数组:一组数据,数据的组合,多个数据;需要操作多个数据,但是只能操作一个数据的时候。
创建方式:
字面量:var arr = [];
构造函数: var arr = new Array();
1 var arr = ["hello",1,2,3,4,"world"]; 2 console.log(arr.length); //6 3 console.log(typeof arr); //object 4 console.log(arr); // (6) ["hello", 1, 2, 3, 4, "world"]
数组的方法:
push():数组的末尾添加元素,并返回新数组长度。
1 var arr = [1,2,3,4,5,6];
//原数组及其长度 2 console.log(arr); //(6) [1, 2, 3, 4, 5, 6] 3 console.log(arr.length); //6 4 arr.push("world");
// 添加之后的数组及其长度 5 console.log(arr); //(7) [1, 2, 3, 4, 5, 6, "world"] 6 console.log(arr.length); //7
unshift():将一个或多个元素添加在数组的开始,并返回数组的新长度。
1 var arr = [1,2,3,4,5,6];
//原数组及其长度 2 console.log(arr); //(6) [1, 2, 3, 4, 5, 6] 3 console.log(arr.length); //6 4 arr.unshift("world");
//添加之后的数组及其长度 5 console.log(arr); //(7) ["hello",1, 2, 3, 4, 5, 6] 6 console.log(arr.length); //7
pop():删除数组中的最后一个元素,并返回该元素的值,此方法更改数组长度。
1 var arr = [1,2,3,4,5,6];
//原数组及其长度 2 console.log(arr); //(6) [1, 2, 3, 4, 5, 6] 3 console.log(arr.length); //6 4 arr.pop("world");
//添加之后的数组及其长度 5 console.log(arr); //(5) [1, 2, 3, 4, 5] 6 console.log(arr.length); //5
shift():删除数组中的第一个元素,并返回该元素的值,此方法更改数组长度。
1 var arr = [1,2,3,4,5,6]; 2 //原数组 3 console.log(arr); //(6) [1, 2, 3, 4, 5, 6] 4 //原数组长度 5 console.log(arr.length); //6 6 arr.shift("world"); 7 //删除后的数组及长度 8 console.log(arr); //(5) [ 2, 3, 4, 5, 6] 9 console.log(arr.length); //5
splice():替换,从第几项开始删除,共删除几项,在删除的的位置替换新的元素。
1 var arr = [1,2,3,4,5,6]; 2 console.log(arr); //[1, 2, 3, 4, 5, 6] 3 console.log(arr.length); //6 4 arr.splice(1,2,"hello"); 5 arr.splice(4,0,"world"); 6 console.log(arr); //(6) [1, "hello", 4, 5, "world", 6] 7 console.log(arr.length);
slice():可以用来从数组中提取元素;该方法不会影响原数组,返回新数组;
1 var arr = [1,2,3,4,5,6]; 2 console.log(arr.slice(1,4)); //(3) ["hello", 4, 5] 3 console.log(arr.slice(4)); //(2) ["world", 6] 4 console.log(arr.slice(-4)) //(4) [4, 5, "world", 6]
concat(): 连接两个或是多个数组,并将新的数组返回
1 var arr = ["a",1,2,3,4,]; 2 console.log(arr.concat("hello","world")); //(7) ["a", 1, 2, 3, 4, "hello", "world"] 3 4 console.log(arr.concat([[7,8],{"namr":"admin"}])); //(7) ["a", 1, 2, 3, 4, Array(2), {…}]
join() :该方法可以将数组转换成为一个字符串,不会对原数组产生影响
1 var a = [1, "aaa", true]; 2 a.join(); // "1,aaa,true" 3 a.join("-"); // "1-aaa-true" 4 a.join(null); // "1nullaaanulltrue" 5
sort() :该方法可以将数组排序,并返回新数组
1 //从小到大 2 var arr = [34,21,15,67,98]; 3 arr.sort(function(a,b){ 4 return a-b; //(5) [15, 21, 34, 67, 98] 5 }); 6 7 //从大到小 8 var arr = [34,21,15,67,98]; 9 arr.sort(function(a,b){ 10 return b-a; //(5) [98, 67, 34, 21,15] 11 });
reverse():颠倒数组中元素的顺序,并返回新数组
1 var arr = [1,2,3,4,5,6]; 2 console.log(arr.reverse()); //(6) [6, 5, 4, 3, 2, 1]
toString():可把数组转换为字符串
1 var arr = [1,2,3,4,5,6]; 2 console.log(arr.toString()); //1,2,3,4,5,6
map():原数组的每一项执行函数后,返回一个新的数组。原数组不变。
1 <script> 2 var arr = [1,4,8,10]; 3 var arr2 = arr.map(function(currentValue){ 4 return currentValue*currentValue; 5 }); 6 console.log(arr2); // [1, 16, 64, 100] 7 </script>
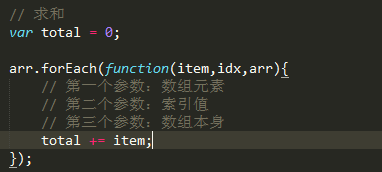
forEach():对数组进行遍历循环,这个方法没有返回值,原数组不变。

indexOf()和lastIndexOf();接收两个参数,要查找的项和从哪个位置开始查找(可有可无);返回元素在数组中的位置,没有找到返回-1;
1 var arr = [1,3,5,7,7,5,3,1]; 2 console.log(arr.indexOf(5)); //2 3 console.log(arr.lastIndexOf(5)); //5 4 console.log(arr.indexOf(5,2)); //2 5 console.log(arr.lastIndexOf(5,4)); //2 6 console.log(arr.indexOf("5")); //-1
every();判断数组中的项是否满足条件,只有全部项都满足才返回ture;
1 var arr = [1, 2, 3, 4, 5]; 2 var arr2 = arr.every(function(x) { 3 return x < 10; 4 }); 5 console.log(arr2); //true 6 var arr3 = arr.every(function(x) { 7 return x < 3; 8 }); 9 console.log(arr3); // false
some():判断数组中的项是否满足条件,只要有一项满足就返回ture;
1 var arr = [1, 2, 3, 4, 5]; 2 var arr2 = arr.some(function(x) { 3 return x < 3; 4 }); 5 console.log(arr2); //true 6 var arr3 = arr.some(function(x) { 7 return x < 1; 8 }); 9 console.log(arr3); // false
reduce()和 reduceRight():这两个方法都会实现迭代数组的所有项,然后构建一个最终返回的值。reduce()方法从数组的第一项开始,逐个遍历到最后。而 reduceRight()则从数组的最后一项开始,向前遍历到第一项。
1 var values = [1,2,3,4,5]; 2 var sum = values.reduceRight(function(prev, cur, index, array){ 3 return prev + cur; 4 },10); 5 console.log(sum); //25
数组的分类:
数值数组:var arr = [3,4,5,6,7];
字符数组:var arr = ["a","b","c"];
多维数组:var arr = [[2,5],["a","b"],[true,"hello"]];
对象数组:var arr = [{name:"admin"},{name:"root"}];
数组的遍历:
for...in语句:for.....in语句可以实现对一个对象的所有属性的遍历,也可以使用for...in语句实现对一个数组的所有元素的遍历
语法:
for( var i in array ){
}
原理:数组中有几个元素,for..in语句就循环执行多少次
每次执行时,将当前数组元素的下标存放到变量i中
1 var row = ['a','b','c','d']; 2 3 for (var i in row){ 4 document.write( row[i] + '<br>'); 5 } 6 //a 7 //b 8 //c 9 //d
for......of遍历(需要ES6支持):for...of语句在可迭代对象上创建一个迭代循环,对每个不同属性的属性值,调用一个自定义的有执行语句的迭代挂钩
1 // for-of遍历数组,不带索引,i即为数组元素 2 for(let i of arrTmp){ 3 console.log(i) 4 } 5 //输出 "value1" "value2" "value3" 6 7 // for-of遍历Map对象 8 let iterable = new Map([["a", 1], ["b", 2], ["c", 3]]); 9 for (let [key, value] of iterable) { 10 console.log(value); 11 } 12 //输出 1 2 3 13 14 // for-of遍历字符串 15 let iterable = "china中国"; 16 for (let value of iterable) { 17 console.log(value); 18 } 19 //输出 "c" "h" "i" "n" "a" "中" "国"
冒泡排序:
1 var arr = [45,6,65,3,43,27]; 2 console.log(arr); 3 for(var i=0;i<arr.length-1;i++){ 4 for(var j=0;j<arr.length-i-1;j++){ 5 if(arr[j]>arr[j+1]){ 6 var ls=arr[j]; 7 arr[j]=arr[j+1]; 8 arr[j+1]=ls; 9 } 10 } 11 } 12 console.log(arr);
选择排序:
1 <script> 2 var arr = [34,6,78,45,27,3]; 3 console.log(arr); 4 for(var i=0;i<arr.length-1;i++){ 5 var ls=arr[i]; 6 var lsIndex=i; 7 for(var j=i+1;j<arr.length;j++){ 8 if(ls>arr[j]){ 9 ls=arr[j]; 10 lsIndex=j; 11 } 12 } 13 arr[lsIndex]=arr[i]; 14 arr[i]=ls; 15 } 16 console.log(arr); 17 </script>
练习:
生成一个数组,并进行排序和去重
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 7 <title>Document</title> 8 </head> 9 <body> 10 <input type="text" id="max"> 11 <input type="text" id="min"> 12 <input type="text" id="num"> 13 <input type="button" id="btn1" value="生成"> 14 <input type="button" id="btn2" value="排序"> 15 <input type="button" id="btn3" value="去重"> 16 </body> 17 <script> 18 var omax = document.getElementById("max") 19 var omin = document.getElementById("min") 20 var onum = document.getElementById("num") 21 var obtn1 = document.getElementById("btn1") 22 23 obtn1.onclick = function(){ 24 var max = parseInt(omax.value); 25 var min = parseInt(omin.value); 26 var num = parseInt(onum.value); 27 var arr = []; 28 for(var i=0;i<num;i++){ 29 arr.push(random(max,min)) 30 } 31 console.log(arr); 32 } 33 34 35 36 function random(a,b){ 37 return Math.round(Math.random()*(a-b)+b) 38 } 39 </script> 40 </html>
生成十个四位数的随机验证码
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 7 <title>Document</title> 8 </head> 9 <body> 10 </body> 11 <script> 12 function randomNum(){ 13 var arr = []; 14 for(var i=0;i<10;i++){ 15 var a = Math.round(Math.random()*9); 16 var b = Math.round(Math.random()*9); 17 var c = Math.round(Math.random()*9); 18 var d = Math.round(Math.random()*9); 19 arr.push(""+a+b+c+d) 20 } 21 return arr; 22 } 23 console.log(randomNum()) 24 </script> 25 </html>