转自:http://www.cnblogs.com/yangmingming/archive/2010/03/09/1682006.html
前言:
前几日,无奈用JS判断控件的有效性,发现的确是一件费力、费神的事情!特别是针对邮件格式、邮政编码等的关于正则表达式的JS验证(其中涉及正则表达式的比较等,较烦~)。其实对于这些常用的控件有效性验证,在Asp.Net中有单独的验证控件可供使用。他们可以满足一般的,诸如非空,范围、比较等的验证。
验证控件:
Asp.Net中内置的验证控件有:RequiredFieldValidation、RangeValidation、RegularExpressValidation、CompareValidation、CustomValidation和ValidationSummary等六种。其中用户自定义验证控件,由于并不非常常用(要自定义很多成分,包括函数等),在此文不予论述。
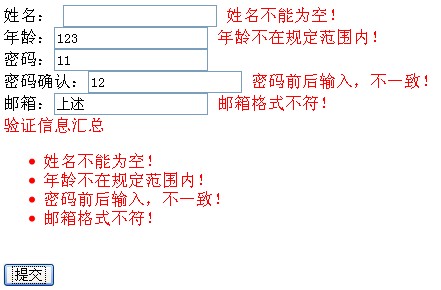
简单的验证界面如下(Design视图):

如图展示了选取环境,右边红色字体为验证控件的ErrorMessage信息。设计的环境布置如下:
1) RequiredFieldValidation控件,其ControlToValidate属性为姓名对应文本框。对于ControlToValidate属性,每一个验证控件均对应一个,作为验证的主体;
2)RangeValidation控件, 其ControlToValidate属性为年龄对应文本框;
3) CompareValidation控件, 其ControlToValidate属性为密码确认对应文本框。同时还有一个容易和ControlToValidate属性相混淆的属性:ControlToCompare属性,其对应密码对应文本框。区分:的要点即是分清主体,此时验证的主体是密码确认对应框,在用operator时(等于、大于、小于),是比较的主体,和被比较的文本框相比较,这里即是密码对应文本框。
4)RegularExpressValidation控件, 其ControlToValidate属性为邮箱对应文本框;
5) ValidationSummary控件,它不具备ControlToValidate属性;
其对应的前台代码为:
<title>验证控件的演示页面</title>
<script type ="text/javascript" >
// Description: 通过逐个演示验证控件的使用,作为复习
// CopyRight: http://www.cnblogs.com/yangmingming
// Notes: 采用一张模拟用户表的例子验证
</script>
</head>
<body>
<form id="form1" runat="server">
<div>
姓名: <asp:TextBox ID="txtRequiredField" runat="server"></asp:TextBox>
<asp:RequiredFieldValidator ID="RequiredFieldValidator1" runat="server"
ErrorMessage="姓名不能为空!" ControlToValidate="txtRequiredField"></asp:RequiredFieldValidator>
<br/>
年龄:<asp:TextBox ID="txtRange" runat="server"></asp:TextBox>
<asp:RangeValidator ID="RangeValidator1" runat="server"
ErrorMessage="年龄不在规定范围内!" ControlToValidate="txtRange" MaximumValue="100"
MinimumValue="0" Type="Integer"></asp:RangeValidator>
<br />
密码:<asp:TextBox ID="txtPassword" runat="server"></asp:TextBox>
<br />
密码确认:<asp:TextBox ID="txtPasswordConfirm" runat="server"></asp:TextBox>
<asp:CompareValidator ID="CompareValidator1" runat="server"
ErrorMessage="密码前后输入,不一致!" ControlToCompare="txtPassword"
ControlToValidate="txtPasswordConfirm"></asp:CompareValidator>
<br />
邮箱:<asp:TextBox ID="txtMail" runat="server"></asp:TextBox>
<asp:RegularExpressionValidator ID="RegularExpressionValidator1" runat="server"
ErrorMessage="邮箱格式不符!" ControlToValidate="txtMail"
ValidationExpression="w+([-+.']w+)*@w+([-.]w+)*.w+([-.]w+)*"></asp:RegularExpressionValidator>
<br />
<asp:ValidationSummary ID="ValidationSummary1" runat="server"
HeaderText="验证信息汇总" />
<br />
<asp:Button ID="btnSubmit" runat="server" Text="提交" onclick="btnSubmit_Click" />
</div>
</form>
</body>
</html>
当文本框的输入不符时,出现界面为:

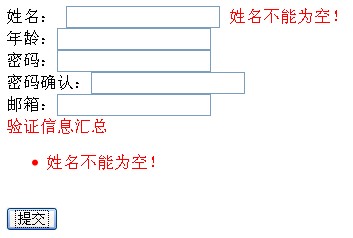
附:
对于所有RequiredFieldValidation控件,当其只针对姓名框时,当其余框为空时,它们对应的验证控件均失效。 可以认为除RequiredFieldValidation控件,其余控件都要在此控件基础上才能起作用。

综述之,把验证控件的使用综合起来,演示各个验证控件的使用方法,为以后的验证控件使用做一复习,呵呵~![]()
