前段时间DevExpress和微软共同发布了CodeRush Xpress for C#,它包含了Code Rush和Refactor! Pro中的一些特性。这些特性包括增强的导航、选择工具、代码创建功能以及强大的重构能力。另外CodeRush Xpress还对C#中既有的重构功能做了封装,这些功能用起来更为方便了。不过它不支持Express版的Visual Studio。
CodeRush Xpress的强点包括易于访问的重构和代码创建功能、强大的文件和代码导航功能、一组编辑器、选择、剪贴板工具等。
下面简单介绍一下几个功能。
1. 使用中生成(Generate From Usage)
本来C#中有一个生成方法的功能,如果来类中调用了一个未声明的方法,VS会提示是否生成该方法,不过CodeRushX的功能要强大得多。除了方法,它还支持构造函数、类、委托、枚举、事件处理器、字段、属性、接口、局部变量、结构等。
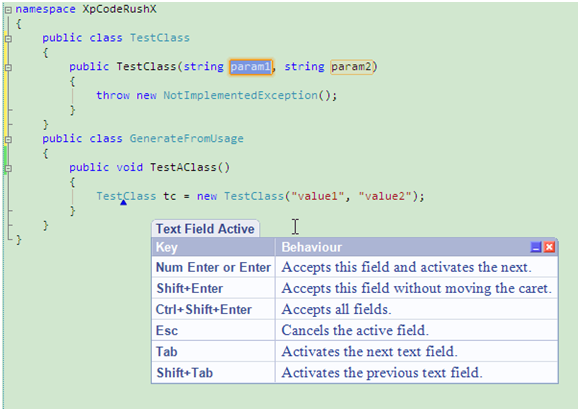
来看看生成类时的情况。在下面的代码引用了未声明的类TestClass,此时可选择声明类(或结构、枚举)

生成结果为:

TestClass类的框架生成好了,并按照调用者的代码添加了相应的构造函数。右下角的提示框是CodeRushX的一大特色,它根据当前使用的功能提供相应的提示。
等一下,有了这样的功能,我们写代码的顺序是不是可以跟以前不一样了?我们可以先编写使用一个类的代码,然后利用CodeRushX生成该类,这有些像TDD的方式,所以这个特性成为TDD风格的使用中生成。
2. 文件导航功能
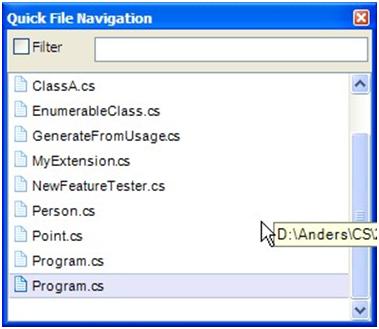
CodeRushX支持快速文件导航,使用快捷键Ctrl+Alt+F,可以打开快速文件导航窗口:

这个功能DPack也有,不过看看这个更奇妙的:

我们只要输入单词的首字母就可以进行过滤,当然这里需要大写字母。
3. 代码导航功能
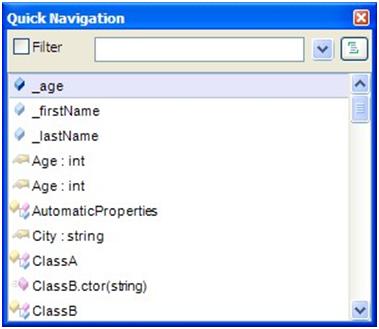
对于代码导航,CodeRushX提供了一个快速导航窗口,快捷键为Ctrl+Shift+Q:

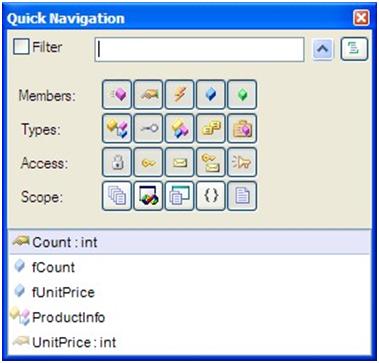
默认地,它会列出所有的成员。CodeRushX为此也提供了文本过滤功能:

比如我们可以选择只显示当前文件,这里也支持类似于文件导航的缩略词过滤。
4. 代码编辑
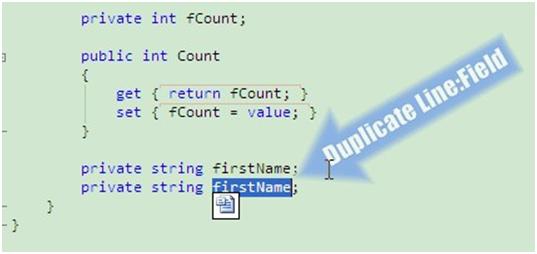
先看看复制行(Duplicate Line)功能。我们经常要在类的开头定义多个字段,或在方法开头定义多个变量,它们的类型可能是一样的,此时复制行就派上用场了。

这里要连续定义firstName和lastName,先写出firstName这一行,然后按Shift+Enter,就会生成新的行,并选中了字段名,可以直接进行编辑。
除了这里提到的字段,复制行还支持方法、事件、属性、using语句、赋值语句等。程序员最怕重复性的工作,CodeRushX可以帮我们的大忙。
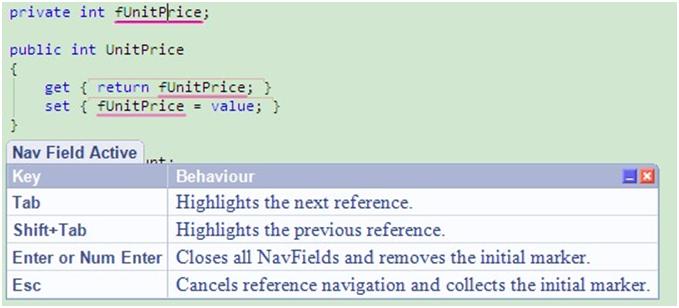
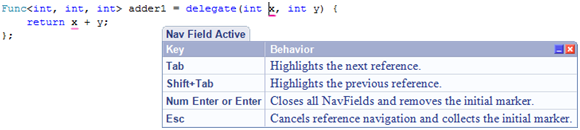
高亮所有引用
在NetBeans中见过这样的功能,即高亮标识符所有的引用。

现在CodeRushX提供了类似的功能,虽然没有这么酷,快捷键是Ctrl+Alt+U:

5. 递增/递减选择文本(Increase Reduce Selection)
这个功能很有用。代码中会有命名空间、类、方法、方法体,通过快捷键我们就可以递增地选择方法体、方法直到当前文件的所有代码,快捷键为Ctrl+Alt+=,也可以按Ctrl+Alt+-按原路返回。
6. 重构
CodeRushX提供了多达25种重构特性,它们是:
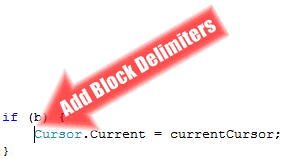
- 增加块分隔符
- 组合条件
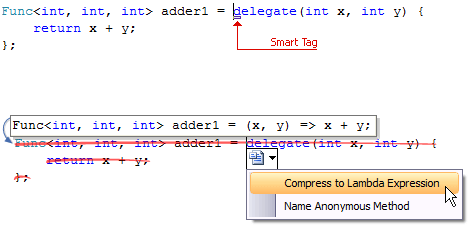
- 压缩为Lambda表达式
- 压缩为Ternary表达式
- 转化为自动实现的属性
- 转化为Initializer
- 创建存储备份
- 分解Initializer
- 分解参数
- 扩展Lambda表达式
- 扩展Ternary表达式
- 抽取方法
- 压缩条件
- 内联代理
- 内联Temp
- 引入Local
- 显示
- 隐藏
- 将类型转到文件中
- 命名匿名方法
- 命名匿名类型
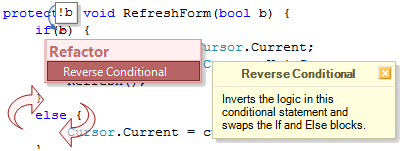
- 翻转条件
- 分割条件
- 使用String.Format
- 使用StringBuilder
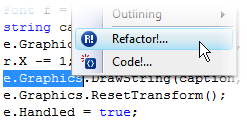
要使用这些重构特性,可以使用右键菜单或者快捷键Ctrl+`:

7. 可视化元素
CodeRushX的一大特色是提供了大量直观、动感的提示信息,比如:
Action Hints ->

Big Hints ->

Smart Tags ->

Shortcuts ->

当然,上面介绍的这些只是它的部分功能而已,如果你感兴趣,就尝试一下吧,肯定会有惊喜的。用了CodeRush Xpress,才体会到"工欲善其事,必先利其器",它无疑会大大改善我们的开发体验,再次强烈推荐。