一、路径的场景
需求上传文件到服务器,并保存到数据库
1、创建相对文件路径保存到数据库(/upload/文件名.mp4),方便外部预览http://ip/upload/文件名.mp4
2、通过绝对路径保存文件到服务器(保存到服务器某个路径,必须绝对路径才可以具体位置进行保存)
解决:
1、上传到数据库的
static string savePath = System.Web.HttpContext.Current.Server.MapPath("~/Upload"); //默认文件保存路径 string filePath = Path.Combine(savePath, test.mp4); //绝对路径 c://项目路径/Upload/test.mp4
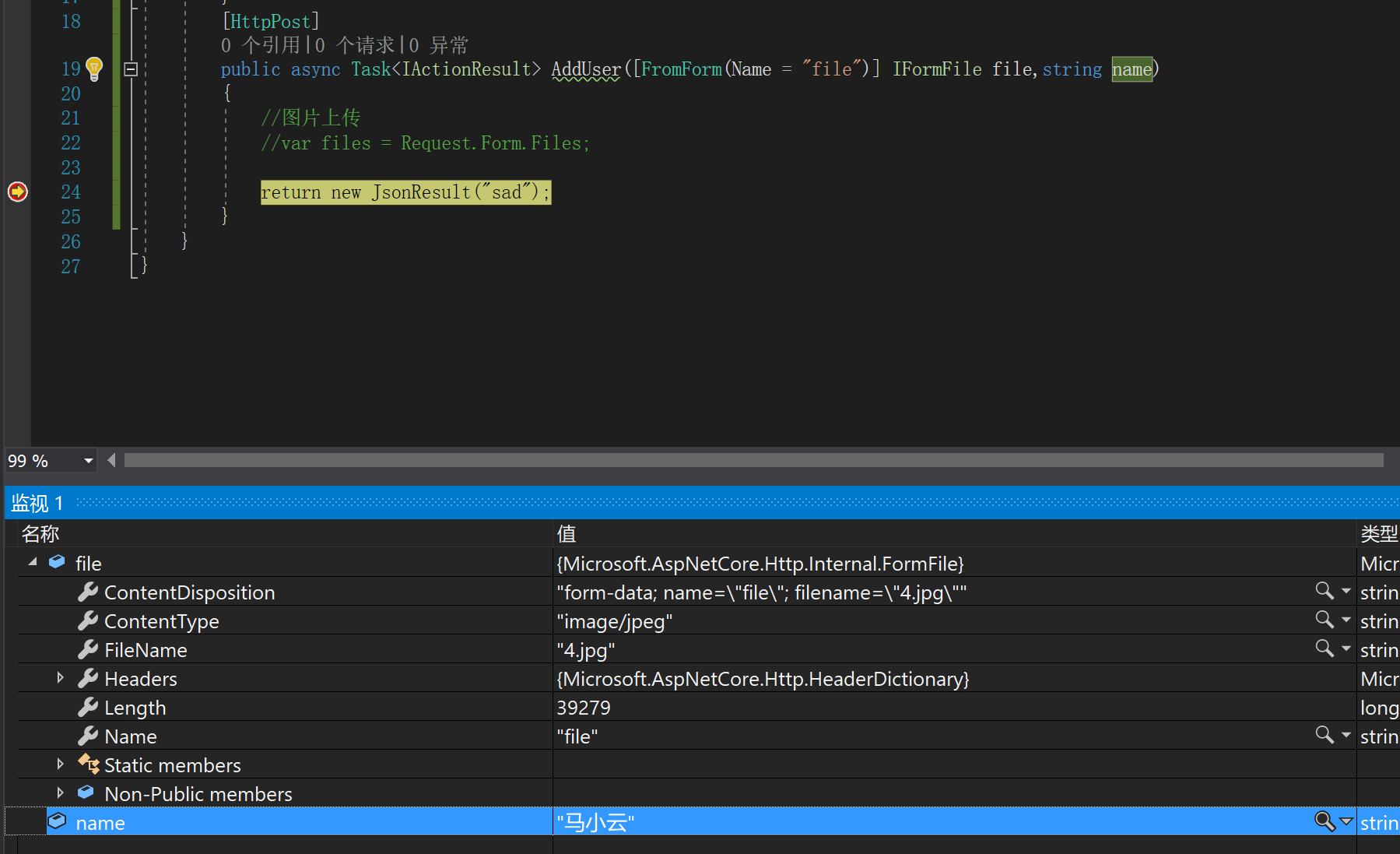
.net core ajax 方式


代码如下:
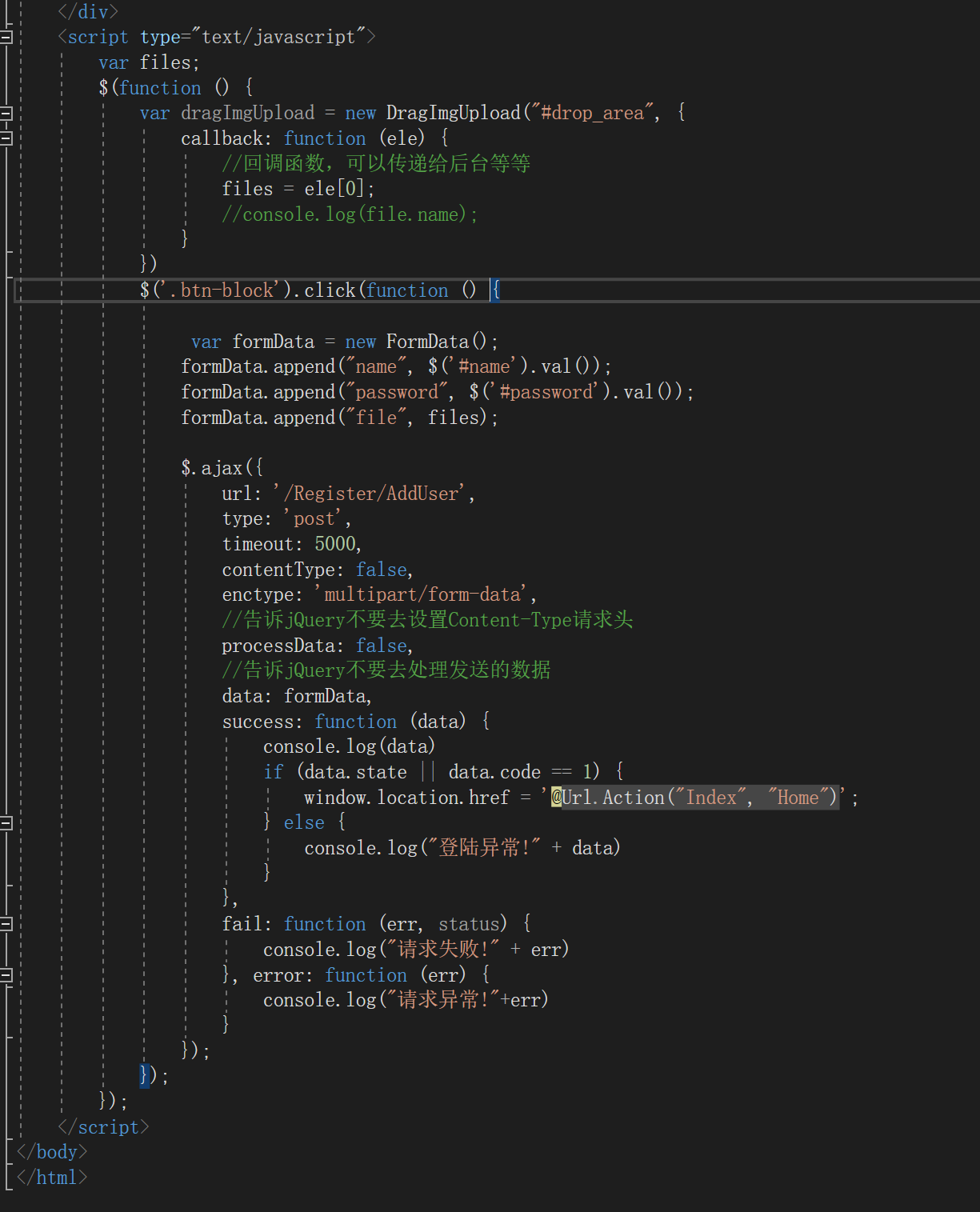
$('.btn-block').click(function () {
var formData = new FormData();
formData.append("name", $('#name').val());
formData.append("password", $('#password').val());
formData.append("file", files);
$.ajax({
url: '/Register/AddUser',
type: 'post',
timeout: 5000,
contentType: false,
enctype: 'multipart/form-data',
//告诉jQuery不要去设置Content-Type请求头
processData: false,
//告诉jQuery不要去处理发送的数据
data: formData,
success: function (data) {
console.log(data)
if (data.state || data.code == 1) {
window.location.href = '@Url.Action("Index", "Home")';
} else {
console.log("登陆异常!" + data)
}
},
fail: function (err, status) {
console.log("请求失败!" + err)
}, error: function (err) {
console.log("请求异常!"+err)
}
});
});
});
这里需要注意:
data不可以用
data: { file: formData, name: $('#name').val(), password: $('#password').val() },
这方式(因为使用了FormData)