一、css基本语法
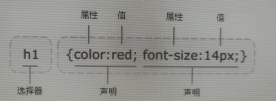
1.css规则是由选择器和一个或多个声明构成。
2.声明是由属性和值构成。
3.如图所示:

4.css选择器:id选择器,class选择器,属性选择器,派生选择器,
[attribute] 用于选取带有指定属性的元素。
[attribute=value] 用于选取带有指定属性和值的元素。
[attribute~=value] 用于选取属性值中包含指定词汇的元素。
[attribute|=value] 用于选取带有以指定值开头的属性值的元素,该值必须是整个单词。
[attribute^=value] 匹配属性值以指定值开头的每个元素。
[attribute$=value] 匹配属性值以指定值结尾的每个元素。
[attribute*=value] 匹配属性值中包含指定值的每个元素。
5.css引入方式:
⑴外部样式引入:在<head>里面写<link rel="stylesheet" type="text/css" href="css文件路径"/>
⑵内部样式引入:在<head>里面用<style>直接写css代码
⑶内联样式引入:直接在HTML标签直接写属性
优先级:内联>内部>外部
二、css样式
背景设置
1.background-color:颜色 背景颜色
2.padding:20px 内边距
3.background-image:url("图片路径") 图片设置为背景
4.background-repeat:repeat-x,repeat-y,no-repeat 在原来背景图上让图片平铺或纵铺或者不允许在任何地方平铺
5.background-position:center,top,lift,right 可以让背景图定位任何地方
6.background-attachment:fixed 背景图是固定不动的
文本设置
1.color 设置文本颜色
2.direction 设置文本方向。
3.line-height 设置行高。
4.letter-spacing 设置字符间距。
5.text-align 对齐元素中的文本。
6.text-decoration 向文本添加修饰。
7.text-indent 缩进元素中文本的首行。
8.text-shadow 设置文本阴影。
9.text-transform 控制元素中的字母。
10.unicode-bidi 设置文本方向。
11.white-space 设置元素中空白的处理方式。
12.word-spacing 设置字间距。
字体设置
font 简写属性。作用是把所有针对字体的属性设置在一个声明中。
font-family 设置字体系列。
font-size 设置字体的尺寸。
font-size-adjust当首选字体不可用时,对替换字体进行智能缩放。
font-stretch 对字体进行水平拉伸。
font-style 设置字体风格。
font-variant 以小型大写字体或者正常字体显示文本。
font-weight 设置字体的粗细。
css链接
a:link - 普通的、未被访问的链接
a:visited - 用户已访问的链接
a:hover - 鼠标指针位于链接的上方
a:active - 链接被点击的时刻
css列表属性
list-style 简写属性。用于把所有用于列表的属性设置于一个声明中。
list-style-image 将图象设置为列表项标志。
list-style-position 设置列表中列表项标志的位置。
list-style-type 设置列表项标志的类型。
css表格属性
border-collapse 设置是否把表格边框合并为单一的边框。
border-spacing 设置分隔单元格边框的距离。
caption-side 设置表格标题的位置。
empty-cells 设置是否显示表格中的空单元格。
table-layout 设置显示单元、行和列的算法。
css边框轮廓
outline 在一个声明中设置所有的轮廓属性。
outline-color 设置轮廓的颜色。
outline-style 设置轮廓的样式。
outline-width 设置轮廓的宽度。
三、内外边距
1.内边距
padding 简写属性。作用是在一个声明中设置元素的所内边距属性。
padding-bottom 设置元素的下内边距。
padding-left 设置元素的左内边距。
padding-right 设置元素的右内边距。
padding-top 设置元素的上内边距。
2.边框属性
border 简写属性,用于把针对四个边的属性设置在一个声明。
border-style 用于设置元素所有边框的样式,或者单独地为各边设置边框样式。
border-width 简写属性,用于为元素的所有边框设置宽度,或者单独地为各边边框设置宽度。
border-color 简写属性,设置元素的所有边框中可见部分的颜色,或为 4 个边分别设置颜色。
border-bottom 简写属性,用于把下边框的所有属性设置到一个声明中。
border-bottom-color 设置元素的下边框的颜色。
border-bottom-style 设置元素的下边框的样式。
border-bottom-width 设置元素的下边框的宽度。
border-left 简写属性,用于把左边框的所有属性设置到一个声明中。
border-left-color 设置元素的左边框的颜色。
border-left-style 设置元素的左边框的样式。
border-left-width 设置元素的左边框的宽度。
border-right 简写属性,用于把右边框的所有属性设置到一个声明中。
border-right-color 设置元素的右边框的颜色。
border-right-style 设置元素的右边框的样式。
border-right-width 设置元素的右边框的宽度。
border-top 简写属性,用于把上边框的所有属性设置到一个声明中。
border-top-color 设置元素的上边框的颜色。
border-top-style 设置元素的上边框的样式。
border-top-width 设置元素的上边框的宽度。
3.外边巨
margin 简写属性。在一个声明中设置所有外边距属性。
margin-bottom 设置元素的下外边距。
margin-left 设置元素的左外边距。
margin-right 设置元素的右外边距。
margin-top 设置元素的上外边距。
4.css定位
position 把元素放置到一个静态的、相对的、绝对的、或固定的位置中。
top 定义了一个定位元素的上外边距边界与其包含块上边界之间的偏移。
right 定义了定位元素右外边距边界与其包含块右边界之间的偏移。
bottom 定义了定位元素下外边距边界与其包含块下边界之间的偏移。
left 定义了定位元素左外边距边界与其包含块左边界之间的偏移。
overflow 设置当元素的内容溢出其区域时发生的事情。
clip 设置元素的形状。元素被剪入这个形状之中,然后显示出来。
vertical-align 设置元素的垂直对齐方式。
z-index 设置元素的堆叠顺序。
伪类
:active 向被激活的元素添加样式。
:focus 向拥有键盘输入焦点的元素添加样式。
:hover 当鼠标悬浮在元素上方时,向元素添加样式。
:link 向未被访问的链接添加样式。
:visited 向已被访问的链接添加样式。
:first-child 向元素的第一个子元素添加样式。
:lang 向带有指定 lang 属性的元素添加样式。
伪元素
:first-letter 向文本的第一个字母添加特殊样式。
:first-line 向文本的首行添加特殊样式。
:before 在元素之前添加内容。
:after 在元素之后添加内容。
三、css高级
1.对齐方式
Margin,position,float
2.css尺寸
height 设置元素的高度。
line-height 设置行高。
max-height 设置元素的最大高度。
max-width 设置元素的最大宽度。
min-height 设置元素的最小高度。
min-width 设置元素的最小宽度。
width 设置元素的宽度。
3.css分类属性
clear 设置一个元素的侧面是否允许其他的浮动元素。
cursor 规定当指向某元素之上时显示的指针类型。
display 设置是否及如何显示元素。
float 定义元素在哪个方向浮动。
position 把元素放置到一个静态的、相对的、绝对的、或固定的位置中。
visibility 设置元素是否可见或不可见。
4.图片透明
opacity:0.6
filter:alpha(opacity=60)
连用
5.媒介类型
all 用于所有的媒介设备。
aural 用于语音和音频合成器。
braille 用于盲人用点字法触觉回馈设备。
embossed 用于分页的盲人用点字法打印机。
handheld 用于小的手持的设备。
print 用于打印机。
projection 用于方案展示,比如幻灯片。
screen 用于电脑显示器。
tty 用于使用固定密度字母栅格的媒介,比如电传打字机和终端。
tv 用于电视机类型的设备。
@media 要使用