一、概述
gitlab是开源代码托管软件,有ce和ee两种版本,一般情况下ce完全能满足企业使用,如果不差钱可以使用ee版本,这里使用的是ce版。之前也一直在做CI/CD,最开始采用gitlab+webhook+jenkins,但是这种组合略显笨重,后来经过一番探索原来gitlab早就自己做好了这一切,那就是gitlab-ci和gitlab-runner,gitlab-ci在安装gitlab的时候默认已经安装了,所以无需再次安装只需要安装一下gitlab-runner。
!gitlab-ci就是持续集成,每一次push代码,就触发一次构建流程包括测试、编译、(打包)、部署等一系列的内容,这个流程是pipeline执行一系列的脚本构成,根据自己的项目需求制作相应的流程和编写相关的脚本,.gitlab-ci.yml的脚本解析就由它来负责。
!gitlab-runner是脚本执行的地方,push代码后,gitlab-ci会解析.gitlab-ci.yml,然后根据pipeline规则在相应的runner上执行相应的脚本。
!.gitlab-ci.yml是在git项目的根目录下的一个文件,记录了一系列的阶段和执行规则。GitLab-CI在push后会解析它,根据里面的内容调用runner来运行,项目使用gitlab-ci要在相应的项目里面加上这个文件。
二、部署
1、安装gitlab
安装环境centos7
使用yum的方式安装gitlab-ce,设置repo:
#cat /etc/yum.repos.d/gitlab-ce.repo
[gitlab-ce] name=Gitlab CE Repository baseurl=https://mirrors.tuna.tsinghua.edu.cn/gitlab-ce/yum/el$releasever/ gpgcheck=0 enabled=1
#yum provides gitlab-ce
选择想要使用的版本尽享安装即可,这里我安装的是gitlab-ce-11.2.2-ce.0.el7.x86_64。
#yum -y install gitlab-ce-11.2.2-ce.0.el7.x86_64
结下来就是进行初始化、启动,首先要修改初始化文件,一般是在/etc/gitlab/gitlab.rb,主要是修改如下几项:
external_url 'http://10.2.6.7',#这个是gitlab url,就是以后访问要使用的,所以一定要设置好,严格按照格式设置,"http://"不能省略,生产环境建议使用域名。
邮件设置:
gitlab_rails['smtp_enable'] = true
gitlab_rails['smtp_address'] = "smtp.exmail.qq.com"
gitlab_rails['smtp_port'] = 25
gitlab_rails['smtp_user_name'] = "ci@app.com"
gitlab_rails['smtp_password'] = "1qaz*@WSX"
gitlab_rails['smtp_domain'] = "app.com"
gitlab_rails['smtp_authentication'] = "login"
gitlab_rails['smtp_enable_starttls_auto'] = true
gitlab_rails['smtp_tls'] = false
gitlab_rails['gitlab_email_enabled'] = true
gitlab_rails['gitlab_email_from'] = 'ci@app.com'
gitlab_rails['gitlab_email_display_name'] = 'gitlab'
gitlab_rails['gitlab_email_reply_to'] = 'ci@app.com'
gitlab_rails['gitlab_email_subject_suffix'] = 'dd'
gitlab_rails['time_zone'] = 'Asia/Shanghai'
还有就是数据目录存放,默认存放到/var/lib/gitlab下面,时间久了可能导致磁盘空间不够用,可以修改为其他较大空间的目录。
启动:
#gitlab-ctl reconfigure
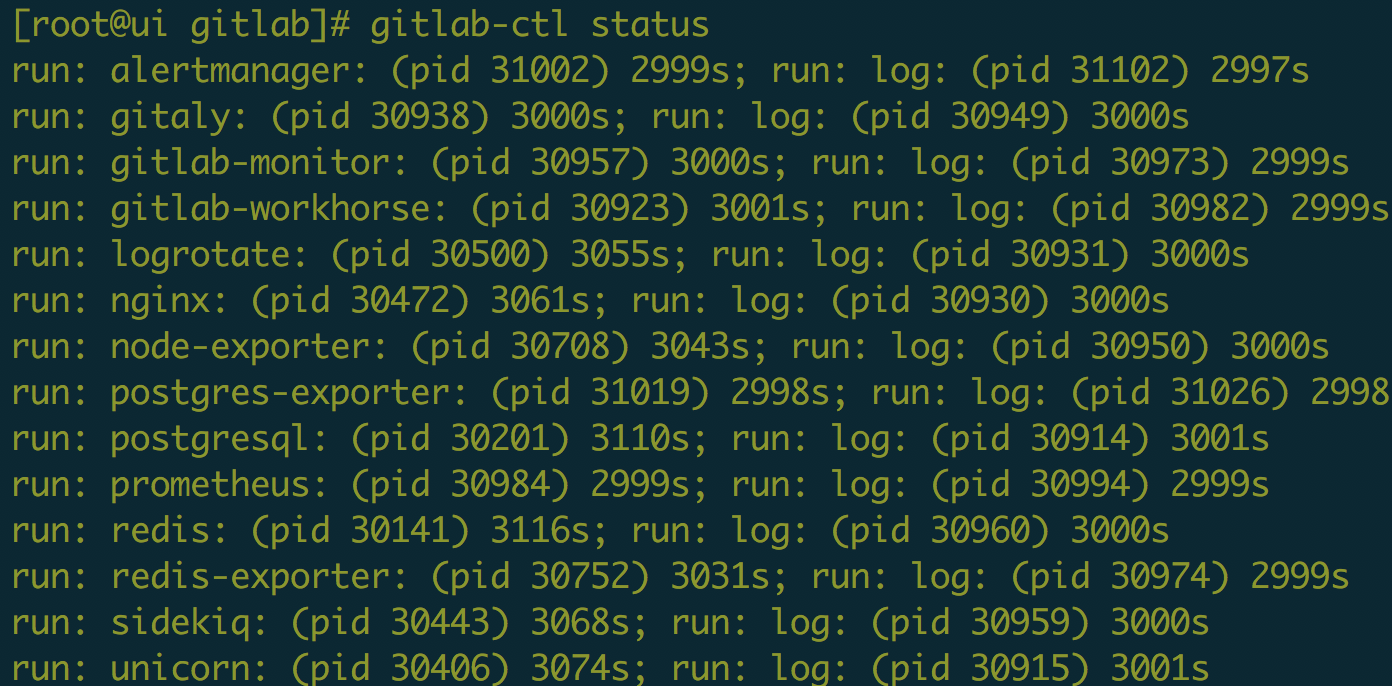
启动完成后,查看一下状态:

出现以上证明启动成功,使用上面设置的external_url 'http://10.2.6.7',访问一下,生产环境建议设置一个域名,使用nginx代理一下。
首次访问会提示更新密码,设置一个新的密码就可以了,默认用户名root。
2、安装gitlab-runner
#curl -L https://packages.gitlab.com/install/repositories/runner/gitlab-runner/script.rpm.sh | sudo bash
#yum provides gitlab-runner
选择匹配gitlab-ci的版本,这里选择gitlab-runner-11.2.0-1.x86_64
#yum -y install gitlab-runner-11.2.0-1.x86_64
2.1、注册gitlab-runner
参考:https://docs.gitlab.com/runner/register/index.html
根据提示填写即可。
#gitlab-runner register
Please enter the gitlab-ci coordinator URL (e.g. https://gitlab.com/):
http://10.42.68.77
Please enter the gitlab-ci token for this runner:
_9cgUcGks7zQ-2swKmhL
Please enter the gitlab-ci description for this runner:
[ui]: sp
Please enter the gitlab-ci tags for this runner (comma separated):
ll
Registering runner... succeeded runner=_9cgUcGk
Please enter the executor: parallels, docker-ssh+machine, kubernetes, docker, docker-ssh, virtualbox, docker+machine, shell, ssh:
docker
Please enter the default Docker image (e.g. ruby:2.1):
apline:latest
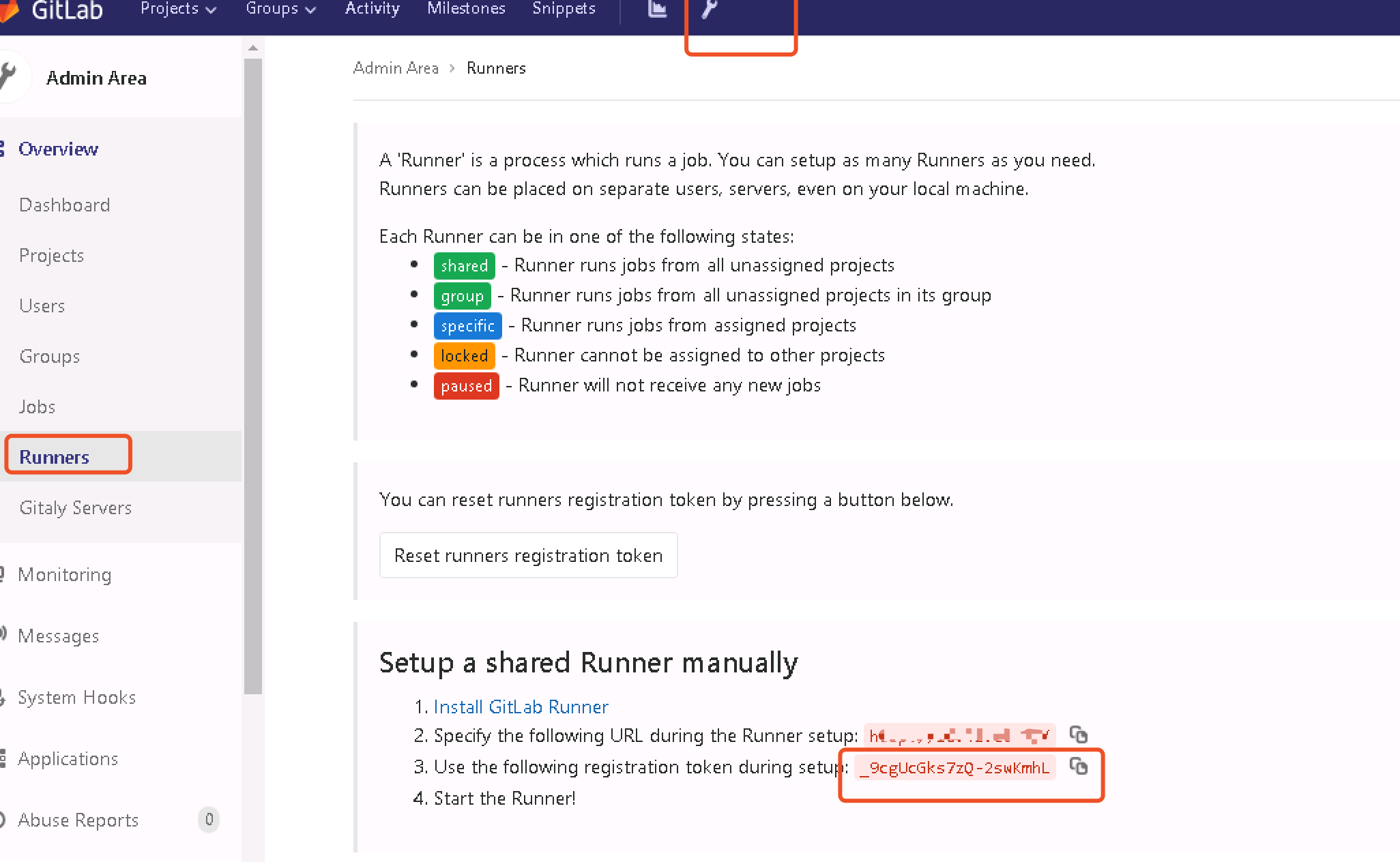
#这里的url填写gitlab的访问地址,token是在gitlab管理页面获得:

executor选择使用docker,上面设置完成后就注册完成了。

接下来是修改配置文件,runner注册完成后,会生成一个配置文件/etc/gitlab-runner/config.toml.
concurrent = 1 check_interval = 0 [[runners]] name = "ui" url = "http://10.42.68.77" token = "927ad1dacc341bc977836856a8533e" executor = "docker" cache_dir = "/data/tmp/cache" [runners.docker] tls_verify = false image = "docker:dind" privileged = true disable_cache = false volumes = ["/var/run/docker.sock:/var/run/docker.sock","/data/tmp/cache:/data/tmp/cache"] cache_dir = "/data/tmp/cache" shm_size = 0 [runners.cache]
concurrent = 1
#设置一个runner并发jobs,concurrent = 20,表示这个runner可以同时最多执行20个job。
下面贴一份dind的配置:
cat /etc/gitlab-runner/config.toml
concurrent = 8 check_interval = 0 [[runners]] name = "kn2-saturn" url = "http://glab.nget.com/" token = "443ffc1bdaa0be1983c49b88e61" executor = "docker" cache_dir = "/data/tmp/cache" [runners.docker] tls_verify = false image = "docker:dind" privileged = true disable_cache = false volumes = ["/var/run/docker.sock:/var/run/docker.sock", "/data/tmp/cache:/data/tmp/cache"] cache_dir = "/data/tmp/cache" shm_size = 0 [runners.cache] [[runners]] name = "kn2-shared" url = "http://glab.nget.com/" token = "53abc8c08c14f386a40dd807853bc6" executor = "docker" cache_dir = "/data/tmp/cache" environment = ["httpProxy=http://10.4.15.13:8118", "no_proxy=localhost,.local,127.0.0.1,0.0.0.0,registry.npm.taobao.org"] [runners.docker] tls_verify = false image = "docker:dind" privileged = true disable_cache = false volumes = ["/var/run/docker.sock:/var/run/docker.sock", "/data/tmp/cache:/data/tmp/cache"] cache_dir = "/data/tmp/cache" shm_size = 0 [runners.cache] [[runners]] name = "kn2,kubernetes" url = "http://gitb.nget.com" token = "ce6d7c6c6bf96c05dd3ed9a3edb0" executor = "kubernetes" [runners.cache] [runners.kubernetes] host = "" bearer_token_overwrite_allowed = false image = "" namespace = "" namespace_overwrite_allowed = "" privileged = true service_account_overwrite_allowed = "" pod_annotations_overwrite_allowed = "" [runners.kubernetes.volumes]