视频链接:https://www.bilibili.com/video/av5862916?from=search&seid=12139895566389560177
我的第一个html
<!DOCTYPE html><!-- 告诉浏览器这是什么类型的文件(可以省略)--> <html lang="en"> <head> <meta charset="iso8859-1"><!-- 设置显示到浏览器的格式--> <title>tittle name</title> </head> <body> HelloWorld! 张 </body> </html>
解决浏览器显示乱码问题:将iso8859-1改为utf-8

运行:将上述代码保存为htm或者html格式用浏览器打开就可以看到效果了。
常用元素介绍:
<!DOCTYPE html><!-- 告诉浏览器这是什么类型的文件(可以省略)--> <html lang="en"> <head> <meta charset="utf-8"><!-- 设置显示到浏览器的格式--> <title>tittle name</title> </head> <body> <b>加粗</b><br> <strong>加粗起强调作用</strong><br> <i>斜体</i><br> <em>斜体</em><br> <br><!--换行--> <u>下划线</u><br> <s>删除</s><br> <a href=https://search.bilibili.com/all?keyword=html target="_blank"> 超链接</a><br><!-- 原窗口跳转至链接--> <a href=https://search.bilibili.com/all?keyword=html target="_self"> 超链接</a><br><!-- 新建窗口跳转至链接--> 张 </body> </html>

列表标签(list):
列表分为有序和无序:ordered list和unordered list
最基础的用法:
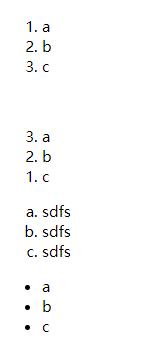
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>MyFirstPage</title> </head> <body> <ol> <li>a</li> <li>b</li> <li>c</li> </ol> <br> <ol reversed> <li>a</li> <li>b</li> <li>c</li> </ol> <ol type="a"> <li>sdfs</li> <li>sdfs</li> <li>sdfs</li> </ol> <ul> <li>a</li> <li>b</li> <li>c</li> </ul> </body> </html>

表中有表:
<!DOCTYPE html><!-- 告诉浏览器这是什么类型的文件(可以省略)--> <html lang="en"> <head> <meta charset="utf-8"><!-- 设置显示到浏览器的格式--> <title>tittle name</title> </head> <body> <ol type="1" reversed><!-- 逆序有序列表 --> <li>第一项</li> <ol type="a"> <li>1.1</li> <li>1.2</li> <li>1.3</li> </ol> <li>第二项</li> <ol type="a"><!-- 列表中还可以加表 --> <li>2.1</li> <li>2.2</li> <li>2.3</li> </ol> <li>第三项</li> <ol type="a"> <li>3.1</li> <li>3.2</li> <li>3.3</li> </ol> <ol> <br> <ul ><!-- 顺序无序列表 --> <li>第一项</li> <li>第二项</li> <li>第三项</li> <li>第四项</li> <li>第五项</li> <ul> </body> </html>

表格标签:
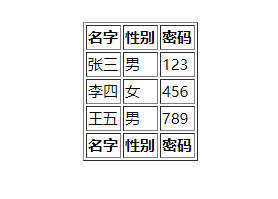
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>MyFirstPage</title> </head> <body> <table border="1px" align="center"> <thead> <tr> <th>名字</th><!-- table head 表头--> <th>性别</th> <th>密码</th> </tr> </thead> <tbody> <tr> <td>张三</td> <td>男</td> <td>123</td> </tr> <tr> <td>李四</td> <td>女</td> <td>456</td> </tr> <tr> <td>王五</td> <td>男</td> <td>789</td> </tr> </tbody> <tfoot> <tr><!-- 表示当前行 --> <th>名字</th> <th>性别</th> <th>密码</th> </tr> </tfoot><!-- table foot 表脚--> </table> </body> </html>

合并两个单元格可以看视频
表单标签
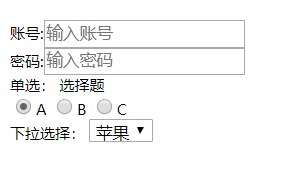
<form action="" method ="post"><!--action里面写转的jsp或者相应servlet别名--> <br/> 账号:<input type="text" placeholder="输入账号" name="uname"><!--不占位--> <br> 密码:<input type="password" placeholder="输入密码" name="pwd"> <br> 单选: 选择题<br> <input type="radio" name="choseA" checked>A <input type="radio" name="choseA">B <input type="radio" name="choseA">C <br> 下拉选择: <select> <option>苹果</option> <option>香脚</option> <option>西瓜</option> </select> <br> </form>

插入视频
<!DOCTYPE HTML> <html> <body> <video width=50% height=50% controls autoplay muted> <source src=" http://vfx.mtime.cn/Video/2019/02/04/mp4/190204084208765161.mp4" alt="Second slide" style=" 100%"> </video> </body> </html>
视频链接·: http://vfx.mtime.cn/Video/2019/02/04/mp4/190204084208765161.mp

插入音频
<audio src="FlowerFire.mp3" controls></audio>