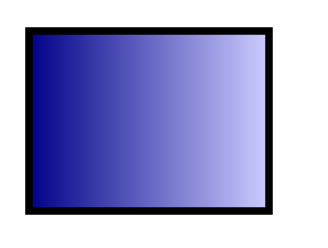
结果图:

将以下代码保存至sample.svg文件中:
<!-- SVG图形一开始生命命名空间 --> <svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 1000 1000"> <!-- 图形的坐标系 --> <defs> <!-- 设置后面要用到的一些定义 --> <linearGradient id="fade"> <!-- 设置一种渐变色命名为“fade” --> <stop offset="0%" stop-color="#008"/> <!-- 深蓝 --> <stop offset="100%" stop-color="#ccf"/> <!-- 渐变到浅蓝 --> </linearGradient> <!-- 画一个具有宽的黑色边框并且渐变色为填充色的矩形 --> </defs> <rect x="100" y="200" width="800" height="600" stroke="black" stroke-width="25" fill="url(#fade)"/> </svg>
以下为html显示文件:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>SVG矢量图</title> </head> <body> <object data="./sample.svg" type="image/svg+xml" width="300px" height="300px" /> </body> </html>