浅谈reduce()用法
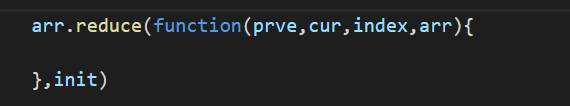
一 语法

prve: 代表上一次回调的返回值,或者是初始值init
cur:是当前正在处理的数组元素
index:代表索引
arr: 代表当前索引
init:代表初始值
看上去很复杂,其实现实中我们只用到prve和cur
二 案例
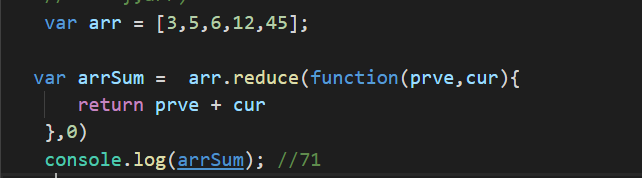
1.计算数组的总和

初始化值为0 ,prve先于0相加,返回值在与当前的值相加
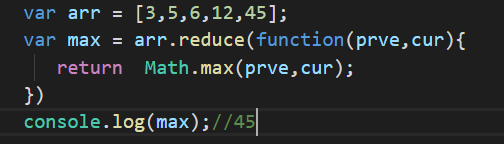
2.求数组中的最大值

由于为传入值,所以prve值为3,cur值为5,取两个的最大值然后继续比较。
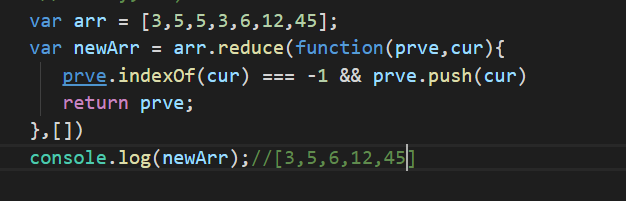
3.数组去重

初始化一个空数组
将要去重数组的第一项在初始化数组中查找,如果找不到(空数组肯定找不到),就将该项添加到初始化数组中,依次类推
最后将这个初始化数组返回
数组去重还可以使用ES6中的new Set方法
var arr1 = [1,2,3,3,4,4,5];
var arr = [...new Set(arr1)];
console.log(arr)
- 1
- 2
- 3

var arr1 = [1,2,3,3,4,4,5];
var arr = [...new Set(arr1)];
console.log(arr)
1
2
3
将二维数组转化成一位数组
var array = [[0, 1], [2, 3], [4, 5]];
var flattened = array.reduce( ( pre, cur ) => pre.concat(cur), [] );
console.log(flattened)
重点
reduce()是数组的归并方法,他和forEach(),map(),every()等方法一样都是对数组的遍历,但不同是他可同时将前面遍历产生的结果与当前遍历项进行运算。