原文链接:https://www.jianshu.com/p/78ce267658de

一、前言
React的用户页面的构建只要思想是通过构建可复用的组件来实现。那么什么叫组件?
所谓的组件就是有限状态机,通过状态渲染对应的界面了,和iOS一样,React的每个组件也有对应的生命周期,它规定了组件的状态和方法需要在什么阶段进行改变和执行。
当调用React.createClass()创建一个组件类时,你应该提供一个包含有render方法以及可选的其他生命周期方法的 规范(Specifications)对象。
1.1什么是有限状态机?
有限状态机,表示有限个状态以及在这些状态之间的转移和动作等行为的模型。
状态机,能够记住目前所处的状态,根据当前的状态可以做出相应的决策,并且在进入不同的状态时,可以做不同的操作。就像特别简单的一个例子:一个人的所处的状态,决定了不同的操作,如果一个人进入饿的状态,那么接下来他要进行的操作就是喝水。
React 正是利用这一概念,通过管理状态来实现对组件的管理。
例如:某个组件有显示和隐藏两个状态,通常会设计两个方法show()和hide()来实现切换;而 React 只需要设置状态setState({ showed: true/false })即可实现。
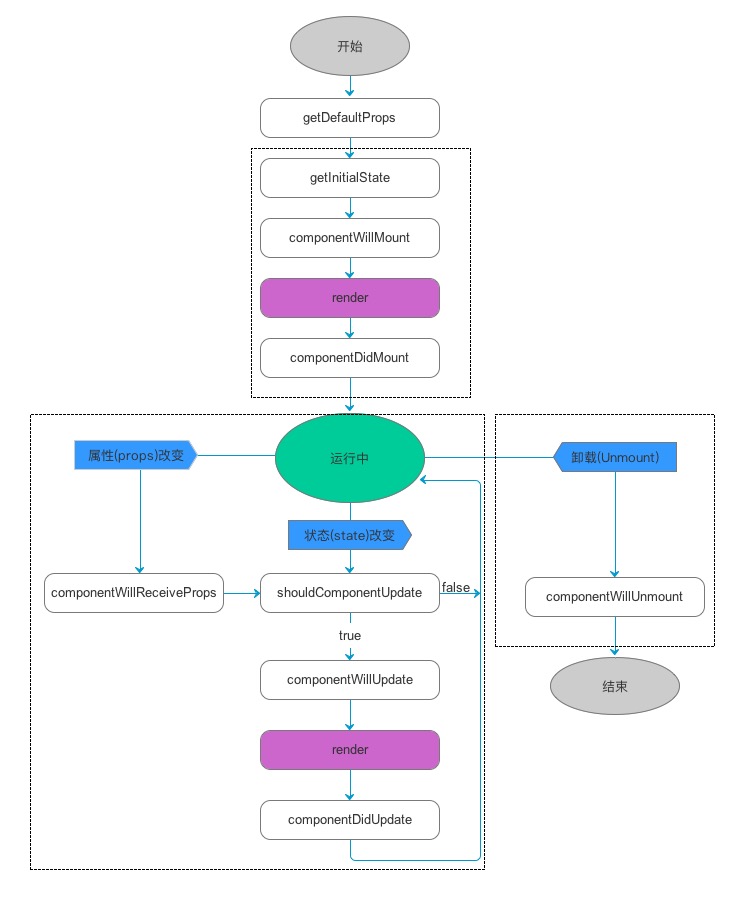
二。React生命周期
简单当首次装载组件时,按顺序执行 getDefaultProps、getInitialState、componentWillMount、render 和 componentDidMount;的说组件分为三种状态:挂载 更新 和卸载。
根据不同的状态详细分为:
装载组件、 卸载组件、重新装载组件、再次渲染组件时,组件接受到更新状态。
三。为什么会是如此的执行顺序呢?
自定义组件的生命周期主要主要通过三种状态来进行管理:挂载 更新 和卸载。三种状态对应三种方法:mountComponent、updateComponent、unmountComponent。
3.1挂载
createClass 创建自定义组件的入口方法,负责管理生命周期中的 getDefaultProps。getDefaultProps 方法只执行一次,这样所有实例初始化的 props 将会被共享。
getDefaultProps
该函数用于初始化一些默认的属性,通常会将固定的内容放在这个函数中,进行初始化和赋值。在组件中,可以利用this.props获取在这里初始化它的属性,由于组件初始化后,再次使用该组件不会调用getDefaultProps函数,所以组件自己不可以自己修改props。
mountComponent 负责管理生命周期中的getInitialState、componentWillMount、render 和 componentDidMount。

getInitialState
该函数是用于对组件的一些状态进行初始化;
由于该函数不同于getDefaultProps,在以后的过程中,会再次调用,所以可以将控制控件的状态的一些变量放在这里初始化,如控件上显示的文字,可以通过this.state来获取值,通过this.setState来修改state值, 比如:
this.setState({
activePage: activePage,
currentX: contentOffSetX
});
componentWillMount
相当于OC中的ViewWillAppear方法,在组件将要被加载在视图上之前调用,功能相对较少。
render
render是一个组件中必须有的方法,本质上是一个函数,并返回JSX或其他组件来构成DOM,和Android的XML布局类似,注意:只能返回一个顶级元素;
此外,在render函数中,只可通过this.state和this.props来访问在之前函数中初始化的数据值 。
componentDidMount
在调用了render方法后,组件加载成功并被成功渲染出来以后,所要执行的后续操作,一般会在这个函数中处理网络请求等加载数据的操作;
3.2更新

如果前后元素不一致说明需要进行组件更新。
updateComponent 负责管理生命周期中的componentWillReceiveProps、shouldComponentUpdate、componentWillUpdate、render 和 componentDidUpdate。
注意:禁止在shouldComponentUpdate和componentWillUpdate中调用setState,会造成循环调用,直至耗光浏览器内存后崩溃。
componentWillReceiveProps
指父元素对组件的props或state进行了修改
shouldComponentUpdate
一般用于优化,可以返回false或true来控制是否进行渲染
componentWillUpdate
组件刷新前调用,类似componentWillMount
componentDidUpdate
更新后的hook
3.3卸载
unmountComponent 负责管理生命周期中的componentWillUnmount。
首先将状态设置为UNMOUNTING,若存在 componentWillUnmount,则执行;如果此时在 componentWillUnmount 中调用setState,是不会触发 reRender。更新状态为NULL,完成组件卸载操作。
四。常用的知识点
4.1setState 更新机制
setState的原理?
当调用setState时,会对 state 以及 _pendingState 更新队列进行合并操作,但其实真正更新 state 的幕后黑手是
replaceState
。
replaceState 会先判断当前状态是否为MOUNTING,如果不是即会调用ReactUpdates.enqueueUpdate执行更新。
当状态不为MOUNTING或RECEIVING_PROPS时,performUpdateIfNecessary 会获取 _pendingElement、_pendingState、_pendingForceUpdate,并调用 updateComponent 进行组件更新。
如果在 shouldComponentUpdate 或 componentWillUpdate 中调用setState,此时的状态已经从RECEIVING_PROPS -> NULL,则 performUpdateIfNecessary 就会调用 updateComponent 进行组件更新,但 updateComponent 又会调用 shouldComponentUpdate 和 componentWillUpdate,因此造成循环调用,使得浏览器内存占满后崩溃。