用于可调整大小和可拖动元素的组件、并支持组件之间的冲突检测和组件对齐。

使用流程:
安装依赖:
npm install --save vue-draggable-resizable
注册组件(在main.js中添加下列代码):
import Vue from 'vue' import VueDraggableResizable from 'vue-draggable-resizable' Vue.component('vue-draggable-resizable', VueDraggableResizable)
也可以在单个文件中使用该组件:
<template>
<div style="height: 500px; 500px; border: 1px solid red; position: relative;">
<vue-draggable-resizable :w="100" :h="100" v-on:dragging="onDrag" v-on:resizing="onResize" :parent="true">
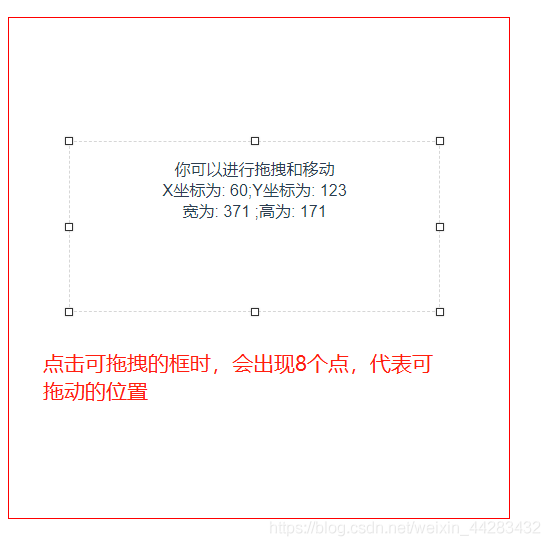
<p>你可以进行拖拽和移动<br>
X坐标为: {{ x }};Y坐标为: {{ y }} <br> 宽为: {{ width }} ;高为: {{ height }}</p>
</vue-draggable-resizable>
</div>
</template>
<script>
import VueDraggableResizable from 'vue-draggable-resizable'
export default {
data: function () {
return {
0,
height: 0,
x: 0,
y: 0
}
},
methods: {
onResize: function (x, y, width, height) {
this.x = x
this.y = y
this.width = width
this.height = height
},
onDrag: function (x, y) {
this.x = x
this.y = y
}
}
}
</script>

Props
isConflictCheck
Type: Boolean
Required: false
Default: false
定义组件是否开启冲突检测。
<vue-draggable-resizable :is-conflict-check="true">
snap
Type: Boolean
Required: false
Default: false
定义组件是否开启元素对齐。
<vue-draggable-resizable :snap="true">
snapTolerance
Type: Number
Required: false
Default: 5
当调用snap时,定义组件与元素之间的对齐距离,以像素为单位。
<vue-draggable-resizable :snap="true" :snap-tolerance="20">
active
Type: Boolean
Required: false
Default: false
确定组件是否应处于活动状态。 prop对更改做出反应,也可以与syncmodifier 一起使用以保持状态与父级同步。
<vue-draggable-resizable :active="true">
draggable
Type: Boolean
Required: false
Default: true
定义组件应该是否可拖动。
<vue-draggable-resizable :draggable="false">
resizable
Type: Boolean
Required: false
Default: true
定义组件是否可以调整大小。
<vue-draggable-resizable :resizable="false">
w
Type: Number
Required: false
Default: 200
定义元素的初始宽度。
<vue-draggable-resizable :w="200">
h
Type: Number
Required: false
Default: 200
定义元素的初始高度。
<vue-draggable-resizable :h="200">
minw
Type: Number
Required: false
Default: 50
定义元素的最小宽度。
<vue-draggable-resizable :minw="50">
minh
Type: Number
Required: false
Default: 50
定义元素的最小高度。
<vue-draggable-resizable :minh="50">
x
Type: Number
Required: false
Default: 0
定义元素的初始x位置。
<vue-draggable-resizable :x="0">
y
Type: Number
Required: false
Default: 0
定义元素的初始y位置。
<vue-draggable-resizable :y="0">
z
Type: Number|String
Required: false
Default: auto
定义元素的zIndex。
<vue-draggable-resizable :z="999">
handles
Type: Array
Required: false
Default: ['tl', 'tm', 'tr', 'mr', 'br', 'bm', 'bl', 'ml']
定义句柄数组以限制元素大小调整:
tl- 左上角tm- 中上方tr- 右上角mr- 右中方br- 右下角bm- 下中方bl- 左下方ml- 左中方
<vue-draggable-resizable :handles="['tm','bm','ml','mr']">
axis
Type: String
Required: false
Default: both
定义元素可拖动的轴。可用值为x, y 或者 both.
<vue-draggable-resizable axis="x">
grid
Type: Array
Required: false
Default: [1,1]
定义捕捉元素的网格。
<vue-draggable-resizable :grid="[1,1]">
parent
Type: Boolean
Required: false
Default: false
将元素的移动和尺寸限制为父元素。
<vue-draggable-resizable :parent="true">
dragHandle
Type: String
Required: false
定义应该用于拖动组件的选择器。
<vue-draggable-resizable drag-handle=".drag">
dragCancel
Type: String
Required: false
定义应该用于阻止拖动初始化的选择器。
<vue-draggable-resizable drag-cancel=".drag">
maximize
Type: Boolean
Required: false
Default: false
如果设置为true,则允许组件在双击时填充其父级。
<vue-draggable-resizable :maximize="true">
Events
activated
Required: false
Parameters: -
单击组件时调用,以显示句柄。
<vue-draggable-resizable @activated="onActivated">
deactivated
Required: false
Parameters: -
每当用户单击组件外的任何位置时调用,以便停用它。
<vue-draggable-resizable @deactivated="onDeactivated">
resizing
Required: false
Parameters:
left元素的X位置top元素的Y位置width元素的宽度height元素的高度
每当组件调整大小时调用。
<vue-draggable-resizable @resizing="onResizing">
resizestop
Required: false
Parameters:
left元素的X位置top元素的Y位置width元素的宽度height元素的高度
每当组件停止调整大小时调用。
<vue-draggable-resizable @resizestop="onResizstop">
dragging
Required: false
Parameters:
left元素的X位置top元素的Y位置
每当拖动组件时调用。
<vue-draggable-resizable @dragging="onDragging">
dragstop
Required: false
Parameters:
left元素的X位置top元素的Y位置
每当组件停止拖动时调用。
<vue-draggable-resizable @dragstop="onDragstop">