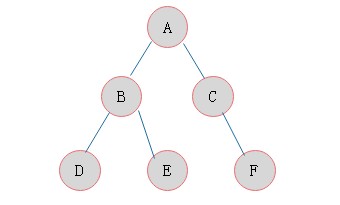
文中所有查找元素的操作均以此图为例

1.绑定事件on和click
$('.test').click(function(){})
$('.test').on('click','span',function(){})
on和click都可用于事件的绑定,但on可用于动态创建的元素,click只能用于当前页面存在的元素。
2.find和children
find和children都可用于查找子元素。但find可用于查找后代元素(子,孙,重孙等),而children只能用于查找子元素(子)
$('.A').children() //B C
$('.A').find('div') //B D E C F
3.parent和parents
parent和parents都可用于查找父元素,但parents可用于查找祖先元素(父,祖父,曾祖父),而parent只能用于查找父元素(父)
$('.E').parent() //B
$('.E').parents() //B A
4.append和prepend
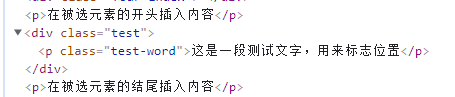
<div class="test"> <p class="test-word">这是一段测试文字,用来标志位置</p> </div> //插入代码 $('.test').append('<p>在被选元素的结尾插入内容</p>') $('.test').prepend('<p>在被选元素的开头插入内容</p>')
元素效果图:

5.before和after
<div class="test"> <p class="test-word">这是一段测试文字,用来标志位置</p> </div> //插入代码操作 $('.test').after('<p >在被选元素的结尾插入内容</p>') $('.test').before('<p >在被选元素的开头插入内容</p>')
元素效果图: