说明:本文是基于idea简单创建多模块工程。希望能帮助到刚接触到这块的人,本人萌新一枚,如有错误之处,望谅解。
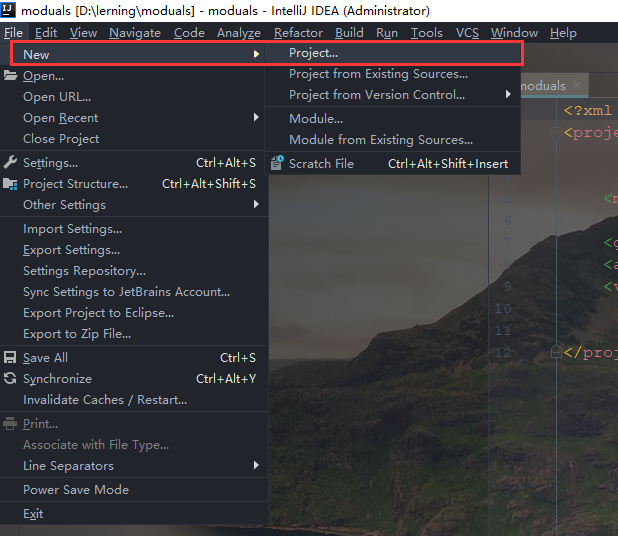
1.新建个maven的空工程
idea新建个maven工程作为父工程,步骤如下:


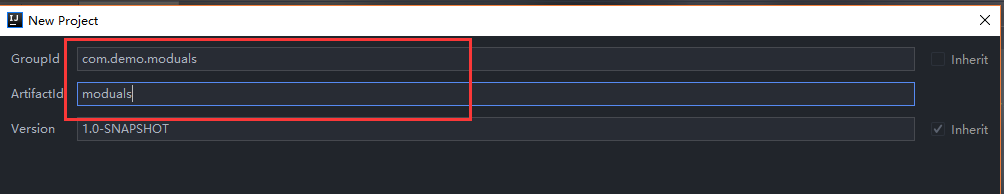
填写自己的groupId和artifactid,如果看了以下还不知道groupId和artifactId,可以查看这个:https://www.cnblogs.com/panxuejun/p/6184072.html
groupId :the unique identifier of the organization or group that created the project
artifactId :unique base name of the primary artifact being generated by this project
GroupID 是项目组织唯一的标识符,实际对应JAVA的包的结构,是main目录里java的目录结构。
ArtifactID是项目的唯一的标识符,实际对应项目的名称,就是项目根目录的名称。

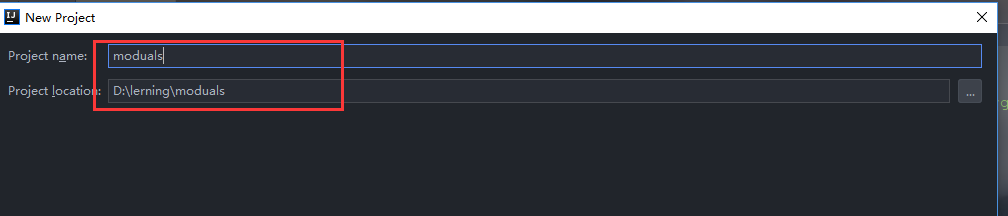
填入工程名,和工程的本地路径,点击finish,工程就算建完了。

可以把src目录删除,父工程不存放代码

maven引入springboot依赖,附上pom.xml代码
<?xml version="1.0" encoding="UTF-8"?> <project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd"> <modelVersion>4.0.0</modelVersion> <groupId>com.demo.moduals</groupId> <artifactId>moduals</artifactId> <version>1.0-SNAPSHOT</version> <dependencies> <!-- 公共依赖 --> </dependencies> </project>
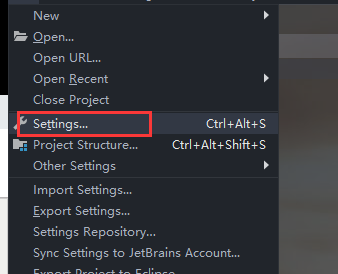
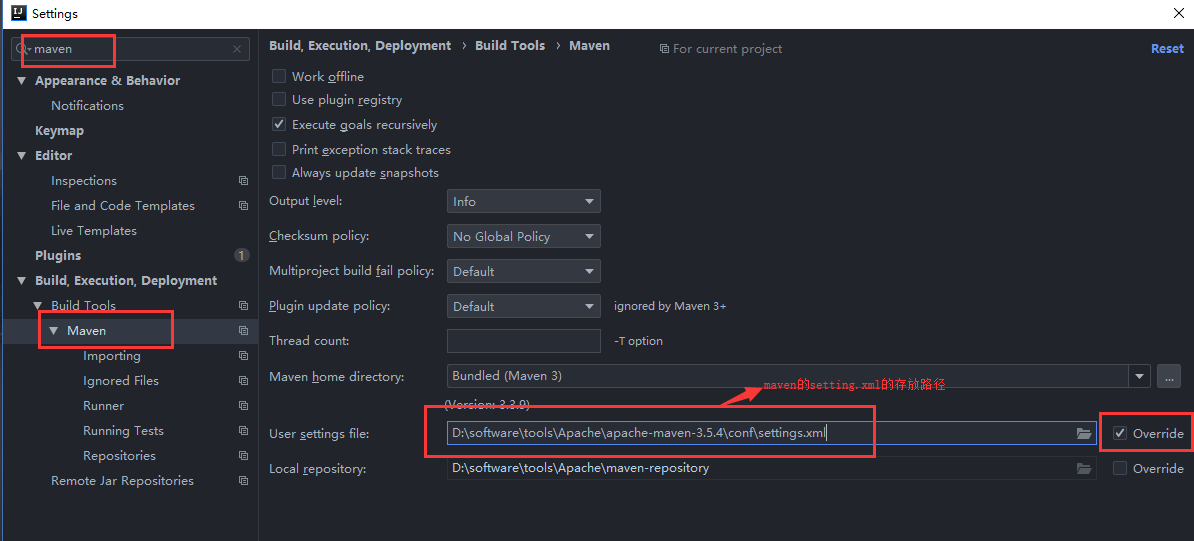
maven环境配置:
打开idea的设置窗口,修改maven配置(默认是C:Users.m2),maven下载地址:http://maven.apache.org/download.cgi


2.新增一个功能模块modual1
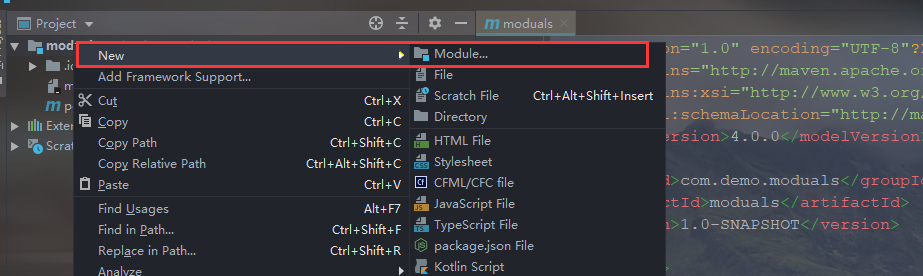
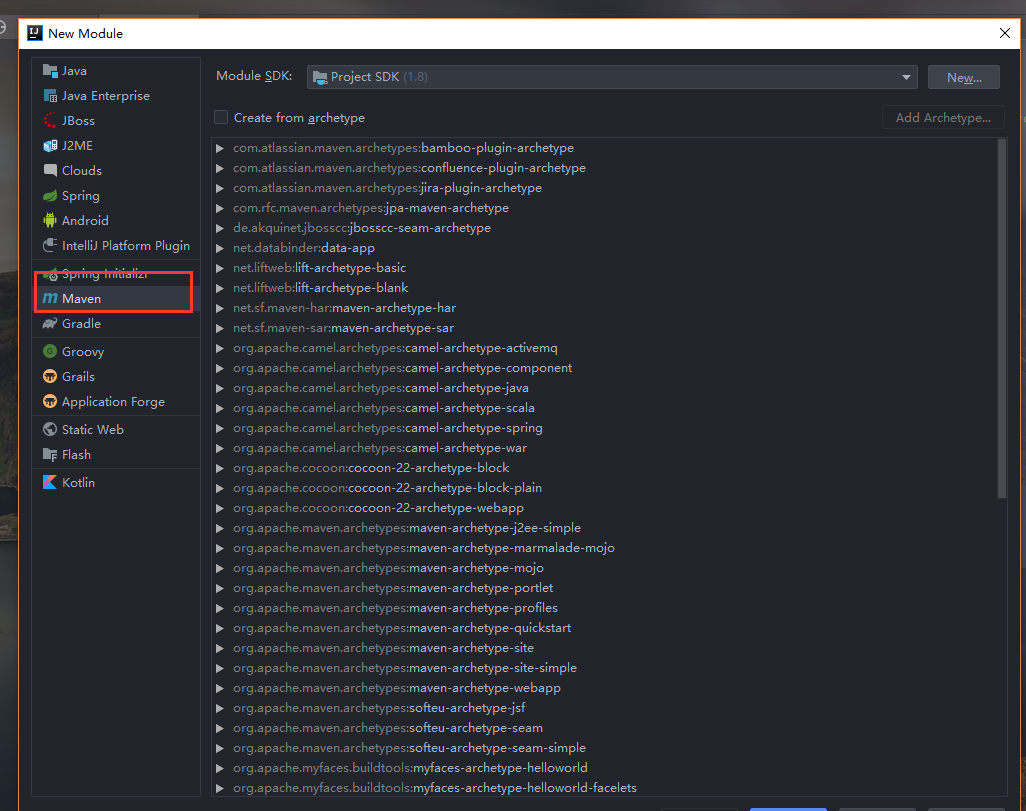
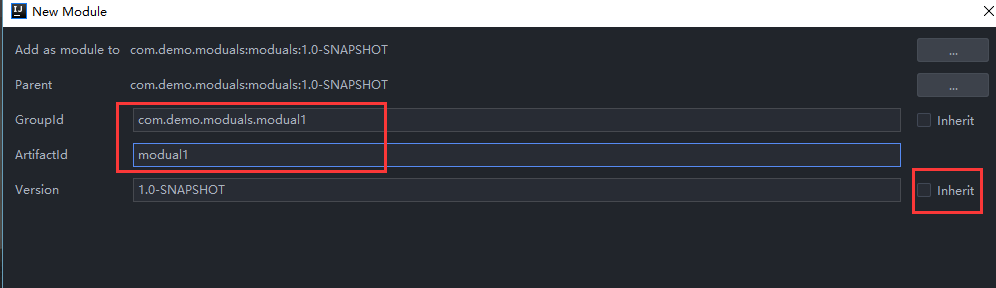
选中父工程,鼠标右键选择new->modual,后面跟新建maven工程一样



创建完之后,工程结构如下:

3.建一个主模块webapp
模块创建和前面一样,webapp要使用modual1的类,maven添加依赖:
<?xml version="1.0" encoding="UTF-8"?> <project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd"> <parent> <artifactId>moduals</artifactId> <groupId>com.demo.moduals</groupId> <version>1.0-SNAPSHOT</version> </parent> <modelVersion>4.0.0</modelVersion> <groupId>com.demo.moduals.webapp</groupId> <artifactId>webapp</artifactId> <dependencies> <!-- 模块依赖 --> <dependency> <groupId>com.demo.moduals.modual1</groupId> <artifactId>modual1</artifactId> <version>1.0-SNAPSHOT</version> </dependency> </dependencies> </project>
总结:IDEA的多模块创建大概就是这样了。