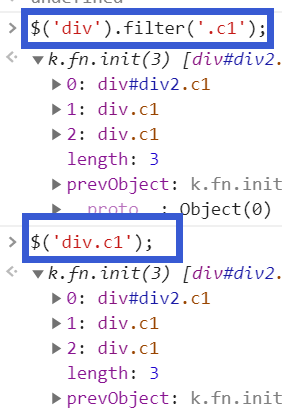
$(div).filter('.c1')
$('div.c1') //找包含.c1样式的div标签


注意,,find找的子,filter找(过滤)的是父。
操作标签
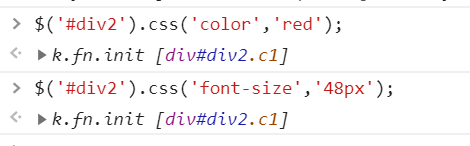
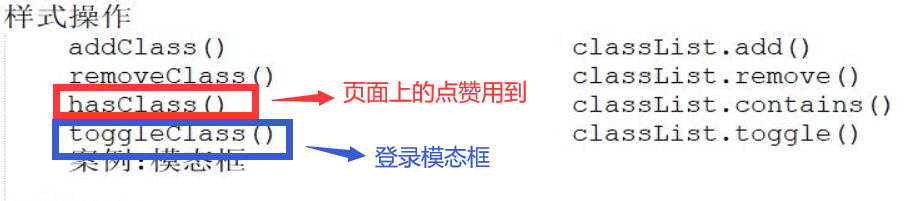
样式操作
之前通过css操作样式,现在可以通过以下语法操作样式。


位置操作
offset()// 获取匹配元素在当前窗口的相对偏移或设置元素位置 position()// 获取匹配元素相对父元素的偏移 scrollTop()// 获取匹配元素相对滚动条顶部的偏移 scrollLeft()// 获取匹配元素相对滚动条左侧的偏移
offset()检测与document的相对偏移量、position() 检测与父标签的偏移量,可以对这两个值进行赋值操作。
scrollTop( 0 )是赋值操作,scrollLeft( )是获取值操作。
鼠标滚轮触发的是scroll事件。
文本操作
$(' ').html()
$(' ').html(设置值)
$(' ').text()
$(' ').text(设置值)
$(' ').val()
$(' ').val(设置值) //如果$(' ')抓到了多个值,则val()中要用数组来对应赋值
如果$(' ')获取的是文件的话,可以通过 $(' ')[ 0 ].files[ 0 ] 取值。
属性操作
attr和prop
$(' ').attr( ' 属性名 ' ) //获取
$(' ').attr( ' 属性名 ',‘属性值’ ) //赋一个值
$(' ').attr( {‘属性名1’:‘属性值1’, ‘属性名2’:‘属性值2’}' ) //通过自定义对象,以键值对的方式赋多个值
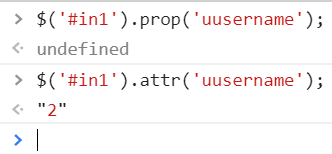
attr取出来的是具体属性的值,而prop取出来的是在判断这个标签到底有没有这个值。
一般的,如果属性有值,则返回值,如果没有值,attr返回undefined,prop返回false,
特别的,对于checked和selected,一般选用prop,其返回的值是true或者false。
对于自定义属性,attr可以取值,而prop取不到值,如下图所示:

文档处理
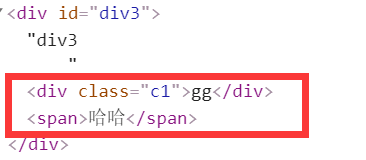
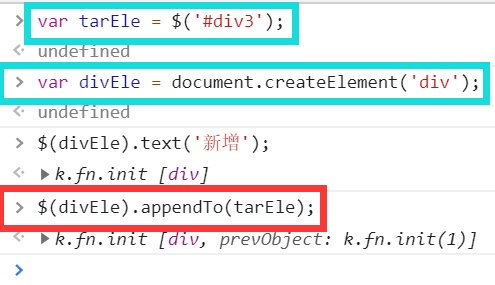
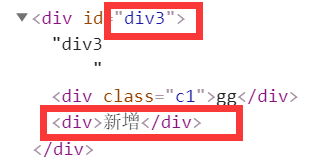
append追加在标签内的最后面、preppend最加在标签内的最前面,是儿子级的操作


appendTo、prependTo 其实是和上面的一样,不过是参数的位置互换了。


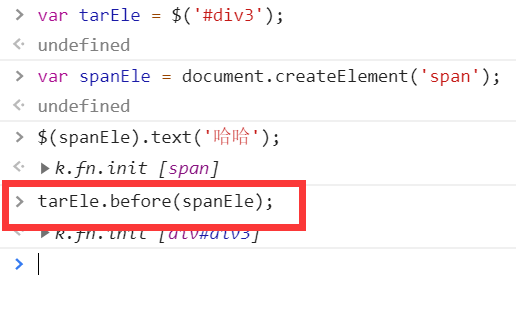
after添加到标签的后面、before添加到标签前面,是兄弟级的操作。
还有insertAfter 和 insertBefore
$(A) after B 等价于 B insertAfter $('A') 将B标签查到A标签的前面
$(X) before Y 等价于 Y insertBefore $('X') 将Y标签查到X标签的后面


$(' ').remove(); //连同自身,一起删掉
$(' ').empty(); //将自身包含的标签都删掉,自身保留
$(' ').clone(); //克隆自身
clone(true) 里面的参数为true的时候,会连同原来标签所绑定的事件一起克隆;否则无法克隆事件
事件
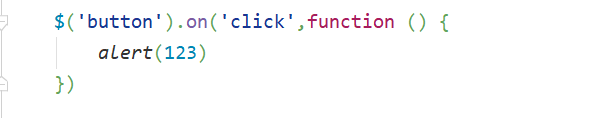
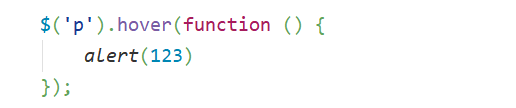
事件的两种绑定方式:
方式一:

方式二 :

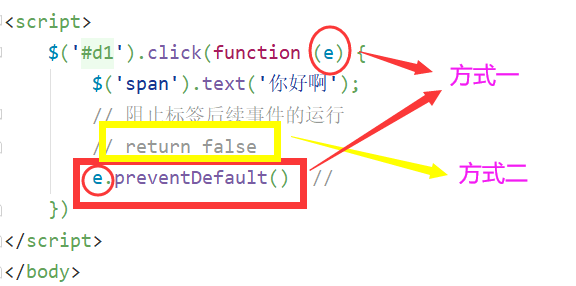
阻止后续事件的执行,比如submit、reset标签他们本身就有默认的功能,如果给他们绑定新的事件,而不想执行他们默认的功能,就可以通过如下方法return false;或者e.preventDefault():

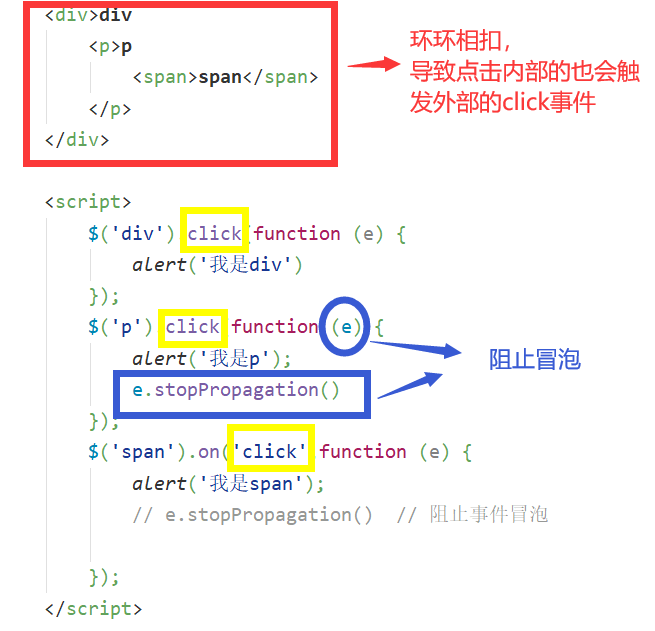
阻止事件冒泡:标签内的字标签触发了某个事件,会触发父标签一起执行,可以通过e.stopPropagation()。propagation传播

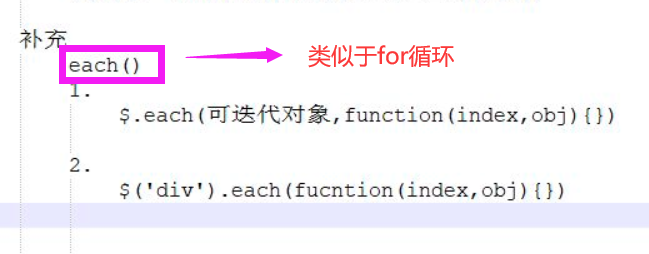
委托事件:其实是利用上述事件的第一种绑定方法 的扩展参数。


临时存储数据:
.data()
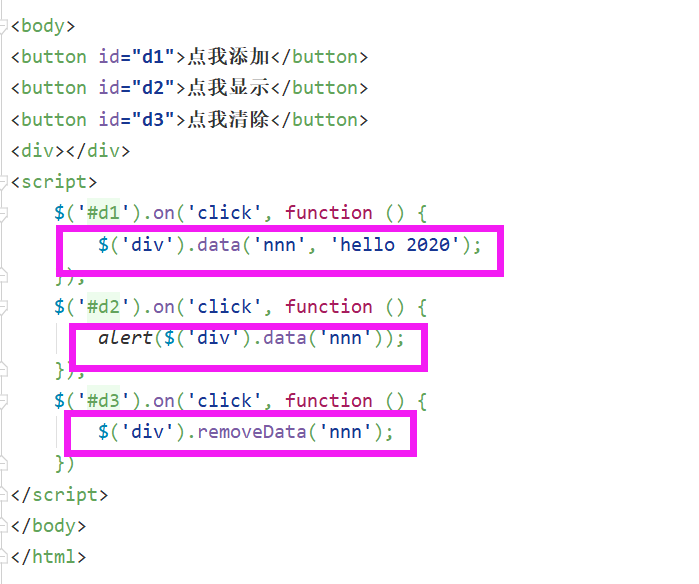
$(' div ').data(key,value) 给所有的div标签都保存一个名字为key,值为value的值数据
$(' div ').data( key ) 返回第一个div标签中保存的key对应的值。
$('div').removeData(key) 删除存在div中key对应的值。


1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <script src="jQuery_Produce_3.4.1.js"></script> 7 </head> 8 9 <body> 10 <button id="d1">点我添加</button> 11 <button id="d2">点我显示</button> 12 <button id="d3">点我清除</button> 13 <div></div> 14 <script> 15 $('#d1').on('click', function () { 16 $('div').data('nnn', 'hello 2020'); 17 }); 18 $('#d2').on('click', function () { 19 alert($('div').data('nnn')); 20 }); 21 $('#d3').on('click', function () { 22 $('div').removeData('nnn'); 23 }) 24 </script> 25 </body> 26 </html>
链式操作与筛选器一起用,可以一直链下去
