我早就想贬低一下DataBinding了,不是因为DataBinding不好,而是学WPF的朋友们都把它当神一样看待了。我的目的是让大家更了解一下这个神,那里该用那里不该用,别到时候出了问题在改那就可是伤筋动骨了啊。
我们使用最多的DataBinding是用来Binding后台ViewModels层的对象(一般来说就是继承自INotifyPropertyChanged的对象),在View层根据对象的不同提供不同的View,达到了一个View层的多态效果。这个的用法我以前在我的博客提到过。用着是比较爽啊。那今天我们来更进一步了解它不能干那些事情。
我们先假设一个需求吧,这样好来说明一下我们的目的,需求如下:
“设计一个多标签的画板,可用来画....。”
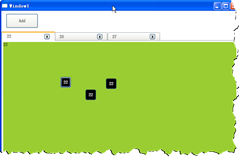
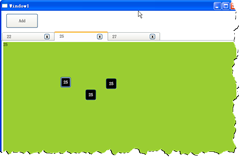
我们的一开始考虑到架构一般是这个样子的。首先设计一个画板,然后呢在用数据绑定来决定UI上有多少个画板。说的更明了一些就是先做个一个Usercontorl来实现一个画板,并且和ViewModels层的一个画板的viweModel来绑定。让后设置TabControl的ItemTempalte来制定一个DataTemplate,这个DataTemplate里面包含了我们定义的UserControl.我们在UserControl里放一个Canvas来画东西用,我这就瞎实现一下了,让它DoubleClick的时候画一个黑色的Button出来。
我直接把我的效果给展示一下吧。咦似乎那里边几个黑黑的Button的位置是一样的啊。具体代码逻辑自己下载了看吧,说不太容易说清楚。切标签的时候发现Button在每一个标签上都有,这怎么回事情啊。。。。细细研究一下,你会发现UserControl其实是被N个标签共享了。也就是说它只初始化了一次。
这个当然是.NET做了优化了啊,它为了少new一个对象在底层做了不少的工作,比如把每个标签对应的View对象的一些属性(更确切的说是依赖属性DP)存储起来了。在每次切换标签的时候它做的工作就是把属性给它设置回去。那为何我们这个就不灵了呢,我刚才说过了它就认识依赖属性(DP)对别的它没有兴趣,这样就有一个问题了,canvas的Children不是个DP,自然它也就没有给你独立出来存储一下,它根本就不知道canvas上有这几个Button。但是Button的Binding发现它bingding的对象变化了内容就跟着变化了。
好吧你知道其中的原因了吧。那也就是说你做这个的时候要注意了如果你用到了的控件中不是DP的东西你还是自己来NEW个对象填充UI吧。
我暂时没有发现框架内提供什么东西来设计不用他这套机制,我今天刚把VS2010安装上去,测试了一下,很遗憾也有这个问题。
再者呢,如果你对View层的性能比较关心,或者说你Binding的对象的数量不是个小的数字那你也最好别用binding了,Msdn magazine上有介绍我就不多嘴了!