相信你肯定经常听说cookie和Session,那你有没有好好了解这两个的区别呢?其实,不整理之前,我也是一脸懵。
为什么需要cookie和session呢?---因为Http是无状态的,web开发中常有一些操作需要有状态,比如:你要给关注博客园里面大神,点赞这个功能是需要有“登录”状态的,如果你已经登录过博客园了,客户端又存有这个状态,你就可以免登陆点赞了。
Cookie:
一个常见的场景,登录一个网页,页面会提示你是否保存用户名和密码,当你点击的时候,就会将用户名和密码自动保存到cookie,当你下次再打开这个页面时,用户名和密码会从cookie取出来,自动填充到登录的用户名和密码,你只需点击登录即可。
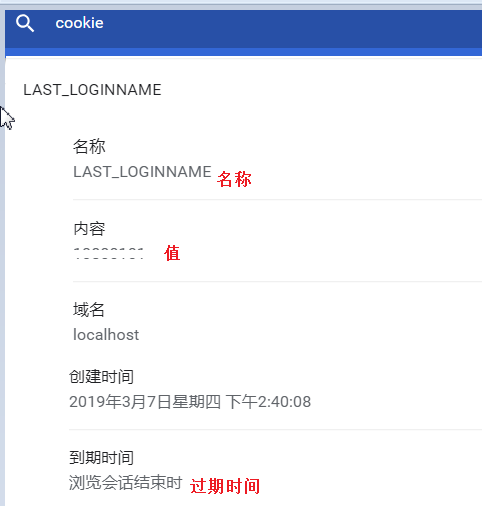
cookie的工作原理:一门客户端技术,由服务器生成返回给浏览器保存,以键值对的形式保存在浏览器的客户端,每个cookie都有名称、值、过期时间。
cookie的特点:是一门客户端缓存技术、数据通过服务器生成,客户端(浏览器)保存、键值对、数据过期机制:设置expire的值
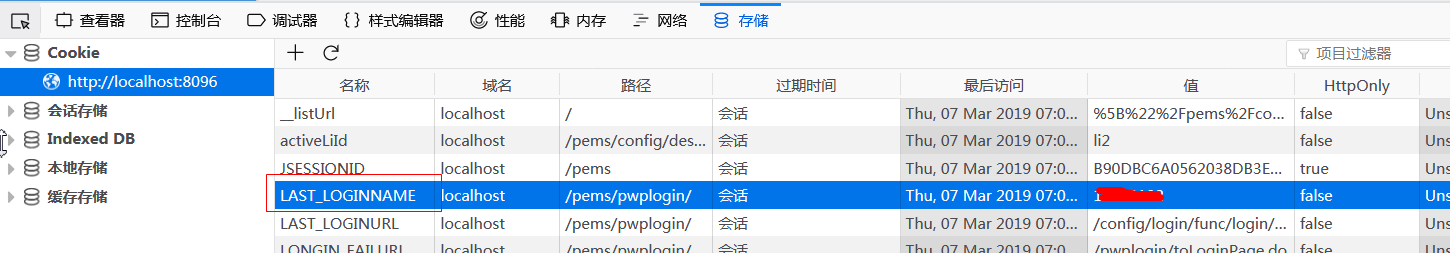
下图:保存在浏览器的cookie:用户名


Session:会话
服务端会话技术,当用户登录了系统,服务端的web容器就会创建一个会话,此会话中可以保存用户的信息,也是以键值对返回到浏览器,大部分系统都是使用session做鉴权(权限鉴定),如果用户没有登录,就不能访问系统的其他页面
特点:服务端会话缓存技术;由服务端的web容器创建,保存在服务端;以键值对形式保存;默认会话时间30分钟
场景实例:当你想登录一个系统的主页时,url地址输入主页的地址,此时的地址会重定向到登录页面,登录成功之后,会在响应头生成一个set-cookie:存放的就是session会话编号,这个session会话编号是服务器返回的,这个session会话编号保存用户登录的信息。
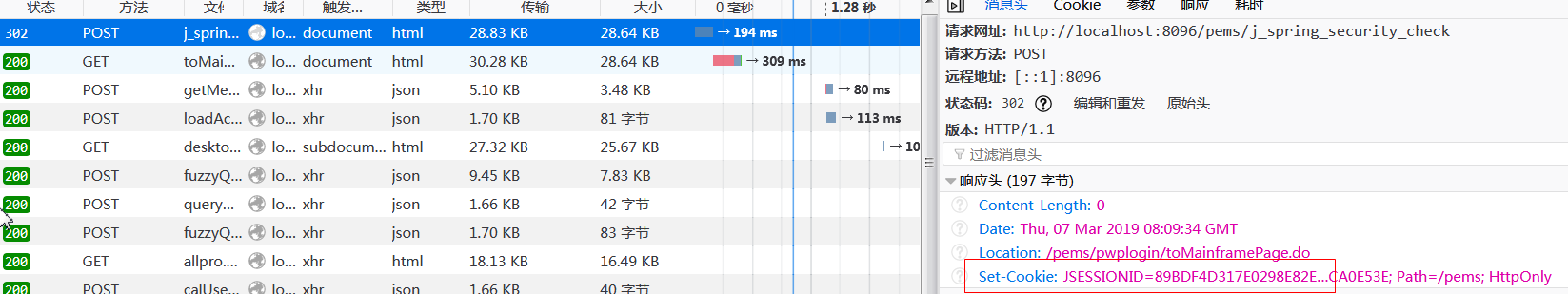
步骤一:输入首页的地址,响应302重定向到登录页面了

步骤一:登录成功后,会在响应头找到set-cookie,里面存了一个JESSIONID=值(这个就是会话ID)

步骤三:通过响应头 set-cookie:JESSIONID=值,告诉浏览器将这个数据缓存到客户端的cookie里面

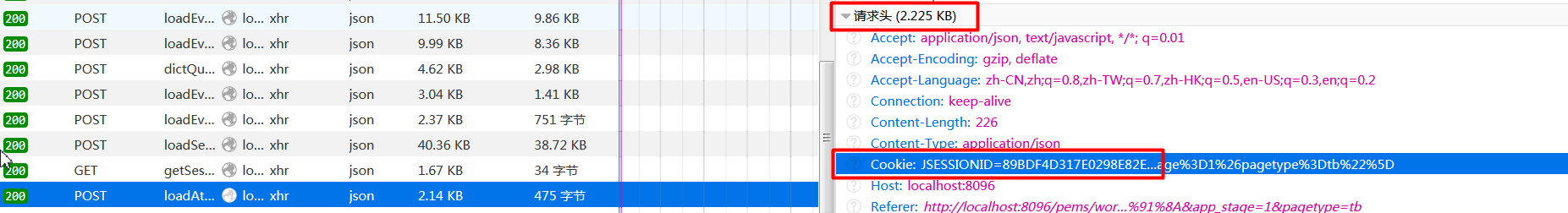
步骤四:登录完成后再访问系统中的任何页面都是有没有问题的,因为后面每次请求都会带上浏览器里cookie里面的这个“JSESSIONID”的值过去,可以在响应完成后,看页面的请求头,会发现有这个会话ID,请求时,会将这个session会话编号发到服务器

步骤五:当服务器请求,会将cookie里的会话编号和服务器的进行匹配,判断是不是同一个Sessio会话,会话中有登录用户的信息,判断这个请求是一个登录用户发出的,就会放行这个请求
参考文章:https://www.cnblogs.com/nickjiang/p/9148136.html