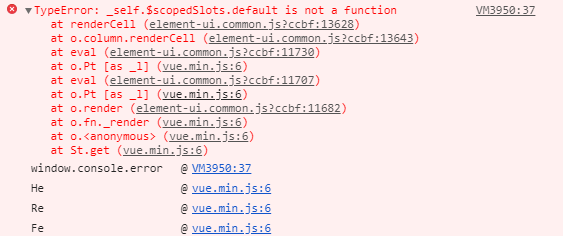
报错代码:VM3950:37 TypeError: _self.$scopedSlots.default is not a function
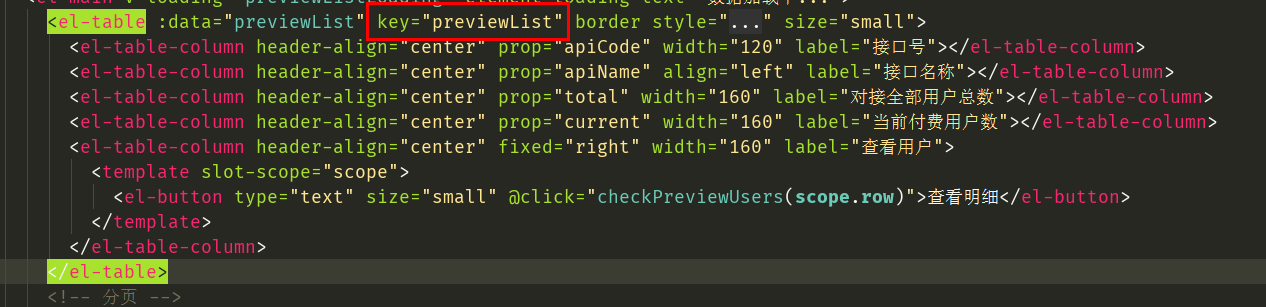
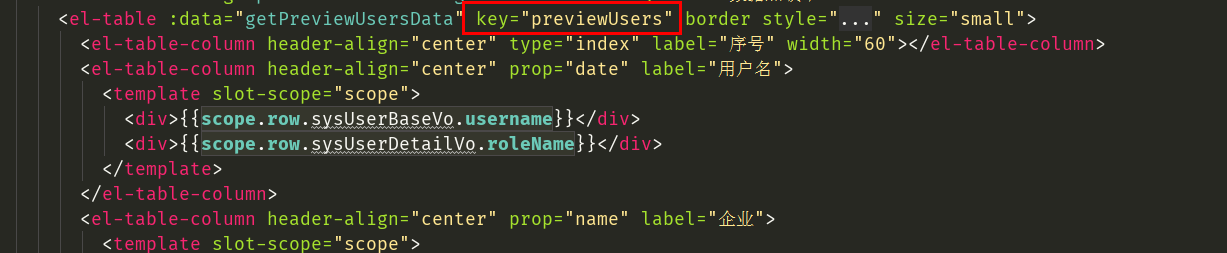
原因:使用v-if切换标签时,多个相同的标签被渲染,如果不添加key来区分则会出现数据冲突导致table渲染出错
解决方法:需要给同一个vue页面中的table节点加上个key值就完美解决;


或者用: :key="Math.random()"
<el-table
ref="table"
size="small"
style="100%"
:header-cell-style="{border:'0 none','border-bottom':'1px solid #dedede'}"
border
:data="tableData"
:key="Math.random()"
>
</el-table>