与以往的Web布局不同的杂志布局,原文地址 Highlights From Building a Magazine Layout 25 Nov 2019

一个杂志的照片
时至今日,我们掌握的web技术已经是今非昔比。日新月异。由我们来决定:要么接受挑战,要么不学习新事物。我想选择一种可以使用新CSS技术的设计,并尝试进一步掌握它们。今天,我选择一个杂志布局,其中包含一些非常有趣,具有挑战性的设计细节。
内容
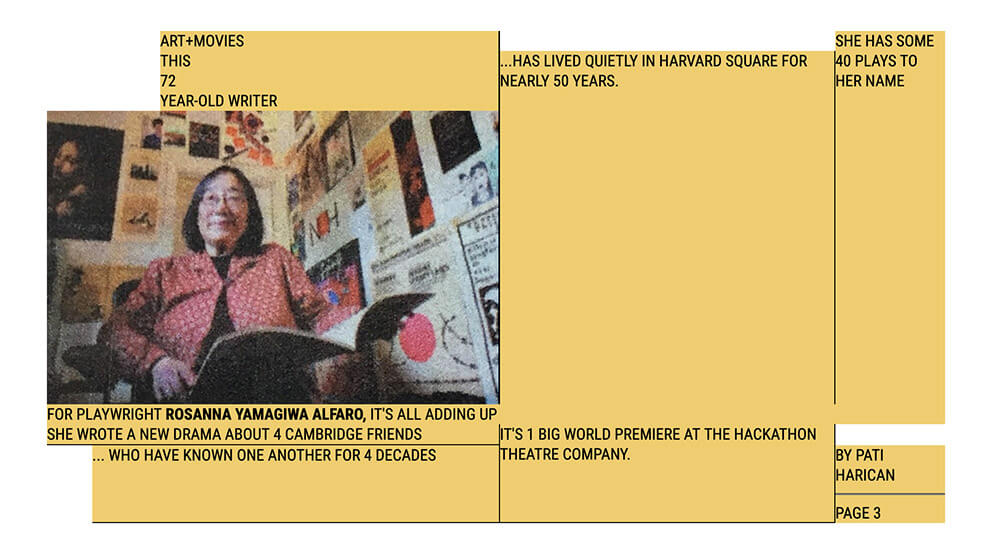
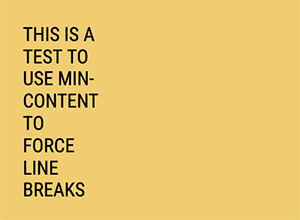
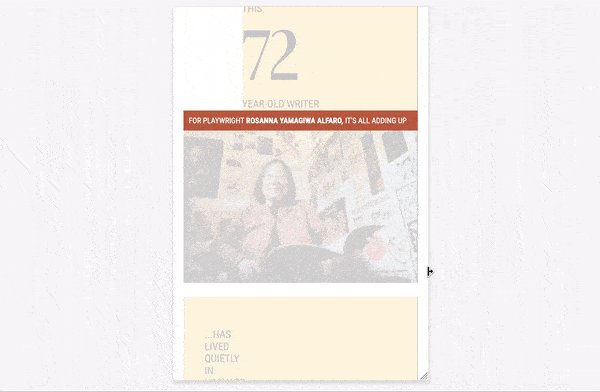
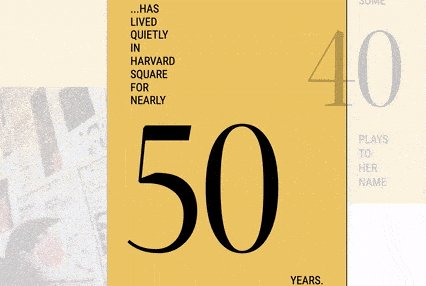
为了正确地用HTML标记,首先我浏览了所有内容。对我来说,它读起来就像一篇带有标题和描述段落的文章。我想象成像下面的设计模型。

当然,我们不会构建它,但是我想向你们展示在不用杂志版面的情况下设计的外观。
在HTML中,我添加了以下内容:
<div class="magazine"> <div class="item item-72"></div> <div class="item item-50"> <span>...Has lived quietly in harvard square for nearly</span> <span class="num">50</span> <span>years</span> </div> <!-- Other items --> </div>
注意,我将内容放置在<span>内,以便以后可以通过CSS轻松控制它。初始HTML的外观如下:

Grid

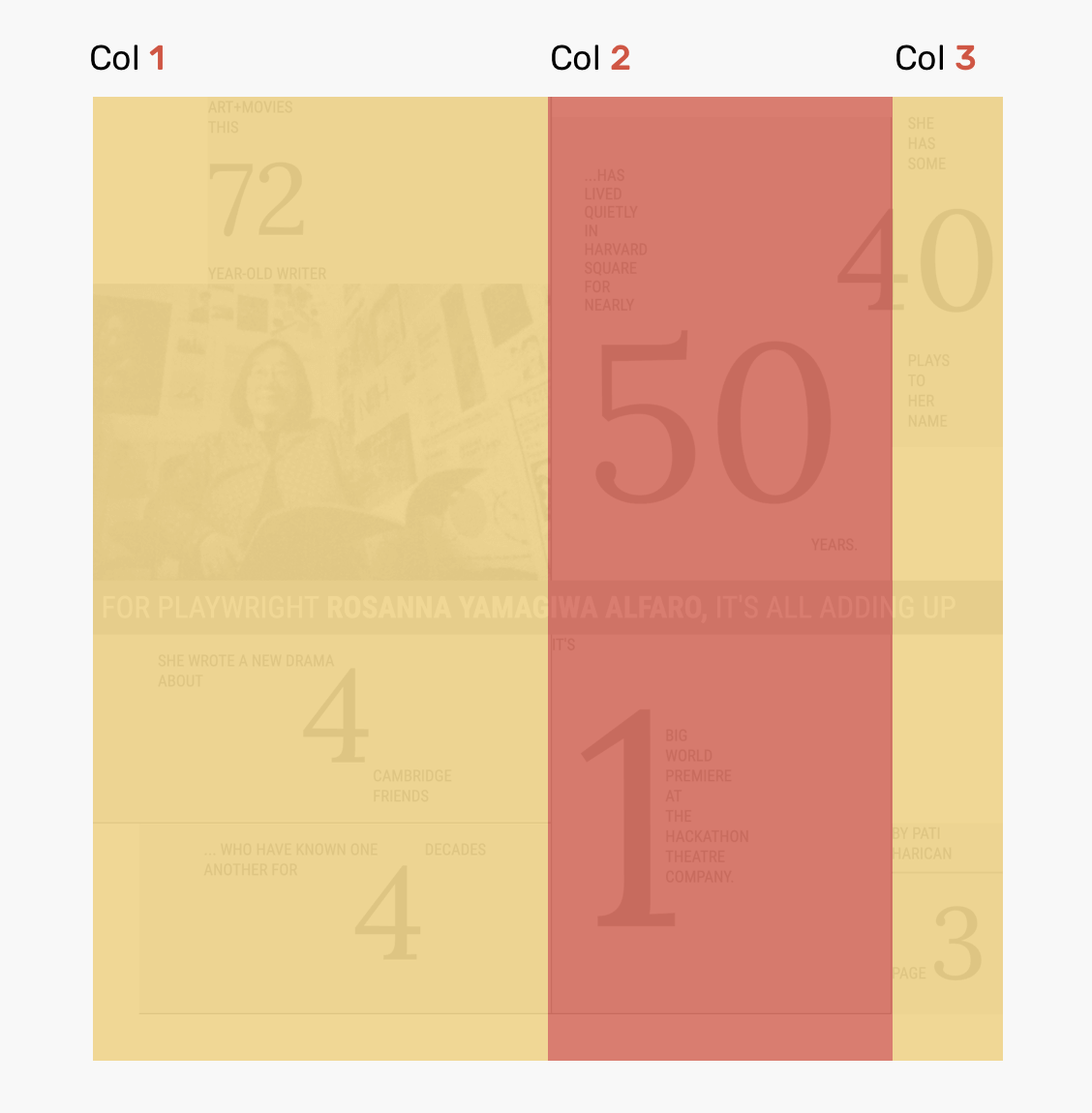
网格布局具有三列,每列具有唯一的大小。我认为这就是为什么布局首先看起来很有创意的原因。
.magazine { display: grid; grid-template-columns: 1.35fr 1fr 110px; }
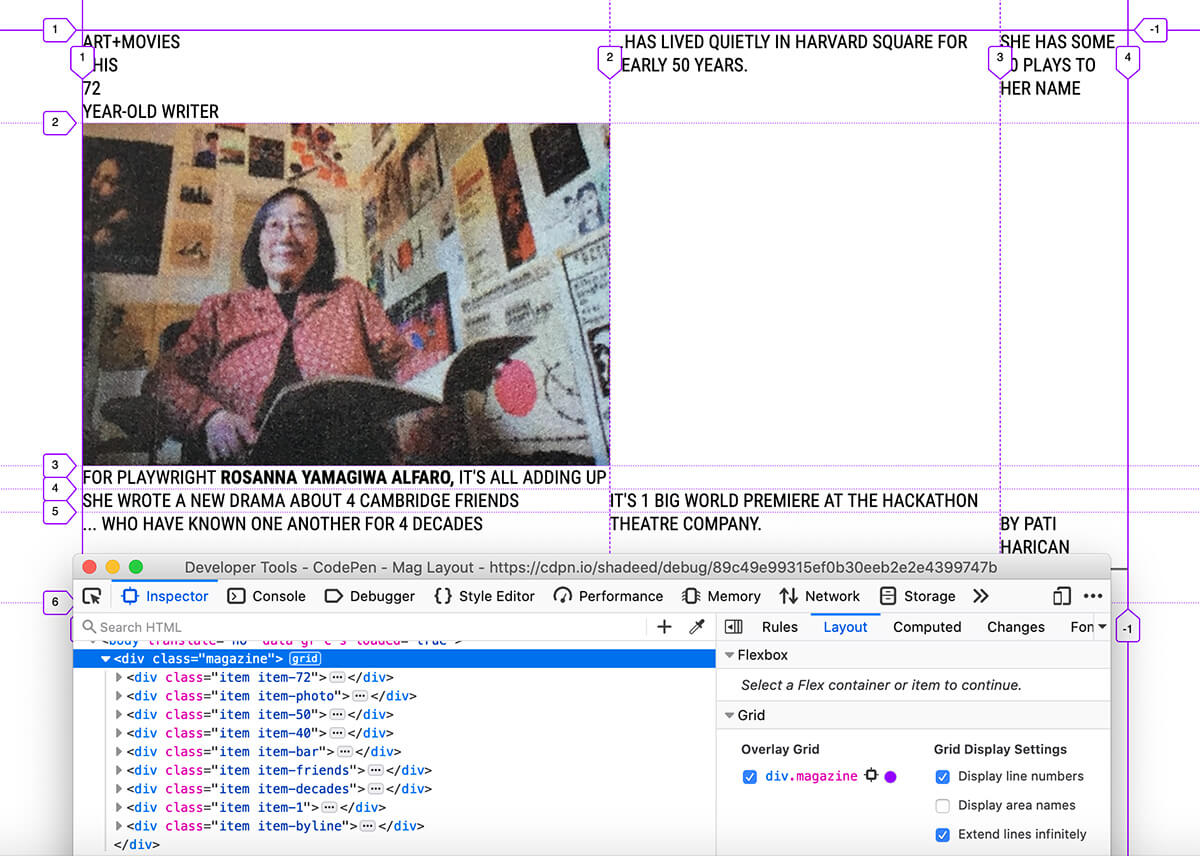
定义网格后,需要使用grid-column和grid-row将每个元素放置在其位置。借助Firefox DevTools的网格,这很容易。确保激活“Display line numbers”。
例如,编号为“50”的项目的位置如下:
.item-50 { grid-row: 1/3; grid-column: 2/3; }
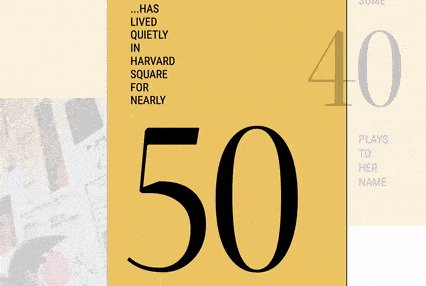
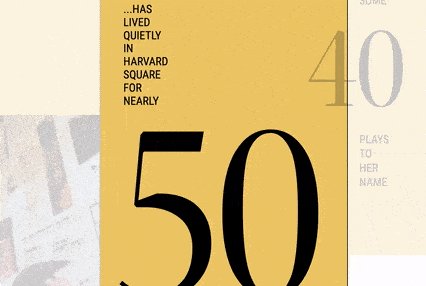
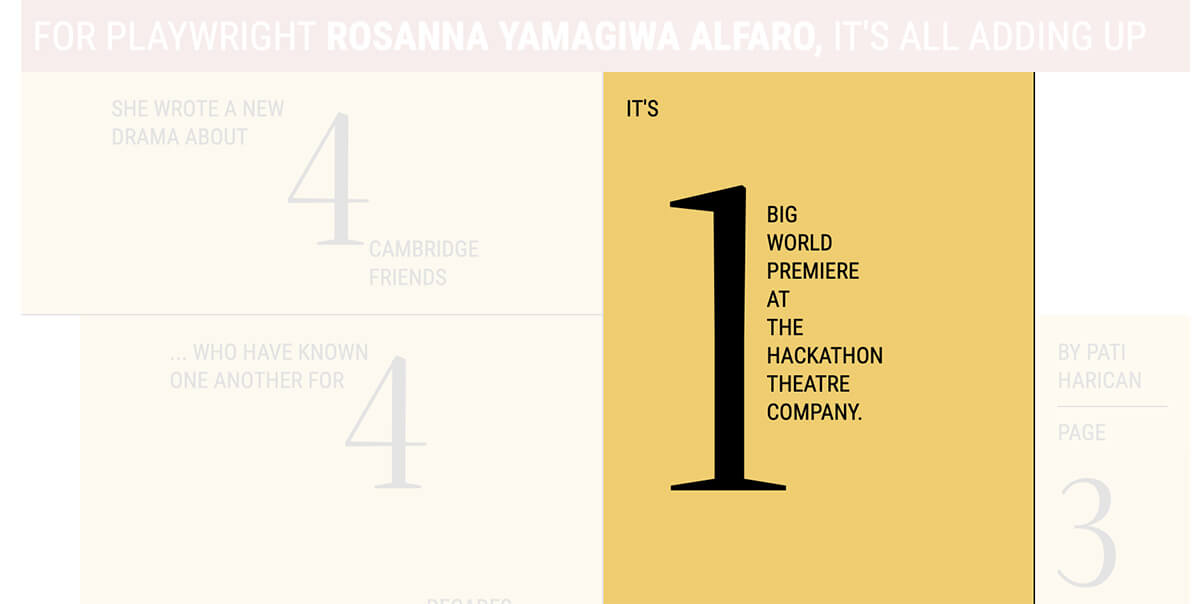
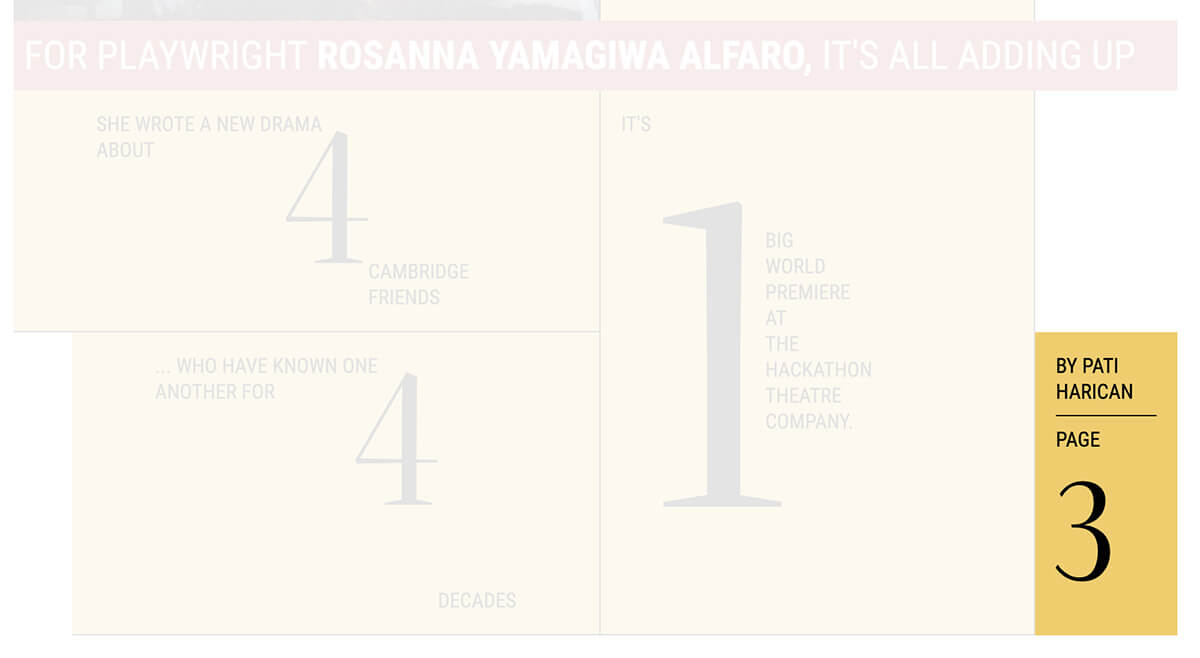
与其余项目类似。完成后,它应该像这样:

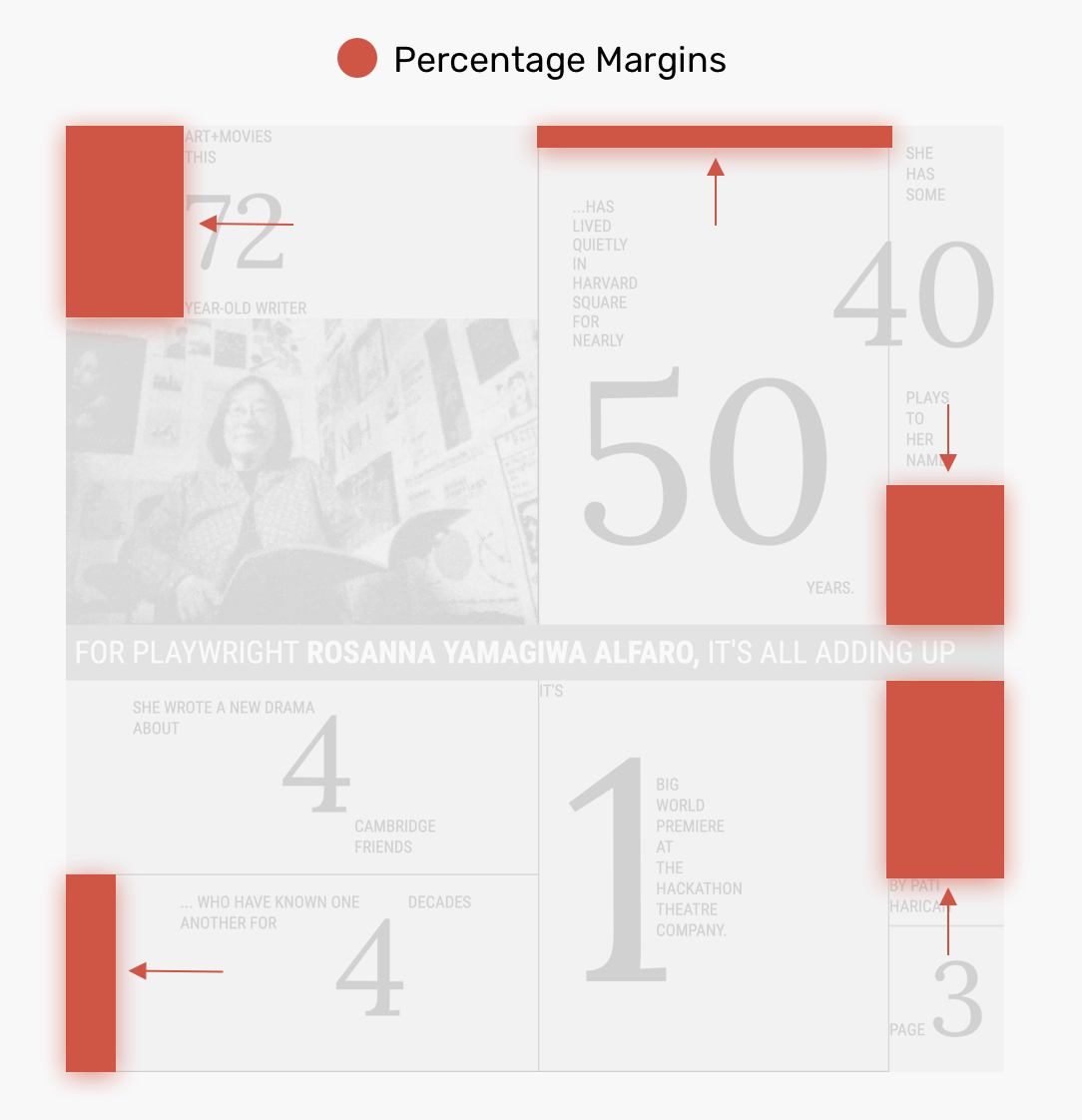
百分比边距
我很少使用百分比作为边距的值,但是对于这种布局,我发现它适合某些情况。我重点突出了可以用到的项目。

我在每个项目中添加了以下内容:
.item-72 { margin-left: 25%; } .item-50 { margin-top: 6%; } .item-decades { margin-left: 10%; }
…等等。这些值是通过反复试验选择的,所以不是使用的特定数字。完成后,它应如下所示:

弹性盒
如果你尚未发现,布局中的某些项目可以使用flexbox完成。我将向您展示如何构建其中两个项目。不用说,项目的突出显示是由Firefox DevTools完成的。
case 1

<div class="item item-friends"> <span>She wrote a new drama about</span> <span class="num">4</span> <span>cambridge friends</span> </div>
.item-friends { display: flex; } .item-friends span:last-child { align-self: flex-end; }
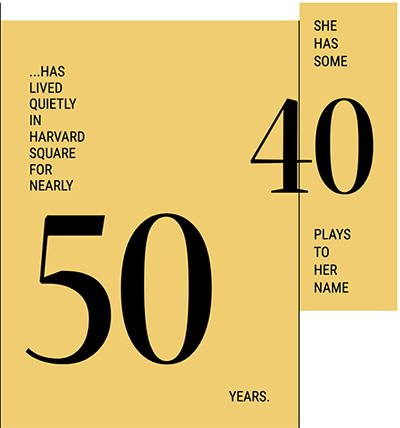
case 2
在这种情况下,弹性项目的方向是垂直的(列)。

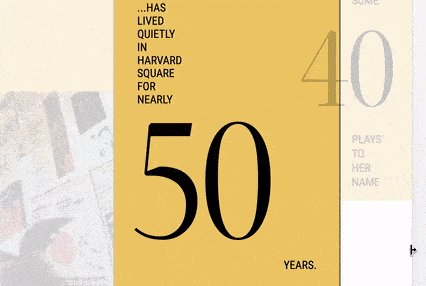
<div class="item item-50"> <span>...Has lived quietly in harvard square for nearly</span> <span class="num">50</span> <span>years.</span> </div>
.item-50 { display: flex; flex-direction: column; } .item-50 span:last-child { align-self: flex-end; }
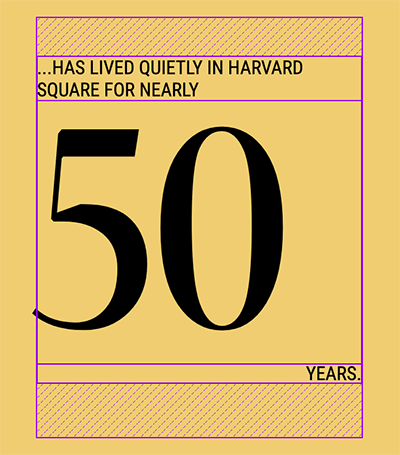
强制换行

根据设计,有两个项目,每个项目都有一个句子,每个单词都要换行。我需要一种在每个词后强制换行的方法。
最初,我考虑过使用min-content作为元素宽度的值。根据元素内容来计算最小宽度来运行。
.elem { width: min-content; }
虽然这可能在所有情况下都行不通。我稍微改变了文字可以了:

另一个更保险的解决方案是使用word-spacing大像素值或视窗值的字间距。
.elem { word-spacing: 9999px; /* Or */ word-spacing: 100vw; }
使字体大小适应容器宽度

无论屏幕大小如何,具有深珊瑚色背景的句子都必须保持一行。我尝试使用视窗单位,但没用。经过研究,我了解了fittext.js而不是其父容器中的合适文本。
但是,我考虑过使用ResizeObserver,对于我的用例来说,就好像有一种魔力!我试着算出一个关键值将除以父容器的宽度。
let itemBar = document.querySelector('.item-bar');
const ro = new ResizeObserver(entries => {
for (let entry of entries) {
let w = entry.contentRect.width; /* Width of parent */
let fz = w/29; /* Font size */
itemBar.style.fontSize = fz + "px";
}
});
ro.observe(itemBar);
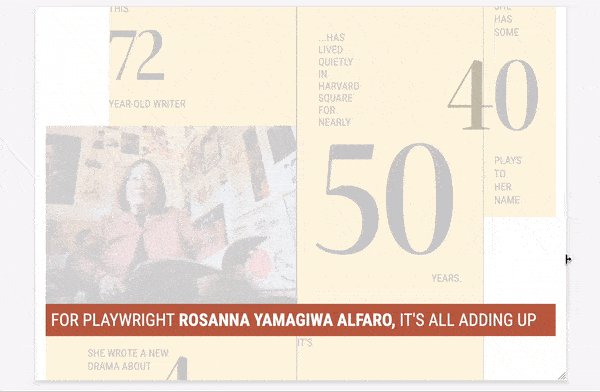
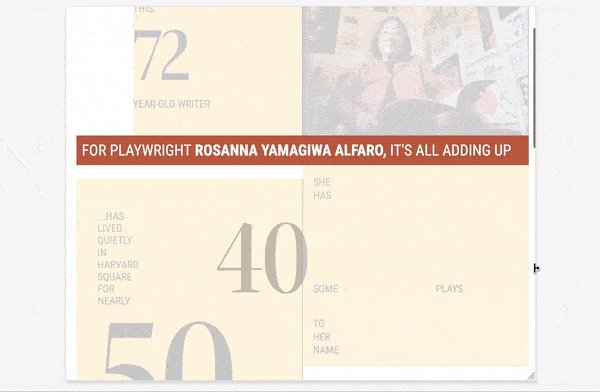
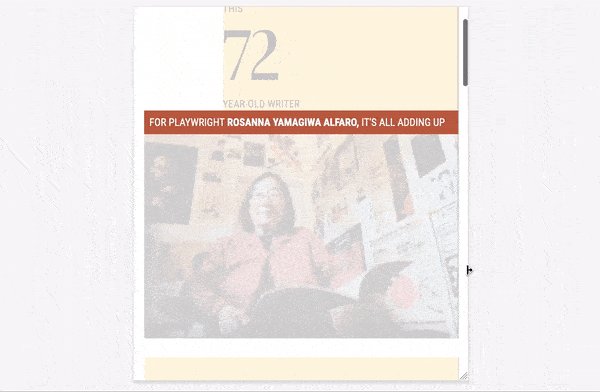
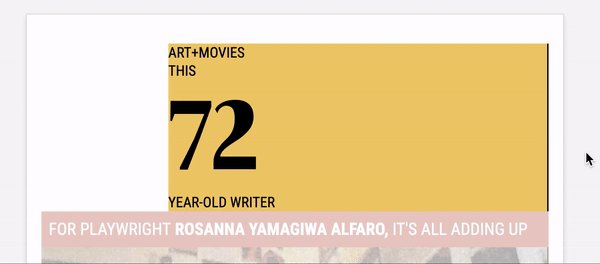
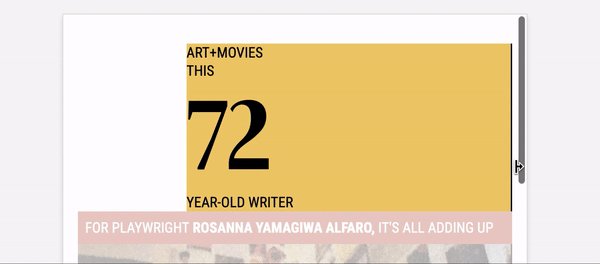
难道不比使用脚本好吗?ResizeObserver更好。这是显示的GIF:

视窗单位
因为值大小的改变是流畅,所以我使用了视窗单位。使用它时,请不要忘记设置字体的最大值,以免在大屏幕上显得太大。
我使用了一个工具将像素值转换为视窗单位。它是基于视窗宽度和字体大小(以像素为单位)工作的。

我还使用它将文本与其对应的数字对齐。我使用CSS Calc()组合了vw值,如下所示。和vh
.elem { position: relative; bottom: calc(-2vw - 9vh); }

可变字体
这是网络上最令人兴奋和最有用的功能之一。在布局中,我考虑过使用可变字体来改变调整字的粗细。
最初,我为字体的宽度和粗细定义了两个CSS变量。然后,我用它来定义font-variation-settings的值。如果您好奇的话,这是有关可变字体的精彩介绍。
:root { --width: 100; --weight: 500; } .num { font-variation-settings: 'wdth' var(--width), 'wght' var(--weight); }
为了控制调整大小的变量,我为此使用了ResizeObserver。字体粗细将根据其父元素进行更改。
const ro_2 = new ResizeObserver(entries => { for (let entry of entries) { let w = entry.contentRect.width; let wdth = parseInt(getComputedStyle(document.documentElement).getPropertyValue('--width')); let f = wdth + w; document.documentElement.style.setProperty('--weight', w*1.5); } });

在网格中自身对齐

署名(右边的突出显示)应在横条和杂志设计末端之间的中间。
起初,我认为简单的上边距就能解决问题,因此我加了以下内容。
.item-byline { margin-top: -100%; }
在这种情况下,边距等于项目的宽度。没用!而不是将项目推到顶部,就像加了padding。

由于该行是网格项,因此我应该将对齐方式从默认更改为start
.item-byline { margin-top: -100%; align-self: start; }

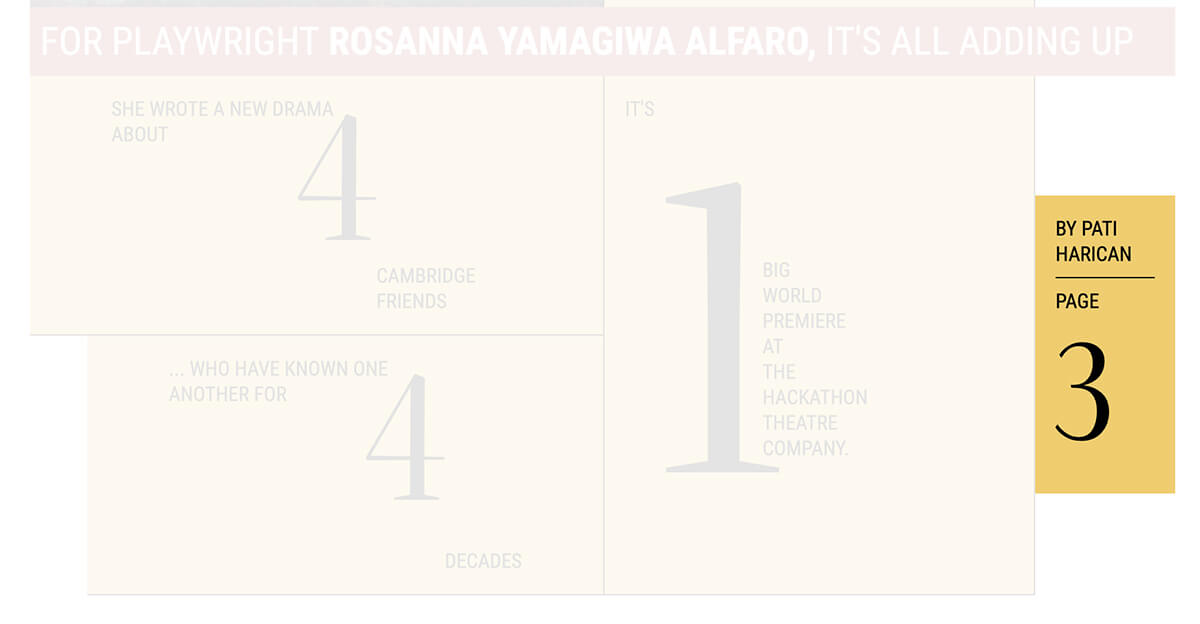
最终效果
