1.table表头和特定列颜色配置
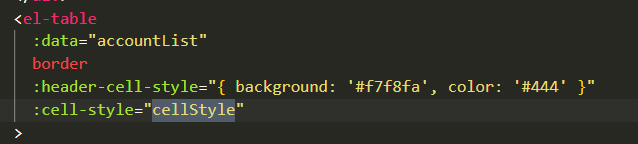
效果图:

代码:
//表头颜色
:header-cell-style="{ background: '#f7f8fa', color: '#444' }"
//特殊列颜色
cellStyle(row, column) {
if (row.column.label === "提示信息") {
return "color:red";
}
},
代码位置:

2.内容超出隐藏,悬浮显示
2.1 显示全部的内容
<el-table-column
label="标题"
prop="caption"
align="center"
:resizable="false"
show-overflow-tooltip
>
2.2 显示提示文字
<el-tooltip class="item" effect="dark" content="Top Left 提示文字" placement="top-start">
<el-button>上左</el-button>
</el-tooltip>
3.table 行中循环遍历数组
<el-table-column
prop="file"
label="相关文件"
align="center"
width="120"
>
<template slot-scope="scope" v-if="scope.row.file.length">
<template v-for="item in scope.row.file">
<el-tooltip
class="item"
effect="dark"
content="点击下载文件"
placement="top-start"
>
<div>
<el-link
:underline="false"
type="primary"
:href="item.filepath"
>
<p
style="100px;overflow: hidden;white-space: nowrap; text-overflow: ellipsis;"
>
{{ item.filename }}
</p>
</el-link>
</div>
</el-tooltip>
</template>
</template>
</el-table-column>
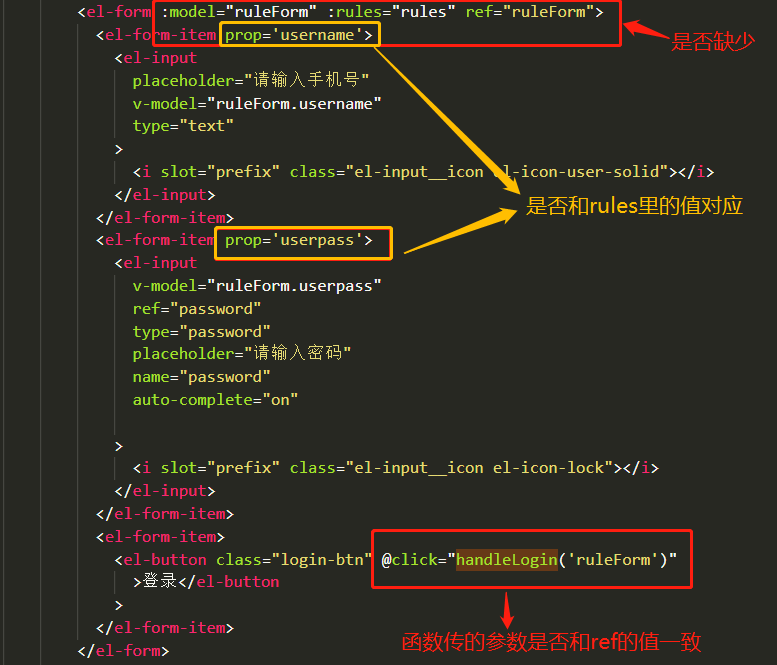
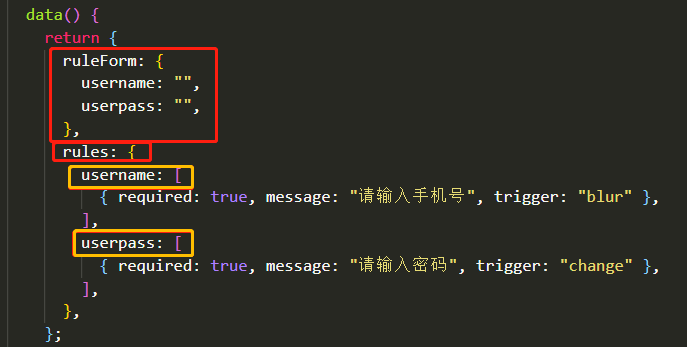
4.form表单验证
form表单验证经常用到,但有时候敲了半天发现就是达不到效果。这时候需要检查一下你的代码


根据图片和提示进行比较,总能发现你存在的问题。
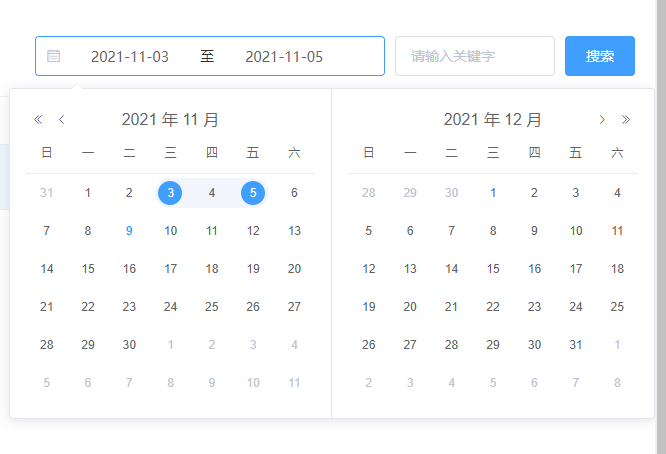
5.时间选择器
众所周知,element的时间选择器非常好用。但是使用时间范围选择时,会遇到意想不到的坑

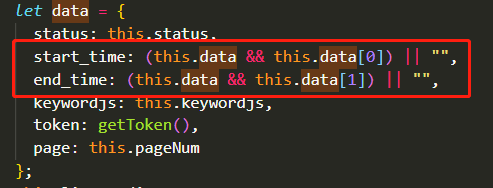
当使用时间范围选择时,关联的数据是数组,数组中的两个值分别为开始日期和结束日期。我们使用前需要判断数组是否存在,若数组存在再去拿取相应的值,否则设置默认值。
写法如图:

6.常用的事件修饰符
stop 阻止单击事件继续传播。与阻止事件冒泡相同
prevent 阻止默认事件。例如a链接的页面跳转
once 点击事件只会触发一次