1. 课程概述
标签变化:DTD、新增的标签、删除的标签、重定义标签
页面布局:新的页面布局、区别和意义
属性变化:input、标签属性、其他属性
2. <!DOCTYPE>声明
声明必须是HTML文档的第一行,位于html标签之前。- 不是html标签
- 知识web浏览器关于页面,使用哪个html版本来进行编写的指令。
html4有严格版、过度版等
<!-- HTML4.01 strict -->
<!DOCTYPE HTML PUBLIC "-//w3c//DTD HTML 4.01 Frameset//EN" "http://www.w3.org/TR/html4/frameset.dtd">
<!-- HTML4.01 Transitional-->
<!DOCTYPE HTML PUBLIC "-//w3c//DTD HTML 4.01 Frameset Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<!-- html5不需要人和的后缀,也不需要声明public,也不需要引入DTD文件-->
<!DOCTYPE html>
问题:
- 1.为什么不再引入DTD文件
- 2.DTD文件是什么?
2.1 DTD-文档类型定义
DTD可定义合法的xml文档构建模块,它使用一系列合法的元素来定义文档的结构。
html中,DTD规定了标记语言的规则,这样浏览器才能正确的呈现内容。
<a href="http://www.baidu.com" target="_blank" >这是一个链接</a>
DTD定义了a标签是链接
html5不给予SGML,所以不需要引用DTD。
3. 结构标签
结构标签为块状元素,是有意义的div标签
<article>标记定义一片文章
<header>标记定义一个页面或一个区域的头部
<nav>标记定义导航链接
<section>标记定义一个区域
<aside>标记定义页面内容部分的侧边栏
<hgroup>标记定义文件中一个区块的相关信息
<figure>标记定义一组媒体内容以及他们的标题
<figcaption>标记定义figure元素的标题
<footer>标记定义一个页面或一个区域的底部。
<dialog>标记定义一个对话框,类似微信
注意:
- 1.header和footer只用于页面的头部和底部,不要用到某一个区域的头部和底部,否则容易混淆。而且让给你搜索引擎很苦恼。
- 2.header, section, aside, footer不要嵌套
- 3.优先级:header, section, footer > aside, article, figure, hgroup, nav > figcaption,div。下面的块用div,也不要用结构性标签
3.1结构标签示例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>结构标签</title>
<style type="text/css">
footer{height: 50px;background: #abcdef;line-height: 50px;text-align: center;font-size: 24px;font-weight: bold;color:#696969;}
</style>
</head>
<body>
<header>
<div>logo</div>
<nav>
<a href="index.html">首页</a>
<a href="#">介绍</a>
<a href="#">案例</a>
<a href="#">链接</a>
<a href="#">关于</a>
</nav>
</header>
<section>
<hgroup>
<h1>百年孤独</h1>
<h3>文/哥伦比亚 ·加西亚·马尔克斯</h3>
<h4>多年以后,奥雷连诺上校站在行刑队面前,准会想起父亲带他去参观冰块的那个遥远的下午。</h4>
</hgroup>
<aside>
<a href="#se1">Section One</a>
<a href="#se2">Section Two</a>
<a href="#se3">Section Three</a>
</aside>
<article>
Section One
<p>当时,马孔多是个二十户人家的村庄,一座座土房都盖在河岸上,河水清澈,沿着遍布石头的河床流去,河里的石头光滑、洁白,活象史前的巨蛋。这块天地还是新开辟的,许多东西都叫不出名字,不得不用手指指点点。每年三月,衣衫褴楼的吉卜赛人都要在村边搭起帐篷,在笛鼓的喧嚣声中,向马孔多的居 民介绍科学家的最新发明。他们首先带来的是磁铁。一个身躯高大的吉卜赛人,自称梅尔加德斯,满脸络腮胡子,手指瘦得象鸟的爪子,向观众出色地表演了他所谓 的马其顿炼金术士创造的世界第八奇迹。他手里拿着两大块磁铁,从一座农舍走到另一座农舍,大家都惊异地看见,铁锅、铁盆、铁钳、铁炉都从原地倒下,木板上 的钉子和螺丝嘎吱嘎吱地拼命想挣脱出来,甚至那些早就丢失的东西也从找过多次的地方兀然出现,乱七八糟地跟在梅尔加德斯的魔铁后面。“东西也是有生命 的,”</P>
<p>吉卜赛人用刺耳的声调说,“只消唤起它们的灵性。”霍·阿·布恩蒂亚狂热的想象力经常超过大自然的创造力,甚至越过奇迹和魔力的限度,他认为这种暂时无用的科学发明可以用来开采地下的金子。</p>
<p>梅尔加德斯是个诚实的人,他告诫说:“磁铁干这个却不行。”可是霍·阿·布恩蒂亚当时还不相信吉卜赛人的诚实,因此用自己的一匹骡子和两只山羊换下了两 块磁铁。这些家畜是他的妻子打算用来振兴破败的家业的,她试图阻止他,但是枉费工夫。“咱们很快就会有足够的金子,用来铺家里的地都有余啦。”——丈夫回 答她。在好儿个月里,霍·阿·布恩蒂亚都顽强地努力履行自己的诺言。他带者两块磁铁,大声地不断念着梅尔加德斯教他的咒语,勘察了周围整个地区的一寸寸土 地,甚至河床。但他掘出的唯一的东西,是十五世纪的一件铠甲,它的各部分都已锈得连在一起,用手一敲,皑甲里面就发出空洞的回声,仿佛一只塞满石子的大葫 芦。</p>
<p>三月间,吉卜赛人又来了。现在他们带来的是一架望远镜和一只大小似鼓的放大镜,说是阿姆斯特丹犹太人的最新发明。他们把望远镜安在 帐篷门口,而让一个吉卜赛女人站在村子尽头。花五个里亚尔,任何人都可从望远镜里看见那个仿佛近在飓尺的吉卜赛女人。“科学缩短了距离。”梅尔加德斯说。 “在短时期内,人们足不出户,就可看到世界上任何地方发生的事儿。”在一个炎热的晌午,吉卜赛人用放大镜作了一次惊人的表演:他们在街道中间放了一堆干 草,借太阳光的焦点让干草燃了起来。磁铁的试验失败之后,霍·阿·布恩蒂亚还不甘心,马上又产生了利用这个发明作为作战武器的念头。梅尔加德斯又想劝阻 他,但他终于同意用两块磁铁和三枚殖民地时期的金币交换放大镜。乌苏娜伤心得流了泪。这些钱是从一盒金鱼卫拿出来的,那盒金币由她父亲一生节衣缩食积攒下 来,她一直把它埋藏在自个儿床下,想在适当的时刻使用。霍·阿·布恩蒂亚无心抚慰妻子,他以科学家的忘我精神,甚至冒着生命危险,一头扎进了作战试验。他 想证明用放大镜对付敌军的效力,就力阳光的焦点射到自己身上,因此受到灼伤,伤处溃烂,很久都没痊愈。这种危险的发明把他的妻子吓坏了,但他不顾妻子的反 对,有一次甚至准备点燃自己的房子。霍·阿·布恩蒂亚待在自己的房间里总是一连几个小时,计算新式武器的战略威力,甚至编写了一份使用这种武器的《指 南》,阐述异常清楚,论据确凿有力。他把这份《指南》连同许多试验说明和几幅图解,请一个信使送给政府;</p>
<hr>
Section Two
<p> 这个信使翻过山岭,涉过茫茫苍 苍的沼地,游过汹涌澎湃的河流,冒着死于野兽和疫病的危阶,终于到了一条驿道。当时前往首都尽管是不大可能的,霍·阿·布恩蒂亚还是答应,只要政府一声令 下,他就去向军事长官们实际表演他的发明,甚至亲自训练他们掌握太阳战的复杂技术。他等待答复等了几年。最后等得厌烦了,他就为这新的失败埋怨梅尔加德 斯,于是吉卜赛人令人信服地证明了自己的诚实:他归还了金币,换回了放大镜,并且给了霍·阿·布恩蒂亚几幅葡萄牙航海图和各种航海仪器。梅尔加德斯亲手记 下了修道士赫尔曼着作的简要说明,把记录留给霍·阿·布恩蒂亚,让他知道如何使用观象仪、罗盘和六分仪。在雨季的漫长月份里,霍·阿·布恩蒂亚部把自己关 在宅子深处的小房间里,不让别人打扰他的试验。他完全抛弃了家务,整夜整夜呆在院子里观察星星的运行;为了找到子午线的确定方法,他差点儿中了暑。他完全 掌握了自己的仪器以后,就设想出了空间的概念,今后,他不走出自己的房间,就能在陌生的海洋上航行,考察荒无人烟的土地,并且跟珍禽异兽打上交道了。正是 从这个时候起,他养成了自言自语的习惯,在屋子里踱来踱去,对谁也不答理,而乌苏娜和孩子们却在菜园里忙得喘不过气来,照料香蕉和海芋、木薯和山药、南瓜 和茄子。可是不久,霍·阿·布恩蒂亚紧张的工作突然停辍,他陷入一种种魄颠倒的状态。好几天,他仿佛中了魔,总是低声地嘟嚷什么,并为自己反复斟酌的各种 假设感到吃惊,自己都不相信。最后,在十二月里的一个星期、吃午饭的时候,他忽然一下子摆脱了恼人的疑虑。孩子们至死部记得,由于长期熬夜和冥思苦想而变 得精疲力竭的父亲,如何洋洋得意地向他们宣布自己的发现:</p>
<p>“地球是圆的,象橙子。”</p>
<p>乌苏娜失去了耐心,“如果你想发 癫,你就自个几发吧!”她嚷叫起来,“别给孩子们的脑瓜里灌输古卜赛人的胡思乱想。”霍·阿·布恩蒂亚一动不动,妻子气得把观象仪摔到地上,也没有吓倒 他。他另做了一个观象仪,并且把村里的一些男人召到自己的小房间里,根据在场的人椎也不明白的理论,向他们证明说,如果一直往东航行,就能回到出发的地 点。马孔多的人以为霍·阿·布恩蒂亚疯了,可兄梅尔加德斯回来之后,马上消除了大家的疑虑。他大声地赞扬霍·阿·布恩蒂亚的智慧:光靠现象仪的探测就证实 了一种理论,这种理论虽是马孔多的居民宜今还不知道的,但实际上早就证实了;梅尔加德斯为了表示钦佩,赠给霍·阿·布恩蒂亚一套东西——炼金试验室设备, 这对全村的未来将会产生深远的影响。</p>
</article>
</section>
<section>
<figure>
<figcaption>百年孤独电影上映</figcaption>
<div class="video">...</div>
</figure>
</section>
<section>
<dialog>
<dt>李白:嗯,,,,很好</dt>
<dd>杜甫:一般,云里雾绕的</dd>
<dt>李白:嗯,,,,很好</dt>
<dd>杜甫:一般,云里雾绕的</dd>
<dt>李白:嗯,,,,很好</dt>
<dd>杜甫:一般,云里雾绕的</dd>
<dt>李白:嗯,,,,很好</dt>
<dd>杜甫:一般,云里雾绕的</dd>
</dialog>
<dialog>
<dt>李白:嗯,,,,很好</dt>
<dd>杜甫:一般,云里雾绕的</dd>
<dt>李白:嗯,,,,很好</dt>
<dd>杜甫:一般,云里雾绕的</dd>
<dt>李白:嗯,,,,很好</dt>
<dd>杜甫:一般,云里雾绕的</dd>
<dt>李白:嗯,,,,很好</dt>
<dd>杜甫:一般,云里雾绕的</dd>
</dialog>
<dialog>
<dt>李白:嗯,,,,很好</dt>
<dd>杜甫:一般,云里雾绕的</dd>
<dt>李白:嗯,,,,很好</dt>
<dd>杜甫:一般,云里雾绕的</dd>
<dt>李白:嗯,,,,很好</dt>
<dd>杜甫:一般,云里雾绕的</dd>
<dt>李白:嗯,,,,很好</dt>
<dd>杜甫:一般,云里雾绕的</dd>
</dialog>
</section>
<footer>
©Copyright
</footer>
</body>
</html>
4. 多媒体标签
<video>:标记定义一个视频
<audio>:标记定义音频内容
<embed>:标记定义外部的可交互的内容或插件,比如flash
<source>:标记定义媒体资源
<canvas>:标记定义图片
多媒体标签的意义:
多媒体标签的出现意味着富媒体的发展以及支持不使用插件的情况下,即可操作媒体文件,极大的提升了用户体验。
4.1 audio标签
<!DOCTYPE html>
<html>
<head>
<title>Audio</title>
<meta charset="utf-8">
</head>
<body>
<!--
1.audio使用
autoplay:自动播放。不可用,可能和浏览器有关系
loop为重复播放:-1 无限重复
src:播放文件
controls:播放控件
默认的控制器与我们想象的不一样。如果想做出美观的控制器,用css是不能实现的。需要使用Javascript操作控制的API来实现
-->
<audio src="./dusk.mp3" autoplay="autoplay" loop="-1" controls="controls"></audio>
<!-- 2.浏览器兼容性
audio是html5新增的标签,对于不支持html5的浏览器,可以为audio标签加上一段文字。如果浏览器识别到audio标签,不会显示这段文字;如果浏览器识别到audio标签,会显示这段文字。
音乐格式有mp3,ogg等多种功能格式。不同的浏览器对不同的音频兼容性也不一样。为了解决兼容性问题,可以使用source标签。
-->
<audio controls="controls" autoplay="autoplay">
<source src="./dusk.ogg" type="audio/ogg" />
<source src="./dusk.mp3" type="audio/mpeg" />
Your browser does not support the audio element.
</audio>
</body>
</html>

4.2 video
<!DOCTYPE html>
<html>
<head>
<title>Video</title>
<meta charset="utf-8">
</head>
<body>
<!--
1.video使用
autoplay:自动播放。不可用,可能和浏览器有关系
src:播放文件
controls:播放控件
-->
<video src="https://n32-pl-agv.autohome.com.cn/video-20/E3BD4E39114FD258/2020-07-09/D02DA67E41B7AFE16F15C4841F4F2CE2-300.mp4" autoplay="autoplay" controls="controls"></video>
<!-- 2.浏览器兼容性
video是html5新增的标签,对于不支持html5的浏览器,可以为video标签加上一段文字。如果浏览器识别到video标签,不会显示这段文字;如果浏览器识别到video标签,会显示这段文字。
视频格式有mp4,ogg等多种功能格式。不同的浏览器对不同的视频兼容性也不一样。为了解决兼容性问题,也可以使用source标签。
可以使用width,height来指定窗口大小
-->
<video id="video1" width="420" >
<source src="/example/html5/mov_bbb.mp4" type="video/mp4" />
<source src="/example/html5/mov_bbb.ogg" type="video/ogg" />
Your browser does not support HTML5 video.
</video>
</body>
</html>

5.3 embed
<!DOCTYPE html>
<html>
<head>
<title>Embed</title>
<meta charset="utf-8">
</head>
<body>
<!--
1.embed使用
嵌入内容的宽度
height:嵌入内容的高度
src:嵌入内容的URL
type:定义嵌入内容的类型
-->
<embed src="https://n32-pl-agv.autohome.com.cn/video-20/E3BD4E39114FD258/2020-07-09/D02DA67E41B7AFE16F15C4841F4F2CE2-300.mp4" width="1024" height="600" ></embed>
</body>
</html>

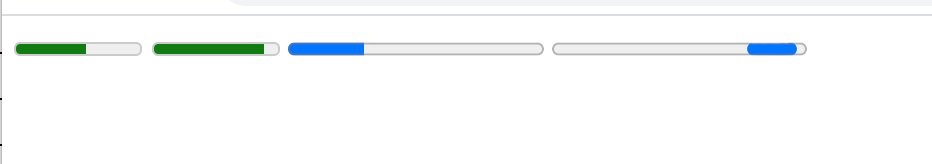
5.web应用标签-状态标签
<meter>状态标签(实时状态显示:气压气温)
<progress>状态标签(任务过程:安装、卸载)
<!DOCTYPE html>
<html>
<head>
<title>状态标签</title>
<meta charset="utf-8">
</head>
<body>
<!-- value:当前值 如果<min,取min;如果>max,取Max
min:最小值
max:最大值
low:安全区域的下限
high:安全区域的上限
optimum:最优值
-->
<meter value="220" max="380" min="20" low="200" high="240" optimum="220"></meter>
<!-- 如果不定义最小值和最大值,而value介于0和1之间,会以百分比来展现,如下面展示90% -->
<meter value="0.9" >0.5</meter>
<progress value="30" max="100"></progress>
<!-- 没有value值,将以动画形式展示进度 -->
<progress max="100"></progress>
</body>
</html>

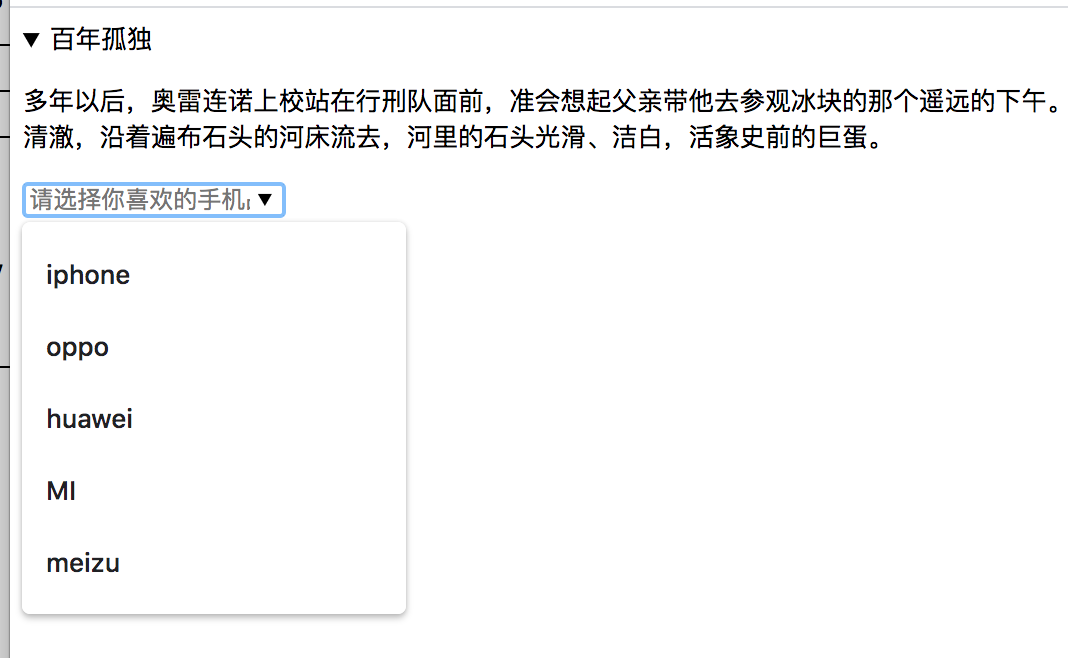
6. 列表标签
注意:datalist注意value与标签内容需要完全一致
<!DOCTYPE html>
<html>
<head>
<title>列表标签</title>
<meta charset="utf-8">
</head>
<body>
<!--
open:默认展开
summary:添加简介。没有默认详细信息 -->
<details open="open">
<summary>百年孤独</summary>
<p>多年以后,奥雷连诺上校站在行刑队面前,准会想起父亲带他去参观冰块的那个遥远的下午。当时,马孔多是个二十户人家的村庄,一座座土房都盖在河岸上,河水清澈,沿着遍布石头的河床流去,河里的石头光滑、洁白,活象史前的巨蛋。</p>
</details>
<!--列表标签
<datalist>为input标记定义一个下拉列表,配合option
<details>标记定义一个元素的详细内容,配合summary-->
<!-- select下拉框的取点:不能控制样式。比如去除下拉肩头,控制下拉框的宽高。要解决这个问题,需要使用div,并用js控制选项和value值。
而使用datalist就可以解决这个问题。datalist的优势:支持输入匹配;支持输入不存在的值 -->
<input placeholder="请选择你喜欢的手机品牌" list="phoneList">
<datalist id="phoneList">
<option value="iphone">iphone</option>
<option value="oppo">oppo</option>
<option value="huawei">huawei</option>
<option value="MI">MI</option>
<option value="meizu">meizu</option>
</datalist>
</body>
</html>

7.注释
<!DOCTYPE html>
<html>
<head>
<title>注释标签</title>
<meta charset="utf-8">
</head>
<body>
<!--
注释标签:显示出来的注视
<ruby>标记定义注释或音标
<rt>标记定义对ruby的注释内容文本
<rp>告诉那些不支持ruby元素的浏览器如何去显示。注意:rp不要放在rt标签内
-->
<p>我们来<ruby>夼<rp>(</rp><rt>kuang</rt><rp>)</rp></ruby>一个话题</p>
</body>
</html>

8.其他标签
<!DOCTYPE html>
<html>
<head>
<title>其他标签</title>
<meta charset="utf-8">
</head>
<body>
<!--
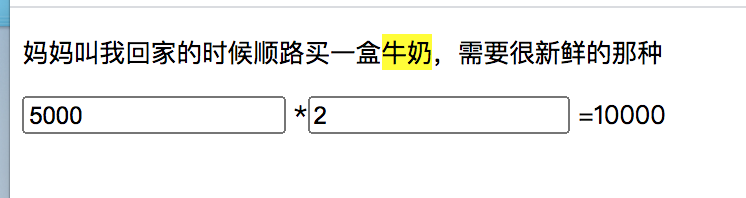
<mark>:标记文本,呈黄色选中状态
<output>:标记定义一些输出类型,计算表单结果,配合oninput事件
-->
<p>妈妈叫我回家的时候顺路买一盒<mark>牛奶</mark>,需要很新鲜的那种</p>
<form oninput="totalPrice.value=parseInt(price.value)*parseInt(number.value)">
<input type="text" id="price" value="5000">
*<input type="number" id="number" value="1">
=<output name="totalPrice" for="price number"></output>
</form>
</body>
</html>

8.删除的标签
纯表现的元素:Basefont,big,center,font,s, strike, tt, u
前端有一句话,能用html完成的,就尽量不用css,能用css完成的,就尽量不用js。这样能增加性能。
但有些标签,我们不建议使用,尽量使用css完成。现在将这部分标签提出,可以完全贯彻这句话。
对可用性产生负面影响的元素:frame,frameset,noframes
为什么删除框架级元素?
1.html中有3个标签,html,head,body,而使用框架级元素的时候,会把body去掉,这样就破坏了html的整体机构。
2.frame和frameset相当于把网页拆分开了。搜索引擎本来是根据标签来区分再搜索。使用框架级元素,会发现里面还有子网页,进而去子网页查找。
3.现在使用iframe替代。
产生混淆的元素:acronym,applet, isindex, dir
9.重定义标签:显示不变,只是表达的含义进行重新定义的标签。
<b>代表内联文本,通常是粗体,没有传递重要的意思。
<i>代表内联文本,通常是斜体,没有传递重要的意思。
<dd>可以用detail与figure一同使用,定义包含文本,dialog也可用
<dt>可以同detail与figure一同使用,汇总细节,dialog也可用。dt标题,dd描述
<hr>不仅表示水平线,还表示主题结束,显示效果相同。
<menu>重新定义用户界面的菜单,配合command或者menuitem使用
<small>表示小字体,例如打印注释或者法律条款。
<strong>表示重要性而且强调。