Command line tool: react-native
1. react-native 是一个命令行工具
1.1 react-native简介
运行以下命令:
ls -lt `which react-native`
lrwxr-xr-x 1 XiaoKL admin 45 7 30 18:07 /usr/local/bin/react-native -> ../lib/node_modules/react-native-cli/index.js
进到react-native-cli目录下, 有以下内容:
1 node_modules 2 package.json 3 index.js
这个目录结构需要npm[1]工具来生成。
react-native 目前支持的命令有: start, bundle, unbundle, new-library, link, android, run-android, upgrade
| 命令 | 说明 |
| start |
starts the webserver |
|
bundle |
builds the javascript bundle for offline use |
|
unbundle |
builds javascript as "unbundle" for offline use |
|
new-library |
generates a native library bridge |
|
link |
Adds a third-party library to your project. Example: react-native link awesome-camera |
|
android |
generates an Android project for your app |
|
run-android |
builds your app and starts it on a connected Android emulator or device |
|
upgrade |
upgrade your app's template files to the latest version; run this after updating the react-native version in your package.json and running npm install |
Q: react-native 的完整的手册或者man page在哪里?
A:
react-native是node文件,例如react-native文件开头如下:
1 #!/usr/bin/env node 2 3 var fs = require('fs'); 4 var path = require('path'); 5 var spawn = require('child_process').spawn; 6 var prompt = require("prompt");
1.2 解析index.js
[Todo]
2. react-native based app 是如何运行的呢?
Ref[2] "React Native architecture explained" Section
2.1 server 'http://localhost:8081' 是如何运行起来的?
react-native based project同时也是iOS project。在模拟器中,点击"Run"(Command+R)时,Xcode会编译其所依赖的subproject。
如下图依赖的subproject有: React, RCTActionSheet 等。

在subproject React中的build phase中有一个Run Script:
1 if nc -w 5 -z localhost 8081 ; then 2 if ! curl -s "http://localhost:8081/status" | grep -q "packager-status:running" ; then 3 echo "Port 8081 already in use, packager is either not running or not running correctly" 4 exit 2 5 fi 6 else 7 open $SRCROOT/../packager/launchPackager.command || echo "Can't start packager automatically" 8 fi
关注的重点在line7, 其中 launchPackager.command的代码如下:
1 #!/usr/bin/env bash 2 3 # Copyright (c) 2015-present, Facebook, Inc. 4 # All rights reserved. 5 # 6 # This source code is licensed under the BSD-style license found in the 7 # LICENSE file in the root directory of this source tree. An additional grant 8 # of patent rights can be found in the PATENTS file in the same directory. 9 10 # Set terminal title 11 echo -en "�33]0;React Packagera" 12 clear 13 14 THIS_DIR=$(dirname "$0") 15 $THIS_DIR/packager.sh 16 echo "Process terminated. Press <enter> to close the window" 17 read
最后的落脚点 line 15, 脚本packager.sh。
2.2 packager.sh script
packager.sh 调用Node.js[2]脚本,最终工作由packager.js来完成。
1 if [ $REACT_PACKAGER_LOG ]; 2 then 3 echo "Logs will be redirected to $REACT_PACKAGER_LOG" 4 exec &> $REACT_PACKAGER_LOG 5 fi 6 7 ulimit -n 4096 8 9 THIS_DIR=$(dirname "$0") 10 node "$THIS_DIR/packager.js" "$@"
2.3 packager.js
packager.js完成的工作有:
在packager.js中有以下代码
1 var chalk = require('chalk'); 2 var connect = require('connect'); 3 var ReactPackager = require('./react-packager'); 4 var blacklist = require('./blacklist.js'); 5 var checkNodeVersion = require('./checkNodeVersion'); 6 var formatBanner = require('./formatBanner'); 7 var launchEditor = require('./launchEditor.js'); 8 var parseCommandLine = require('./parseCommandLine.js'); 9 var webSocketProxy = require('./webSocketProxy.js');
line 3: 加载react-packager模块,该模块是以目录的形式出现的。require[3]加载react-packager模块。
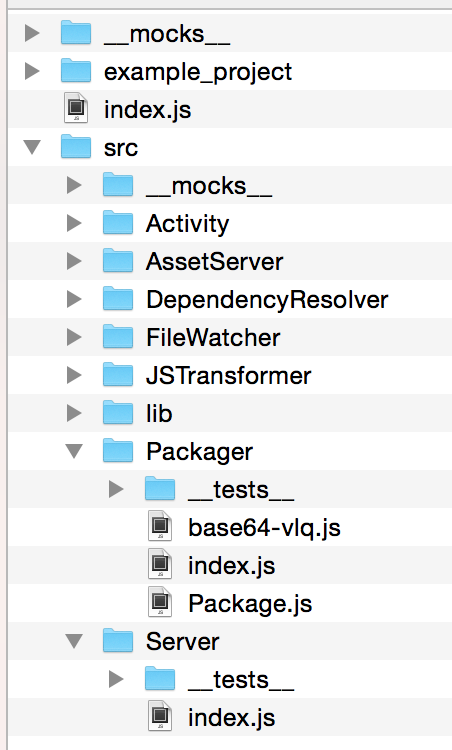
自然我们来查看 react-packager模块, 即目录 react-packager :

由require的说明得知,require('./react-packager')导致模块react-packager/index.js的加载。
1 require('babel-core/register')({ // A 2 only: /react-packager/src/ 3 }); 4 5 // ... 6 var Activity = require('./src/Activity'); // B 7 var Server = require('./src/Server'); // C 8 // D 9 exports.middleware = ... 10 exports.buildPackage = ... 11 exports.buildPackageFromUrl = ... 12 exports.getDependencies = ...
A):
X. Code in React-Native
1 var React = require('react-native');
react-native.js 的路径是: ${PROJECT_ROOT}/node_modules/Libraries/react-native/react-native.js
[1]npm是什么?
[2]Node.js
[3]关于require的解释,参考了<<深入浅出node js>> 中的"2.2.2路径分析和文件定位"
Reference
1. Beginning Mobile App Development with React Native (AAAAA)
http://beginning-mobile-app-development-with-react-native.com/book-preview.html
这是某本书的预览。
2. npm
3. require [CommonJS]
http://www.commonjs.org/specs/modules/1.0/
http://wiki.commonjs.org/wiki/Modules/1.1