深度笔记|1x1卷积核的作用
作者:石文华
之前只是知道1x1的卷积核用在Inception模块中具有降维的作用,并没有认真的思考它是怎么样实现降维的,以及它还有哪些作用。于是查阅了一些资料,并记录了它的一些作用,如下:
一、灵活的控制特征图的深度
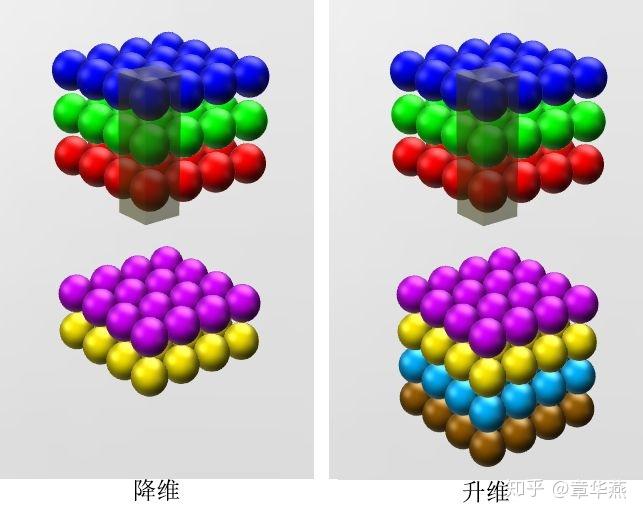
1x1的卷积核由于大小只有1x1,所以并不需要考虑像素跟周边像素的关系,它主要用于调节通道数,对不同的通道上的像素点进行线性组合,然后进行非线性化操作,可以完成升维和降维的功能,如下图所示,选择2个1x1大小的卷积核,那么特征图的深度将会从3变成2,如果使用4个1x1的卷积核,特征图的深度将会由3变成4。

二、减少参数
前面所说的降维,其实也是减少了参数,因为特征图少了,参数也自然跟着就减少,相当于在特征图的通道数上进行卷积,压缩特征图,二次提取特征,使得新特征图的特征表达更佳。接着再通过两个例子来看看它是如何减少参数的。
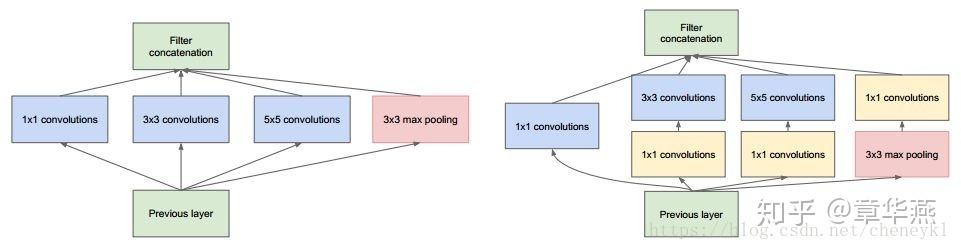
1、在GoogleNet的3a模块中,假设输入特征图的大小是28*28*192,1x1卷积通道为64,3x3卷积通道为128,5x5卷积通道为32,如下图所示:

左边的卷积核参数计算如下:
192 × (1×1×64) +192 × (3×3×128) + 192 × (5×5×32) = 387072
而右图的3x3卷积层前加入通道数为96的1x1的卷积,5x5的特征图后面加入通道数为16的1x1的卷积,参数的计算如下:
192 × (1×1×64) +(192×1×1×96+ 96 × 3×3×128)+(192×1×1×16+16×5×5×32)= 157184
Inception结构相关内容补充:
Inception 结构的主要思路是怎样用密集成分来近似最优的局部稀疏结构。
上面左图是作者提出来的基本结构,说明如下:
(1)采用不同大小的卷积核意味着不同大小的感受野,最后拼接意味着不同尺度特征的融合;
(2)之所以卷积核大小采用1、3和5,主要是为了方便对齐。设定卷积步长stride=1之后,只要分别设定pad=0、1、2,那么卷积之后便可以得到相同维度的特征,然后这些特征就可以直接拼接在一起了;
(3)文章说很多地方都表明pooling挺有效,所以Inception里面也嵌入了。
(4)网络越到后面,特征越抽象,而且每个特征所涉及的感受野也更大了,因此随着层数的增加,3x3和5x5卷积的比例也要增加。
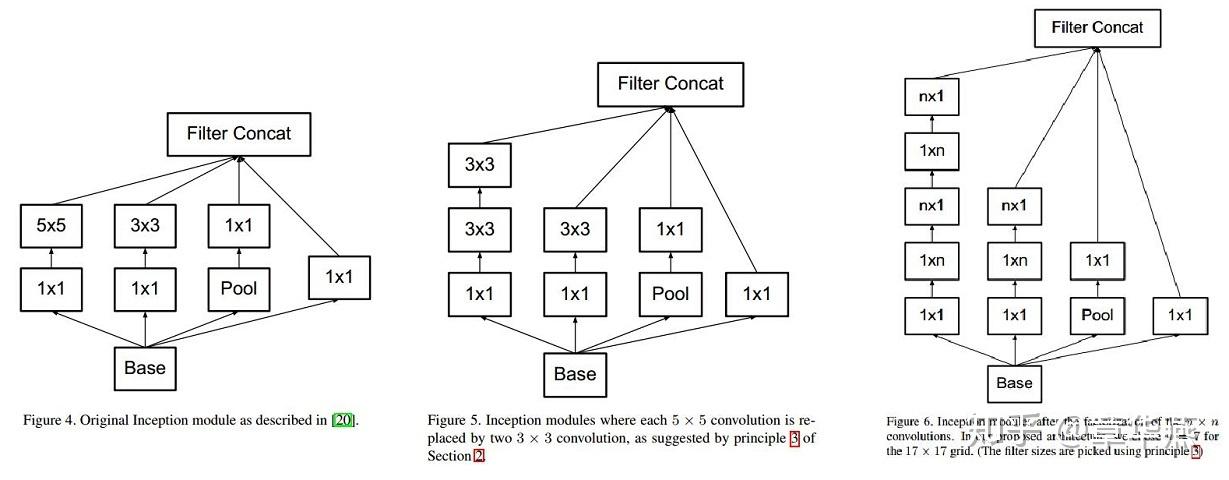
Factorizing Convolutions with Large Filter Size,也就是分解大的卷积,用小的卷积核替换大的卷积核,因为大尺寸的卷积核可以带来更大的感受野,但也意味着更多的参数,比如5x5卷积核参数是3x3卷积核的25/9=2.78倍。因此可以用2个连续的3x3卷积层(stride=1)组成的小网络来代替单个的5x5卷积层,(保持感受野范围的同时又减少了参数量),也就产生了Inception V2;而nxn的卷积核又可以通过1xn卷积后接nx1卷积来替代,也就是Inception V3结构,但是作者发现在网络的前期使用这种分解效果并不好,还有在中度大小的feature map上使用效果才会更好。(对于mxm大小的feature map,建议m在12到20之间).
如下图:从左到右是Inception V1~IncVeption V3,需要指出的是将7´7卷积拆成1x7卷积和7x1卷积,比拆成3个3x3卷积更节约参数。

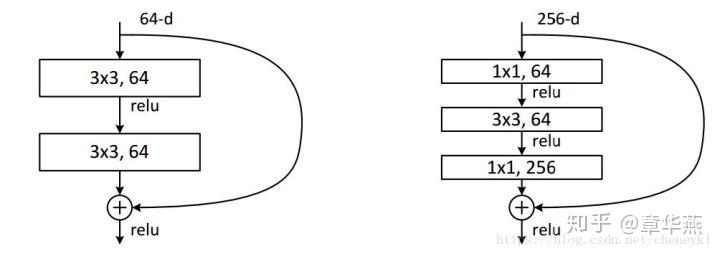
2、在ResNet模块中,假设输入的特征图的维度是w*h*256,并且最后要输出的也是256个特征图,如下图所示:

左边的计算如下:
w*h*256*3*3*256 =589824*w*h
右边的计算如下:
w*h*256*1*1*64 + w*h*64*3*3*64 +w*h*64*1*1*256 = 69632*w*h
结果相差大概8.5倍。
三、现了跨通道的信息组合,并增加了非线性特征
使用1*1卷积核,实现降维和升维的操作其实就是channel间信息的线性组合变化,3*3,64channels的卷积核前面添加一个1*1,28channels的卷积核,就变成了3*3,28channels的卷积核,原来的64个channels就可以理解为跨通道线性组合变成了28channels,这就是通道间的信息交互。因为1*1卷积核,可以在保持feature map尺度不变的(即不损失分辨率)的前提下大幅增加非线性特性(利用后接的非线性激活函数),把网络做的很deep,增加非线性特性。
参考:
https://blog.csdn.net/a1154761720/article/details/53411365/
https://www.zhihu.com/question/56024942/answer/369745892
http://lib.csdn.net/article/aimachinelearning/66253
https://blog.csdn.net/app_12062011/article/details/62216987
https://blog.csdn.net/app_12062011/article/details/62221296