0、写在前面
为了更好的宣传公司产品,也为了更方便的做一些运维工作,就想着做个微信公众号
结果刚做完测试,发现搞不到公司的营业执照,通过不了微信认证,所以胎死腹中了
以下是我在测试号上做的一些demo,展示给领导看的
1、需求分析
1.1 原理
微信公众号大概就是一个前后端分离的web项目,微信公众号是前端,后端需要自己搭建服务器,主要就是前后端的一些API交互

1.2 需求
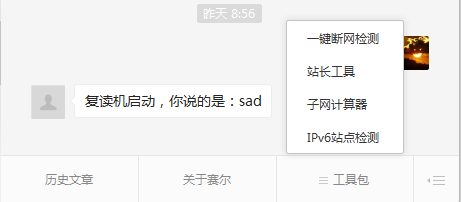
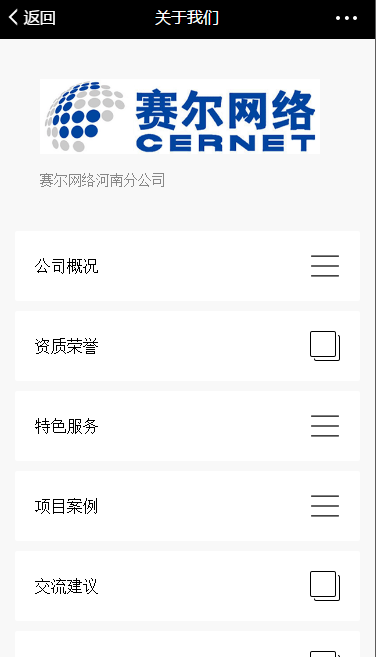
对用户:推文发送,历史文章查询,企业微官网,部分小工具
对公司内部人员:运维工具,用户回复的处理
2、数据库设计
本来是想让一些注册用户使用更多的工具,然而测试阶段还没整这个、、
3、框架选择
前端:weui,微信官方的手机端前端框架,另外可以使用《微信Web开发工具》来查看微页面效果
后端:flask,随便的一个熟悉的框架都行
4、具体功能实现
公众号功能

所有后端功能都挤在一个文件中

1 # -*- coding: UTF-8 -*- 2 import time 3 import requests 4 from flask import Flask, request, make_response,render_template 5 import hashlib 6 try: 7 import xml.etree.cElementTree as ET 8 except ImportError: 9 import xml.etree.ElementTree as ET 10 import json 11 from config import AppID,AppSecret,xml_rep 12 import subprocess 13 14 15 app = Flask(__name__,static_url_path='',root_path='/root/var/web/weixin') 16 17 18 def get_access_token(): 19 url = 'https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=%s&secret=%s' % (AppID, AppSecret) 20 f = requests.get(url) 21 stringjson = f.text 22 access_token = json.loads(stringjson)['access_token'] 23 return access_token 24 25 def ping(host): 26 p = subprocess.Popen(['ping', '-c5', host],stdin=subprocess.PIPE,stdout=subprocess.PIPE,) 27 out = p.stdout.read() 28 return out 29 30 31 32 @app.route('/create_menu') 33 def create_menu(): 34 access_token = get_access_token() 35 url = 'https://api.weixin.qq.com/cgi-bin/menu/create?access_token=%s' % access_token 36 req = requests.post(url,menu) 37 return req.text 38 39 40 @app.route('/', methods=['GET', 'POST']) 41 def weixin_token(): 42 if request.method == 'GET': 43 token = 'chenliu' 44 data = request.args 45 signature = data.get('signature', '') 46 timestamp = data.get('timestamp', '') 47 nonce = data.get('nonce', '') 48 echostr = data.get('echostr', '') 49 l = [token, timestamp, nonce] 50 l.sort() 51 sl = ''.join(l) 52 sec_sl = hashlib.sha1(sl.encode('utf-8')).hexdigest() 53 if sec_sl == signature: 54 return echostr 55 else: 56 rec = request.stream.read() 57 try: 58 xml_rec = ET.fromstring(rec) 59 tou = xml_rec.find('ToUserName').text 60 fromu = xml_rec.find('FromUserName').text 61 content = xml_rec.find('Content').text 62 except: 63 xml_rec = '' 64 tou = '' 65 fromu = '' 66 content = '' 67 if content.lower() == 'test': 68 response = make_response(xml_rep % (fromu, tou, str(int(time.time())), "测试:%s" % content)) 69 response.content_type = 'application/xml' 70 return response 71 else: 72 response = make_response(xml_rep % (fromu, tou, str(int(time.time())), "复读机启动,你说的是:%s" % content)) 73 response.content_type = 'application/xml' 74 return response 75 76 @app.route('/index') 77 def index(): 78 return render_template('index.html') 79 80 @app.route('/index_page') 81 def index_page(): 82 return render_template('index_page.html') 83 84 85 @app.route('/tool_zhanzhang') 86 def tool_ping(): 87 return render_template('tools/tool_zhanzhang.html') 88 89 @app.route('/tool_check') 90 def tool_check(): 91 return render_template('tools/tool_check.html') 92 93 @app.route('/tool_subnet_calc') 94 def tool_subnet_calc(): 95 return render_template('tools/tool_subnet_calc.html') 96 97 @app.route('/tool_ipv6_check') 98 def tool_ipv6_check(): 99 return render_template('tools/tool_ipv6_check.html') 100 101 @app.route('/test') 102 def test(): 103 return 'test' 104 105 106 if __name__ == '__main__': 107 app.run(host='0.0.0.0',port= 80,debug=True)
xml/json的模板

1 # -*- coding: UTF-8 -*- 2 AppID = 'wx98ec1ba268f4cda8' 3 AppSecret = '2b0e2a6da8abeb8a293f994af0953471' 4 5 menu = ''' 6 { 7 "button":[ 8 { 9 "type":"click", 10 "name":"历史文章", 11 "key":"V1001_TODAY_MUSIC" 12 }, 13 { 14 "type":"view", 15 "name":"关于赛尔", 16 "url":"http://121.194.14.19/index_page" 17 }, 18 { 19 "name":"工具包", 20 "sub_button":[ 21 { 22 "type":"view", 23 "name":"一键断网检测", 24 "url":"http://121.194.14.19/tool_check" 25 }, 26 { 27 "type":"view", 28 "name":"站长工具", 29 "url":"http://121.194.14.19/tool_zhanzhang" 30 }, 31 { 32 "type":"view", 33 "name":"子网计算器", 34 "url":"http://121.194.14.19/tool_subnet_calc" 35 }, 36 { 37 "type":"view", 38 "name":"IPv6站点检测", 39 "url":"http://121.194.14.19/tool_ipv6_check" 40 }, 41 ] 42 }] 43 } 44 '''.encode('utf-8') 45 46 xml_rep = '''<xml> 47 <ToUserName><![CDATA[%s]]></ToUserName> 48 <FromUserName><![CDATA[%s]]></FromUserName> 49 <CreateTime>%s</CreateTime> 50 <MsgType><![CDATA[text]]></MsgType> 51 <Content><![CDATA[%s]]></Content> 52 </xml>'''
企业微官网


1 <!DOCTYPE html> 2 <html lang="zh-cmn-Hans"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=0,viewport-fit=cover"> 6 <title>WeUI</title> 7 <link rel="stylesheet" href="../style/weui.css"/> 8 <link rel="stylesheet" href="./example.css"/> 9 </head> 10 <body ontouchstart> 11 <div class="weui-toptips weui-toptips_warn js_tooltips">错误提示</div> 12 13 <div class="container" id="container"></div> 14 15 <script type="text/html" id="tpl_home"> 16 <div class="page"> 17 <div class="page__hd"> 18 <h1 class="page__title"> 19 <img src="./images/logo.png" alt="WeUI" height="21px" /> 20 </h1> 21 <p class="page__desc">WeUI 是一套同微信原生视觉体验一致的基础样式库,由微信官方设计团队为微信内网页和微信小程序量身设计,令用户的使用感知更加统一。</p> 22 </div> 23 <div class="page__bd page__bd_spacing"> 24 <ul> 25 <li> 26 <div class="weui-flex js_category"> 27 <p class="weui-flex__item">表单</p> 28 <img src="./images/icon_nav_form.png" alt=""> 29 </div> 30 <div class="page__category js_categoryInner"> 31 <div class="weui-cells page__category-content"> 32 <a class="weui-cell weui-cell_access js_item" data-id="button" href="javascript:;"> 33 <div class="weui-cell__bd"> 34 <p>Button</p> 35 </div> 36 <div class="weui-cell__ft"></div> 37 </a> 38 <a class="weui-cell weui-cell_access js_item" data-id="input" href="javascript:;"> 39 <div class="weui-cell__bd"> 40 <p>Input</p> 41 </div> 42 <div class="weui-cell__ft"></div> 43 </a> 44 <a class="weui-cell weui-cell_access js_item" data-id="list" href="javascript:;"> 45 <div class="weui-cell__bd"> 46 <p>List</p> 47 </div> 48 <div class="weui-cell__ft"></div> 49 </a> 50 <a class="weui-cell weui-cell_access js_item" data-id="slider" href="javascript:;"> 51 <div class="weui-cell__bd"> 52 <p>Slider</p> 53 </div> 54 <div class="weui-cell__ft"></div> 55 </a> 56 <a class="weui-cell weui-cell_access js_item" data-id="uploader" href="javascript:;"> 57 <div class="weui-cell__bd"> 58 <p>Uploader</p> 59 </div> 60 <div class="weui-cell__ft"></div> 61 </a> 62 </div> 63 </div> 64 </li> 65 <li> 66 <div class="weui-flex js_category"> 67 <p class="weui-flex__item">基础组件</p> 68 <img src="./images/icon_nav_layout.png" alt=""> 69 </div> 70 <div class="page__category js_categoryInner"> 71 <div class="weui-cells page__category-content"> 72 <a class="weui-cell weui-cell_access js_item" data-id="article" href="javascript:;"> 73 <div class="weui-cell__bd"> 74 <p>Article</p> 75 </div> 76 <div class="weui-cell__ft"></div> 77 </a> 78 <a class="weui-cell weui-cell_access js_item" data-id="badge" href="javascript:;"> 79 <div class="weui-cell__bd"> 80 <p>Badge</p> 81 </div> 82 <div class="weui-cell__ft"></div> 83 </a> 84 <a class="weui-cell weui-cell_access js_item" data-id="flex" href="javascript:;"> 85 <div class="weui-cell__bd"> 86 <p>Flex</p> 87 </div> 88 <div class="weui-cell__ft"></div> 89 </a> 90 <a class="weui-cell weui-cell_access js_item" data-id="footer" href="javascript:;"> 91 <div class="weui-cell__bd"> 92 <p>Footer</p> 93 </div> 94 <div class="weui-cell__ft"></div> 95 </a> 96 <a class="weui-cell weui-cell_access js_item" data-id="gallery" href="javascript:;"> 97 <div class="weui-cell__bd"> 98 <p>Gallery</p> 99 </div> 100 <div class="weui-cell__ft"></div> 101 </a> 102 <a class="weui-cell weui-cell_access js_item" data-id="grid" href="javascript:;"> 103 <div class="weui-cell__bd"> 104 <p>Grid</p> 105 </div> 106 <div class="weui-cell__ft"></div> 107 </a> 108 <a class="weui-cell weui-cell_access js_item" data-id="icons" href="javascript:;"> 109 <div class="weui-cell__bd"> 110 <p>Icons</p> 111 </div> 112 <div class="weui-cell__ft"></div> 113 </a> 114 <a class="weui-cell weui-cell_access js_item" data-id="loadmore" href="javascript:;"> 115 <div class="weui-cell__bd"> 116 <p>Loadmore</p> 117 </div> 118 <div class="weui-cell__ft"></div> 119 </a> 120 <a class="weui-cell weui-cell_access js_item" data-id="panel" href="javascript:;"> 121 <div class="weui-cell__bd"> 122 <p>Panel</p> 123 </div> 124 <div class="weui-cell__ft"></div> 125 </a> 126 <a class="weui-cell weui-cell_access js_item" data-id="preview" href="javascript:;"> 127 <div class="weui-cell__bd"> 128 <p>Preview</p> 129 </div> 130 <div class="weui-cell__ft"></div> 131 </a> 132 <a class="weui-cell weui-cell_access js_item" data-id="progress" href="javascript:;"> 133 <div class="weui-cell__bd"> 134 <p>Progress</p> 135 </div> 136 <div class="weui-cell__ft"></div> 137 </a> 138 </div> 139 </div> 140 </li> 141 <li> 142 <div class="weui-flex js_category"> 143 <p class="weui-flex__item">操作反馈</p> 144 <img src="./images/icon_nav_feedback.png" alt=""> 145 </div> 146 <div class="page__category js_categoryInner"> 147 <div class="weui-cells page__category-content"> 148 <a class="weui-cell weui-cell_access js_item" data-id="actionsheet" href="javascript:;"> 149 <div class="weui-cell__bd"> 150 <p>Actionsheet</p> 151 </div> 152 <div class="weui-cell__ft"></div> 153 </a> 154 <a class="weui-cell weui-cell_access js_item" data-id="dialog" href="javascript:;"> 155 <div class="weui-cell__bd"> 156 <p>Dialog</p> 157 </div> 158 <div class="weui-cell__ft"></div> 159 </a> 160 <a class="weui-cell weui-cell_access js_item" data-id="msg" href="javascript:;"> 161 <div class="weui-cell__bd"> 162 <p>Msg</p> 163 </div> 164 <div class="weui-cell__ft"></div> 165 </a> 166 <a class="weui-cell weui-cell_access js_item" data-id="picker" href="javascript:;"> 167 <div class="weui-cell__bd"> 168 <p>Picker</p> 169 </div> 170 <div class="weui-cell__ft"></div> 171 </a> 172 <a class="weui-cell weui-cell_access js_item" data-id="toast" href="javascript:;"> 173 <div class="weui-cell__bd"> 174 <p>Toast</p> 175 </div> 176 <div class="weui-cell__ft"></div> 177 </a> 178 </div> 179 </div> 180 </li> 181 <li> 182 <div class="weui-flex js_category"> 183 <p class="weui-flex__item">导航相关</p> 184 <img src="./images/icon_nav_nav.png" alt=""> 185 </div> 186 <div class="page__category js_categoryInner"> 187 <div class="weui-cells page__category-content"> 188 <a class="weui-cell weui-cell_access js_item" data-id="navbar" href="javascript:;"> 189 <div class="weui-cell__bd"> 190 <p>Navbar</p> 191 </div> 192 <div class="weui-cell__ft"></div> 193 </a> 194 <a class="weui-cell weui-cell_access js_item" data-id="tabbar" href="javascript:;"> 195 <div class="weui-cell__bd"> 196 <p>Tabbar</p> 197 </div> 198 <div class="weui-cell__ft"></div> 199 </a> 200 </div> 201 </div> 202 </li> 203 <li> 204 <div class="weui-flex js_category"> 205 <p class="weui-flex__item">搜索相关</p> 206 <img src="./images/icon_nav_search.png" alt=""> 207 </div> 208 <div class="page__category js_categoryInner"> 209 <div class="weui-cells page__category-content"> 210 <a class="weui-cell weui-cell_access js_item" data-id="searchbar" href="javascript:;"> 211 <div class="weui-cell__bd"> 212 <p>Search Bar</p> 213 </div> 214 <div class="weui-cell__ft"></div> 215 </a> 216 </div> 217 </div> 218 </li> 219 <li> 220 <div class="weui-flex js_item" data-id="layers"> 221 <p class="weui-flex__item">层级规范</p> 222 <img src="./images/icon_nav_z-index.png" alt=""> 223 </div> 224 </li> 225 </ul> 226 </div> 227 <div class="page__ft"> 228 <a href="javascript:home()"><img src="./images/icon_footer.png" /></a> 229 </div> 230 </div> 231 <script type="text/javascript"> 232 $(function(){ 233 var winH = $(window).height(); 234 var categorySpace = 10; 235 236 $('.js_item').on('click', function(){ 237 var id = $(this).data('id'); 238 window.pageManager.go(id); 239 }); 240 $('.js_category').on('click', function(){ 241 var $this = $(this), 242 $inner = $this.next('.js_categoryInner'), 243 $page = $this.parents('.page'), 244 $parent = $(this).parent('li'); 245 var innerH = $inner.data('height'); 246 bear = $page; 247 248 if(!innerH){ 249 $inner.css('height', 'auto'); 250 innerH = $inner.height(); 251 $inner.removeAttr('style'); 252 $inner.data('height', innerH); 253 } 254 255 if($parent.hasClass('js_show')){ 256 $parent.removeClass('js_show'); 257 }else{ 258 $parent.siblings().removeClass('js_show'); 259 260 $parent.addClass('js_show'); 261 if(this.offsetTop + this.offsetHeight + innerH > $page.scrollTop() + winH){ 262 var scrollTop = this.offsetTop + this.offsetHeight + innerH - winH + categorySpace; 263 264 if(scrollTop > this.offsetTop){ 265 scrollTop = this.offsetTop - categorySpace; 266 } 267 268 $page.scrollTop(scrollTop); 269 } 270 } 271 }); 272 }); 273 </script> 274 275 <script type="text/html" id="tpl_button"> 276 <div class="page"> 277 <div class="page__hd"> 278 <h1 class="page__title">Button</h1> 279 <p class="page__desc">按钮</p> 280 </div> 281 <div class="page__bd page__bd_spacing"> 282 <a href="javascript:;" class="weui-btn weui-btn_primary">页面主操作 Normal</a> 283 <a href="javascript:;" class="weui-btn weui-btn_primary weui-btn_loading"><i class="weui-loading"></i>页面主操作 Loading</a> 284 <a href="javascript:;" class="weui-btn weui-btn_disabled weui-btn_primary">页面主操作 Disabled</a> 285 <a href="javascript:;" class="weui-btn weui-btn_default">页面次要操作 Normal</a> 286 <a href="javascript:;" class="weui-btn weui-btn_default weui-btn_loading"><i class="weui-loading"></i>页面次操作 Loading</a> 287 <a href="javascript:;" class="weui-btn weui-btn_disabled weui-btn_default">页面次要操作 Disabled</a> 288 <a href="javascript:;" class="weui-btn weui-btn_warn">警告类操作 Normal</a> 289 <a href="javascript:;" class="weui-btn weui-btn_warn weui-btn_loading"><i class="weui-loading"></i>警告类操作 Loading</a> 290 <a href="javascript:;" class="weui-btn weui-btn_disabled weui-btn_warn">警告类操作 Disabled</a> 291 292 <div class="button-sp-area"> 293 <a href="javascript:;" class="weui-btn weui-btn_plain-default">按钮</a> 294 <a href="javascript:;" class="weui-btn weui-btn_plain-default weui-btn_plain-disabled">按钮</a> 295 <a href="javascript:;" class="weui-btn weui-btn_plain-primary">按钮</a> 296 <a href="javascript:;" class="weui-btn weui-btn_plain-primary weui-btn_plain-disabled">按钮</a> 297 <a href="javascript:;" class="weui-btn weui-btn_mini weui-btn_primary">按钮</a> 298 <a href="javascript:;" class="weui-btn weui-btn_mini weui-btn_default">按钮</a> 299 <a href="javascript:;" class="weui-btn weui-btn_mini weui-btn_warn">按钮</a> 300 </div> 301 </div> 302 <div class="page__ft"> 303 <a href="javascript:home()"><img src="./images/icon_footer_link.png" /></a> 304 </div> 305 </div> 306 307 </script> 308 <script type="text/html" id="tpl_list"> 309 <div class="page"> 310 <div class="page__hd"> 311 <h1 class="page__title">List</h1> 312 <p class="page__desc">列表</p> 313 </div> 314 <div class="page__bd"> 315 <div class="weui-cells__title">带说明的列表项</div> 316 <div class="weui-cells"> 317 <div class="weui-cell"> 318 <div class="weui-cell__bd"> 319 <p>标题文字</p> 320 </div> 321 <div class="weui-cell__ft">说明文字</div> 322 </div> 323 <div class="weui-cell weui-cell_swiped"> 324 <div class="weui-cell__bd" style="transform: translateX(-68px)"> 325 <div class="weui-cell"> 326 <div class="weui-cell__bd"> 327 <p>标题文字</p> 328 </div> 329 <div class="weui-cell__ft">说明文字</div> 330 </div> 331 </div> 332 <div class="weui-cell__ft"> 333 <a class="weui-swiped-btn weui-swiped-btn_warn" href="javascript:">删除</a> 334 </div> 335 </div> 336 </div> 337 338 <div class="weui-cells__title">带图标、说明的列表项</div> 339 <div class="weui-cells"> 340 <div class="weui-cell"> 341 <div class="weui-cell__hd"><img src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAC4AAAAuCAMAAABgZ9sFAAAAVFBMVEXx8fHMzMzr6+vn5+fv7+/t7e3d3d2+vr7W1tbHx8eysrKdnZ3p6enk5OTR0dG7u7u3t7ejo6PY2Njh4eHf39/T09PExMSvr6+goKCqqqqnp6e4uLgcLY/OAAAAnklEQVRIx+3RSRLDIAxE0QYhAbGZPNu5/z0zrXHiqiz5W72FqhqtVuuXAl3iOV7iPV/iSsAqZa9BS7YOmMXnNNX4TWGxRMn3R6SxRNgy0bzXOW8EBO8SAClsPdB3psqlvG+Lw7ONXg/pTld52BjgSSkA3PV2OOemjIDcZQWgVvONw60q7sIpR38EnHPSMDQ4MjDjLPozhAkGrVbr/z0ANjAF4AcbXmYAAAAASUVORK5CYII=" alt="" style="20px;margin-right:5px;display:block"></div> 342 <div class="weui-cell__bd"> 343 <p>标题文字</p> 344 </div> 345 <div class="weui-cell__ft">说明文字</div> 346 </div> 347 <div class="weui-cell"> 348 <div class="weui-cell__hd"><img src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAC4AAAAuCAMAAABgZ9sFAAAAVFBMVEXx8fHMzMzr6+vn5+fv7+/t7e3d3d2+vr7W1tbHx8eysrKdnZ3p6enk5OTR0dG7u7u3t7ejo6PY2Njh4eHf39/T09PExMSvr6+goKCqqqqnp6e4uLgcLY/OAAAAnklEQVRIx+3RSRLDIAxE0QYhAbGZPNu5/z0zrXHiqiz5W72FqhqtVuuXAl3iOV7iPV/iSsAqZa9BS7YOmMXnNNX4TWGxRMn3R6SxRNgy0bzXOW8EBO8SAClsPdB3psqlvG+Lw7ONXg/pTld52BjgSSkA3PV2OOemjIDcZQWgVvONw60q7sIpR38EnHPSMDQ4MjDjLPozhAkGrVbr/z0ANjAF4AcbXmYAAAAASUVORK5CYII=" alt="" style="20px;margin-right:5px;display:block"></div> 349 <div class="weui-cell__bd"> 350 <p>标题文字</p> 351 </div> 352 <div class="weui-cell__ft">说明文字</div> 353 </div> 354 </div> 355 356 <div class="weui-cells__title">带跳转的列表项</div> 357 <div class="weui-cells"> 358 <a class="weui-cell weui-cell_access" href="javascript:;"> 359 <div class="weui-cell__bd"> 360 <p>cell standard</p> 361 </div> 362 <div class="weui-cell__ft"> 363 </div> 364 </a> 365 <a class="weui-cell weui-cell_access" href="javascript:;"> 366 <div class="weui-cell__bd"> 367 <p>cell standard</p> 368 </div> 369 <div class="weui-cell__ft"> 370 </div> 371 </a> 372 </div> 373 374 <div class="weui-cells__title">带说明、跳转的列表项</div> 375 <div class="weui-cells"> 376 <a class="weui-cell weui-cell_access" href="javascript:;"> 377 <div class="weui-cell__bd"> 378 <p>cell standard</p> 379 </div> 380 <div class="weui-cell__ft">说明文字</div> 381 </a> 382 <a class="weui-cell weui-cell_access" href="javascript:;"> 383 <div class="weui-cell__bd"> 384 <p>cell standard</p> 385 </div> 386 <div class="weui-cell__ft">说明文字</div> 387 </a> 388 389 </div> 390 391 <div class="weui-cells__title">带图标、说明、跳转的列表项</div> 392 <div class="weui-cells"> 393 394 <a class="weui-cell weui-cell_access" href="javascript:;"> 395 <div class="weui-cell__hd"><img src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAC4AAAAuCAMAAABgZ9sFAAAAVFBMVEXx8fHMzMzr6+vn5+fv7+/t7e3d3d2+vr7W1tbHx8eysrKdnZ3p6enk5OTR0dG7u7u3t7ejo6PY2Njh4eHf39/T09PExMSvr6+goKCqqqqnp6e4uLgcLY/OAAAAnklEQVRIx+3RSRLDIAxE0QYhAbGZPNu5/z0zrXHiqiz5W72FqhqtVuuXAl3iOV7iPV/iSsAqZa9BS7YOmMXnNNX4TWGxRMn3R6SxRNgy0bzXOW8EBO8SAClsPdB3psqlvG+Lw7ONXg/pTld52BjgSSkA3PV2OOemjIDcZQWgVvONw60q7sIpR38EnHPSMDQ4MjDjLPozhAkGrVbr/z0ANjAF4AcbXmYAAAAASUVORK5CYII=" alt="" style="20px;margin-right:5px;display:block"></div> 396 <div class="weui-cell__bd"> 397 <p>cell standard</p> 398 </div> 399 <div class="weui-cell__ft">说明文字</div> 400 </a> 401 <a class="weui-cell weui-cell_access" href="javascript:;"> 402 <div class="weui-cell__hd"><img src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAC4AAAAuCAMAAABgZ9sFAAAAVFBMVEXx8fHMzMzr6+vn5+fv7+/t7e3d3d2+vr7W1tbHx8eysrKdnZ3p6enk5OTR0dG7u7u3t7ejo6PY2Njh4eHf39/T09PExMSvr6+goKCqqqqnp6e4uLgcLY/OAAAAnklEQVRIx+3RSRLDIAxE0QYhAbGZPNu5/z0zrXHiqiz5W72FqhqtVuuXAl3iOV7iPV/iSsAqZa9BS7YOmMXnNNX4TWGxRMn3R6SxRNgy0bzXOW8EBO8SAClsPdB3psqlvG+Lw7ONXg/pTld52BjgSSkA3PV2OOemjIDcZQWgVvONw60q7sIpR38EnHPSMDQ4MjDjLPozhAkGrVbr/z0ANjAF4AcbXmYAAAAASUVORK5CYII=" alt="" style="20px;margin-right:5px;display:block"></div> 403 <div class="weui-cell__bd"> 404 <p>cell standard</p> 405 </div> 406 <div class="weui-cell__ft">说明文字</div> 407 </a> 408 </div> 409 </div> 410 <div class="page__ft"> 411 <a href="javascript:home()"><img src="./images/icon_footer_link.png" /></a> 412 </div> 413 </div> 414 </script> 415 <script type="text/html" id="tpl_input"> 416 <div class="page"> 417 <div class="page__hd"> 418 <h1 class="page__title">Input</h1> 419 <p class="page__desc">表单输入</p> 420 </div> 421 <div class="page__bd"> 422 <div class="weui-cells__title">单选列表项</div> 423 <div class="weui-cells weui-cells_radio"> 424 <label class="weui-cell weui-check__label" for="x11"> 425 <div class="weui-cell__bd"> 426 <p>cell standard</p> 427 </div> 428 <div class="weui-cell__ft"> 429 <input type="radio" class="weui-check" name="radio1" id="x11"/> 430 <span class="weui-icon-checked"></span> 431 </div> 432 </label> 433 <label class="weui-cell weui-check__label" for="x12"> 434 435 <div class="weui-cell__bd"> 436 <p>cell standard</p> 437 </div> 438 <div class="weui-cell__ft"> 439 <input type="radio" name="radio1" class="weui-check" id="x12" checked="checked"/> 440 <span class="weui-icon-checked"></span> 441 </div> 442 </label> 443 <a href="javascript:void(0);" class="weui-cell weui-cell_link"> 444 <div class="weui-cell__bd">添加更多</div> 445 </a> 446 </div> 447 <div class="weui-cells__title">复选列表项</div> 448 <div class="weui-cells weui-cells_checkbox"> 449 <label class="weui-cell weui-check__label" for="s11"> 450 <div class="weui-cell__hd"> 451 <input type="checkbox" class="weui-check" name="checkbox1" id="s11" checked="checked"/> 452 <i class="weui-icon-checked"></i> 453 </div> 454 <div class="weui-cell__bd"> 455 <p>standard is dealt for u.</p> 456 </div> 457 </label> 458 <label class="weui-cell weui-check__label" for="s12"> 459 <div class="weui-cell__hd"> 460 <input type="checkbox" name="checkbox1" class="weui-check" id="s12"/> 461 <i class="weui-icon-checked"></i> 462 </div> 463 <div class="weui-cell__bd"> 464 <p>standard is dealicient for u.</p> 465 </div> 466 </label> 467 <a href="javascript:void(0);" class="weui-cell weui-cell_link"> 468 <div class="weui-cell__bd">添加更多</div> 469 </a> 470 </div> 471 472 <div class="weui-cells__title">表单</div> 473 <div class="weui-cells weui-cells_form"> 474 <div class="weui-cell"> 475 <div class="weui-cell__hd"><label class="weui-label">qq</label></div> 476 <div class="weui-cell__bd"> 477 <input class="weui-input" type="number" pattern="[0-9]*" placeholder="请输入qq号"/> 478 </div> 479 </div> 480 <div class="weui-cell weui-cell_vcode"> 481 <div class="weui-cell__hd"> 482 <label class="weui-label">手机号</label> 483 </div> 484 <div class="weui-cell__bd"> 485 <input class="weui-input" type="tel" placeholder="请输入手机号"/> 486 </div> 487 <div class="weui-cell__ft"> 488 <button class="weui-vcode-btn">获取验证码</button> 489 </div> 490 </div> 491 <div class="weui-cell"> 492 <div class="weui-cell__hd"><label for="" class="weui-label">日期</label></div> 493 <div class="weui-cell__bd"> 494 <input class="weui-input" type="date" value=""/> 495 </div> 496 </div> 497 <div class="weui-cell"> 498 <div class="weui-cell__hd"><label for="" class="weui-label">时间</label></div> 499 <div class="weui-cell__bd"> 500 <input class="weui-input" type="datetime-local" value="" placeholder=""/> 501 </div> 502 </div> 503 <div class="weui-cell weui-cell_vcode"> 504 <div class="weui-cell__hd"><label class="weui-label">验证码</label></div> 505 <div class="weui-cell__bd"> 506 <input class="weui-input" type="number" placeholder="请输入验证码"/> 507 </div> 508 <div class="weui-cell__ft"> 509 <img class="weui-vcode-img" src="./images/vcode.jpg" /> 510 </div> 511 </div> 512 </div> 513 <div class="weui-cells__tips">底部说明文字底部说明文字</div> 514 515 <div class="weui-cells__title">表单报错</div> 516 <div class="weui-cells weui-cells_form"> 517 <div class="weui-cell weui-cell_warn"> 518 <div class="weui-cell__hd"><label for="" class="weui-label">卡号</label></div> 519 <div class="weui-cell__bd"> 520 <input class="weui-input" type="number" pattern="[0-9]*" value="weui input error" placeholder="请输入卡号"/> 521 </div> 522 <div class="weui-cell__ft"> 523 <i class="weui-icon-warn"></i> 524 </div> 525 </div> 526 </div> 527 528 529 <div class="weui-cells__title">开关</div> 530 <div class="weui-cells weui-cells_form"> 531 <div class="weui-cell weui-cell_switch"> 532 <div class="weui-cell__bd">标题文字</div> 533 <div class="weui-cell__ft"> 534 <input class="weui-switch" type="checkbox"/> 535 </div> 536 </div> 537 <div class="weui-cell weui-cell_switch"> 538 <div class="weui-cell__bd">兼容IE Edge的版本</div> 539 <div class="weui-cell__ft"> 540 <label for="switchCP" class="weui-switch-cp"> 541 <input id="switchCP" class="weui-switch-cp__input" type="checkbox" checked="checked"/> 542 <div class="weui-switch-cp__box"></div> 543 </label> 544 </div> 545 </div> 546 </div> 547 548 <div class="weui-cells__title">文本框</div> 549 <div class="weui-cells"> 550 <div class="weui-cell"> 551 <div class="weui-cell__bd"> 552 <input class="weui-input" type="text" placeholder="请输入文本"/> 553 </div> 554 </div> 555 </div> 556 557 <div class="weui-cells__title">文本域</div> 558 <div class="weui-cells weui-cells_form"> 559 <div class="weui-cell"> 560 <div class="weui-cell__bd"> 561 <textarea class="weui-textarea" placeholder="请输入文本" rows="3"></textarea> 562 <div class="weui-textarea-counter"><span>0</span>/200</div> 563 </div> 564 </div> 565 </div> 566 567 <div class="weui-cells__title">选择</div> 568 <div class="weui-cells"> 569 570 <div class="weui-cell weui-cell_select weui-cell_select-before"> 571 <div class="weui-cell__hd"> 572 <select class="weui-select" name="select2"> 573 <option value="1">+86</option> 574 <option value="2">+80</option> 575 <option value="3">+84</option> 576 <option value="4">+87</option> 577 </select> 578 </div> 579 <div class="weui-cell__bd"> 580 <input class="weui-input" type="number" pattern="[0-9]*" placeholder="请输入号码"/> 581 </div> 582 </div> 583 </div> 584 <div class="weui-cells__title">选择</div> 585 <div class="weui-cells"> 586 <div class="weui-cell weui-cell_select"> 587 <div class="weui-cell__bd"> 588 <select class="weui-select" name="select1"> 589 <option selected="" value="1">微信号</option> 590 <option value="2">QQ号</option> 591 <option value="3">Email</option> 592 </select> 593 </div> 594 </div> 595 <div class="weui-cell weui-cell_select weui-cell_select-after"> 596 <div class="weui-cell__hd"> 597 <label for="" class="weui-label">国家/地区</label> 598 </div> 599 <div class="weui-cell__bd"> 600 <select class="weui-select" name="select2"> 601 <option value="1">中国</option> 602 <option value="2">美国</option> 603 <option value="3">英国</option> 604 </select> 605 </div> 606 </div> 607 </div> 608 609 <label for="weuiAgree" class="weui-agree"> 610 <input id="weuiAgree" type="checkbox" class="weui-agree__checkbox"/> 611 <span class="weui-agree__text"> 612 阅读并同意<a href="javascript:void(0);">《相关条款》</a> 613 </span> 614 </label> 615 616 <div class="weui-btn-area"> 617 <a class="weui-btn weui-btn_primary" href="javascript:" id="showTooltips">确定</a> 618 </div> 619 </div> 620 <div class="page__ft"> 621 <a href="javascript:home()"><img src="./images/icon_footer_link.png" /></a> 622 </div> 623 </div> 624 <script type="text/javascript"> 625 $(function(){ 626 var $tooltips = $('.js_tooltips'); 627 628 $('#showTooltips').on('click', function(){ 629 if ($tooltips.css('display') != 'none') return; 630 631 // toptips的fixed, 如果有`animation`, `position: fixed`不生效 632 $('.page.cell').removeClass('slideIn'); 633 634 $tooltips.css('display', 'block'); 635 setTimeout(function () { 636 $tooltips.css('display', 'none'); 637 }, 2000); 638 }); 639 }); 640 </script> 641 642 <script type="text/html" id="tpl_toast"> 643 <div class="page"> 644 <div class="page__hd"> 645 <h1 class="page__title">Toast</h1> 646 <p class="page__desc">弹出式提示</p> 647 </div> 648 <div class="page__bd page__bd_spacing"> 649 <a href="javascript:;" class="weui-btn weui-btn_default" id="showToast">成功提示</a> 650 <a href="javascript:;" class="weui-btn weui-btn_default" id="showLoadingToast">加载中提示</a> 651 </div> 652 <div class="page__ft"> 653 <a href="javascript:home()"><img src="./images/icon_footer_link.png" /></a> 654 </div> 655 656 <!--BEGIN toast--> 657 <div id="toast" style="display: none;"> 658 <div class="weui-mask_transparent"></div> 659 <div class="weui-toast"> 660 <i class="weui-icon-success-no-circle weui-icon_toast"></i> 661 <p class="weui-toast__content">已完成</p> 662 </div> 663 </div> 664 <!--end toast--> 665 666 <!-- loading toast --> 667 <div id="loadingToast" style="display:none;"> 668 <div class="weui-mask_transparent"></div> 669 <div class="weui-toast"> 670 <i class="weui-loading weui-icon_toast"></i> 671 <p class="weui-toast__content">数据加载中</p> 672 </div> 673 </div> 674 </div> 675 <script type="text/javascript"> 676 // toast 677 $(function(){ 678 var $toast = $('#toast'); 679 $('#showToast').on('click', function(){ 680 if ($toast.css('display') != 'none') return; 681 682 $toast.fadeIn(100); 683 setTimeout(function () { 684 $toast.fadeOut(100); 685 }, 2000); 686 }); 687 }); 688 689 // loading 690 $(function(){ 691 var $loadingToast = $('#loadingToast'); 692 $('#showLoadingToast').on('click', function(){ 693 if ($loadingToast.css('display') != 'none') return; 694 695 $loadingToast.fadeIn(100); 696 setTimeout(function () { 697 $loadingToast.fadeOut(100); 698 }, 2000); 699 }); 700 }); 701 </script> 702 703 704 <script type="text/html" id="tpl_dialog"> 705 <div class="page"> 706 <div class="page__hd"> 707 <h1 class="page__title">Dialog</h1> 708 <p class="page__desc">对话框</p> 709 </div> 710 <div class="page__bd page__bd_spacing"> 711 <a href="javascript:;" class="weui-btn weui-btn_default" id="showIOSDialog1">iOS Dialog样式一</a> 712 <a href="javascript:;" class="weui-btn weui-btn_default" id="showIOSDialog2">iOS Dialog样式二</a> 713 <a href="javascript:;" class="weui-btn weui-btn_default" id="showAndroidDialog1">Android Dialog样式一</a> 714 <a href="javascript:;" class="weui-btn weui-btn_default" id="showAndroidDialog2">Android Dialog样式二</a> 715 </div> 716 <div class="page__ft"> 717 <a href="javascript:home()"><img src="./images/icon_footer_link.png" /></a> 718 </div> 719 720 <div id="dialogs"> 721 <!--BEGIN dialog1--> 722 <div class="js_dialog" id="iosDialog1" style="display: none;"> 723 <div class="weui-mask"></div> 724 <div class="weui-dialog"> 725 <div class="weui-dialog__hd"><strong class="weui-dialog__title">弹窗标题</strong></div> 726 <div class="weui-dialog__bd">弹窗内容,告知当前状态、信息和解决方法,描述文字尽量控制在三行内</div> 727 <div class="weui-dialog__ft"> 728 <a href="javascript:;" class="weui-dialog__btn weui-dialog__btn_default">辅助操作</a> 729 <a href="javascript:;" class="weui-dialog__btn weui-dialog__btn_primary">主操作</a> 730 </div> 731 </div> 732 </div> 733 <!--END dialog1--> 734 <!--BEGIN dialog2--> 735 <div class="js_dialog" id="iosDialog2" style="display: none;"> 736 <div class="weui-mask"></div> 737 <div class="weui-dialog"> 738 <div class="weui-dialog__bd">弹窗内容,告知当前状态、信息和解决方法,描述文字尽量控制在三行内</div> 739 <div class="weui-dialog__ft"> 740 <a href="javascript:;" class="weui-dialog__btn weui-dialog__btn_primary">知道了</a> 741 </div> 742 </div> 743 </div> 744 <!--END dialog2--> 745 <!--BEGIN dialog3--> 746 <div class="js_dialog" id="androidDialog1" style="display: none;"> 747 <div class="weui-mask"></div> 748 <div class="weui-dialog weui-skin_android"> 749 <div class="weui-dialog__hd"><strong class="weui-dialog__title">弹窗标题</strong></div> 750 <div class="weui-dialog__bd"> 751 弹窗内容,告知当前状态、信息和解决方法,描述文字尽量控制在三行内 752 </div> 753 <div class="weui-dialog__ft"> 754 <a href="javascript:;" class="weui-dialog__btn weui-dialog__btn_default">辅助操作</a> 755 <a href="javascript:;" class="weui-dialog__btn weui-dialog__btn_primary">主操作</a> 756 </div> 757 </div> 758 </div> 759 <!--END dialog3--> 760 <!--BEGIN dialog4--> 761 <div class="js_dialog" id="androidDialog2" style="display: none;"> 762 <div class="weui-mask"></div> 763 <div class="weui-dialog weui-skin_android"> 764 <div class="weui-dialog__bd"> 765 弹窗内容,告知当前状态、信息和解决方法,描述文字尽量控制在三行内 766 </div> 767 <div class="weui-dialog__ft"> 768 <a href="javascript:;" class="weui-dialog__btn weui-dialog__btn_default">辅助操作</a> 769 <a href="javascript:;" class="weui-dialog__btn weui-dialog__btn_primary">主操作</a> 770 </div> 771 </div> 772 </div> 773 <!--END dialog4--> 774 </div> 775 </div> 776 <script type="text/javascript"> 777 $(function(){ 778 var $iosDialog1 = $('#iosDialog1'), 779 $iosDialog2 = $('#iosDialog2'), 780 $androidDialog1 = $('#androidDialog1'), 781 $androidDialog2 = $('#androidDialog2'); 782 783 $('#dialogs').on('click', '.weui-dialog__btn', function(){ 784 $(this).parents('.js_dialog').fadeOut(200); 785 }); 786 787 $('#showIOSDialog1').on('click', function(){ 788 $iosDialog1.fadeIn(200); 789 }); 790 $('#showIOSDialog2').on('click', function(){ 791 $iosDialog2.fadeIn(200); 792 }); 793 $('#showAndroidDialog1').on('click', function(){ 794 $androidDialog1.fadeIn(200); 795 }); 796 $('#showAndroidDialog2').on('click', function(){ 797 $androidDialog2.fadeIn(200); 798 }); 799 }); 800 </script> 801 802 <script type="text/html" id="tpl_progress"> 803 <div class="page"> 804 <div class="page__hd"> 805 <h1 class="page__title">Progress</h1> 806 <p class="page__desc">进度条</p> 807 </div> 808 <div class="page__bd page__bd_spacing"> 809 <div class="weui-progress"> 810 <div class="weui-progress__bar"> 811 <div class="weui-progress__inner-bar js_progress" style=" 0%;"></div> 812 </div> 813 <a href="javascript:;" class="weui-progress__opr"> 814 <i class="weui-icon-cancel"></i> 815 </a> 816 </div> 817 <br> 818 <div class="weui-progress"> 819 <div class="weui-progress__bar"> 820 <div class="weui-progress__inner-bar js_progress" style=" 50%;"></div> 821 </div> 822 <a href="javascript:;" class="weui-progress__opr"> 823 <i class="weui-icon-cancel"></i> 824 </a> 825 </div> 826 <br> 827 <div class="weui-progress"> 828 <div class="weui-progress__bar"> 829 <div class="weui-progress__inner-bar js_progress" style=" 80%;"></div> 830 </div> 831 <a href="javascript:;" class="weui-progress__opr"> 832 <i class="weui-icon-cancel"></i> 833 </a> 834 </div> 835 <div class="weui-btn-area"> 836 <a href="javascript:;" class="weui-btn weui-btn_primary" id="btnUpload">上传</a> 837 </div> 838 </div> 839 <div class="page__ft"> 840 <a href="javascript:home()"><img src="./images/icon_footer_link.png" /></a> 841 </div> 842 </div> 843 <script type="text/javascript"> 844 $(function(){ 845 var $progress = $('.js_progress'), 846 $btnUpload = $('#btnUpload'); 847 var progress = 0; 848 849 function next() { 850 if(progress > 100){ 851 progress = 0; 852 $btnUpload.removeClass('weui-btn_disabled'); 853 return; 854 } 855 $progress.css({ progress + '%'}); 856 progress = ++progress; 857 setTimeout(next, 20); 858 } 859 860 $btnUpload.on('click', function(){ 861 if ($btnUpload.hasClass('weui-btn_disabled')) return; 862 863 $btnUpload.addClass('weui-btn_disabled'); 864 next(); 865 }); 866 }); 867 </script> 868 869 <script type="text/html" id="tpl_msg"> 870 <div class="page"> 871 <div class="page__hd"> 872 <h1 class="page__title">Msg</h1> 873 <p class="page__desc">提示页</p> 874 </div> 875 <div class="page__bd page__bd_spacing"> 876 <a href="#msg_success" class="weui-btn weui-btn_default">成功提示页</a> 877 <a href="#msg_warn" class="weui-btn weui-btn_default">失败提示页</a> 878 </div> 879 <div class="page__ft"> 880 <a href="javascript:home()"><img src="./images/icon_footer_link.png" /></a> 881 </div> 882 </div> 883 </script> 884 <script type="text/html" id="tpl_msg_success"> 885 <div class="page"> 886 <div class="weui-msg"> 887 <div class="weui-msg__icon-area"><i class="weui-icon-success weui-icon_msg"></i></div> 888 <div class="weui-msg__text-area"> 889 <h2 class="weui-msg__title">操作成功</h2> 890 <p class="weui-msg__desc">内容详情,可根据实际需要安排,如果换行则不超过规定长度,居中展现<a href="javascript:void(0);">文字链接</a></p> 891 </div> 892 <div class="weui-msg__opr-area"> 893 <p class="weui-btn-area"> 894 <a href="javascript:history.back();" class="weui-btn weui-btn_primary">推荐操作</a> 895 <a href="javascript:history.back();" class="weui-btn weui-btn_default">辅助操作</a> 896 </p> 897 </div> 898 <div class="weui-msg__extra-area"> 899 <div class="weui-footer"> 900 <p class="weui-footer__links"> 901 <a href="javascript:void(0);" class="weui-footer__link">底部链接文本</a> 902 </p> 903 <p class="weui-footer__text">Copyright © 2008-2016 weui.io</p> 904 </div> 905 </div> 906 </div> 907 </div> 908 </script> 909 <script type="text/html" id="tpl_msg_warn"> 910 <div class="page"> 911 <div class="weui-msg"> 912 <div class="weui-msg__icon-area"><i class="weui-icon-warn weui-icon_msg"></i></div> 913 <div class="weui-msg__text-area"> 914 <h2 class="weui-msg__title">操作失败</h2> 915 <p class="weui-msg__desc">内容详情,可根据实际需要安排,如果换行则不超过规定长度,居中展现<a href="javascript:void(0);">文字链接</a></p> 916 </div> 917 <div class="weui-msg__opr-area"> 918 <p class="weui-btn-area"> 919 <a href="javascript:history.back();" class="weui-btn weui-btn_primary">推荐操作</a> 920 <a href="javascript:history.back();" class="weui-btn weui-btn_default">辅助操作</a> 921 </p> 922 </div> 923 <div class="weui-msg__extra-area"> 924 <div class="weui-footer"> 925 <p class="weui-footer__links"> 926 <a href="javascript:void(0);" class="weui-footer__link">底部链接文本</a> 927 </p> 928 <p class="weui-footer__text">Copyright © 2008-2016 weui.io</p> 929 </div> 930 </div> 931 </div> 932 </div> 933 </script> 934 <script type="text/html" id="tpl_article"> 935 <div class="page"> 936 <div class="page__hd"> 937 <h1 class="page__title">Article</h1> 938 <p class="page__desc">文章</p> 939 </div> 940 <div class="page__bd"> 941 <article class="weui-article"> 942 <h1>大标题</h1> 943 <section> 944 <h2 class="title">章标题</h2> 945 <section> 946 <h3>1.1 节标题</h3> 947 <p> 948 Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod 949 tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, 950 quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo 951 consequat. 952 </p> 953 <p> 954 <img src="./images/pic_article.png" alt=""> 955 <img src="./images/pic_article.png" alt=""> 956 </p> 957 </section> 958 <section> 959 <h3>1.2 节标题</h3> 960 <p> 961 Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod 962 tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, 963 cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non 964 proident, sunt in culpa qui officia deserunt mollit anim id est laborum. 965 </p> 966 </section> 967 </section> 968 </article> 969 </div> 970 <div class="page__ft"> 971 <a href="javascript:home()"><img src="./images/icon_footer_link.png" /></a> 972 </div> 973 </div> 974 </script> 975 <script type="text/html" id="tpl_navbar"> 976 <div class="page"> 977 <div class="page__bd" style="height: 100%;"> 978 <div class="weui-tab"> 979 <div class="weui-navbar"> 980 <div class="weui-navbar__item weui-bar__item_on"> 981 选项一 982 </div> 983 <div class="weui-navbar__item"> 984 选项二 985 </div> 986 <div class="weui-navbar__item"> 987 选项三 988 </div> 989 </div> 990 <div class="weui-tab__panel"> 991 992 </div> 993 </div> 994 </div> 995 </div> 996 <script type="text/javascript"> 997 $(function(){ 998 $('.weui-navbar__item').on('click', function () { 999 $(this).addClass('weui-bar__item_on').siblings('.weui-bar__item_on').removeClass('weui-bar__item_on'); 1000 }); 1001 }); 1002 </script> 1003 1004 <script type="text/html" id="tpl_tabbar"> 1005 <div class="page"> 1006 <div class="page__bd" style="height: 100%;"> 1007 <div class="weui-tab"> 1008 <div class="weui-tab__panel"> 1009 1010 </div> 1011 <div class="weui-tabbar"> 1012 <a href="javascript:;" class="weui-tabbar__item weui-bar__item_on"> 1013 <span style="display: inline-block;position: relative;"> 1014 <img src="./images/icon_tabbar.png" alt="" class="weui-tabbar__icon"> 1015 <span class="weui-badge" style="position: absolute;top: -2px;right: -13px;">8</span> 1016 </span> 1017 <p class="weui-tabbar__label">微信</p> 1018 </a> 1019 <a href="javascript:;" class="weui-tabbar__item"> 1020 <img src="./images/icon_tabbar.png" alt="" class="weui-tabbar__icon"> 1021 <p class="weui-tabbar__label">通讯录</p> 1022 </a> 1023 <a href="javascript:;" class="weui-tabbar__item"> 1024 <span style="display: inline-block;position: relative;"> 1025 <img src="./images/icon_tabbar.png" alt="" class="weui-tabbar__icon"> 1026 <span class="weui-badge weui-badge_dot" style="position: absolute;top: 0;right: -6px;"></span> 1027 </span> 1028 <p class="weui-tabbar__label">发现</p> 1029 </a> 1030 <a href="javascript:;" class="weui-tabbar__item"> 1031 <img src="./images/icon_tabbar.png" alt="" class="weui-tabbar__icon"> 1032 <p class="weui-tabbar__label">我</p> 1033 </a> 1034 </div> 1035 </div> 1036 </div> 1037 </div> 1038 <script type="text/javascript"> 1039 $(function(){ 1040 $('.weui-tabbar__item').on('click', function () { 1041 $(this).addClass('weui-bar__item_on').siblings('.weui-bar__item_on').removeClass('weui-bar__item_on'); 1042 }); 1043 }); 1044 </script> 1045 1046 <script type="text/html" id="tpl_panel"> 1047 <div class="page"> 1048 <div class="page__hd"> 1049 <h1 class="page__title">Panel</h1> 1050 <p class="page__desc">面板</p> 1051 </div> 1052 <div class="page__bd"> 1053 <div class="weui-panel weui-panel_access"> 1054 <div class="weui-panel__hd">图文组合列表</div> 1055 <div class="weui-panel__bd"> 1056 <a href="javascript:void(0);" class="weui-media-box weui-media-box_appmsg"> 1057 <div class="weui-media-box__hd"> 1058 <img class="weui-media-box__thumb" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAHgAAAB4CAMAAAAOusbgAAAAeFBMVEUAwAD///+U5ZTc9twOww7G8MYwzDCH4YcfyR9x23Hw+/DY9dhm2WZG0kbT9NP0/PTL8sux7LFe115T1VM+zz7i+OIXxhes6qxr2mvA8MCe6J6M4oz6/frr+us5zjn2/fa67rqB4IF13XWn6ad83nxa1loqyirn+eccHxx4AAAC/klEQVRo3u2W2ZKiQBBF8wpCNSCyLwri7v//4bRIFVXoTBBB+DAReV5sG6lTXDITiGEYhmEYhmEYhmEYhmEY5v9i5fsZGRx9PyGDne8f6K9cfd+mKXe1yNG/0CcqYE86AkBMBh66f20deBc7wA/1WFiTwvSEpBMA2JJOBsSLxe/4QEEaJRrASP8EVF8Q74GbmevKg0saa0B8QbwBdjRyADYxIhqxAZ++IKYtciPXLQVG+imw+oo4Bu56rjEJ4GYsvPmKOAB+xlz7L5aevqUXuePWVhvWJ4eWiwUQ67mK51qPj4dFDMlRLBZTqF3SDvmr4BwtkECu5gHWPkmDfQh02WLxXuvbvC8ku8F57GsI5e0CmUwLz1kq3kD17R1In5816rGvQ5VMk5FEtIiWislTffuDpl/k/PzscdQsv8r9qWq4LRWX6tQYtTxvI3XyrwdyQxChXioOngH3dLgOFjk0all56XRi/wDFQrGQU3Os5t0wJu1GNtNKHdPqYaGYQuRDfbfDf26AGLYSyGS3ZAK4S8XuoAlxGSdYMKwqZKM9XJMtyqXi7HX/CiAZS6d8bSVUz5J36mEMFDTlAFQzxOT1dzLRljjB6+++ejFqka+mXIe6F59mw22OuOw1F4T6lg/9VjL1rLDoI9Xzl1MSYDNHnPQnt3D1EE7PrXjye/3pVpr1Z45hMUdcACc5NVQI0bOdS1WA0wuz73e7/5TNqBPhQXPEFGJNV2zNqWI7QKBd2Gn6AiBko02zuAOXeWIXjV0jNqdKegaE/kJQ6Bfs4aju04lMLkA2T5wBSYPKDGF3RKhFYEa6A1L1LG2yacmsaZ6YPOSAMKNsO+N5dNTfkc5Aqe26uxHpx7ZirvgCwJpWq/lmX1hA7LyabQ34tt5RiJKXSwQ+0KU0V5xg+hZrd4Bn1n4EID+WkQdgLfRNtvil9SPfwy+WQ7PFBWQz6dGWZBLkeJFXZGCfLUjCgGgqXo5TuSu3cugdcTv/HjqnBTEMwzAMwzAMwzAMwzAMw/zf/AFbXiOA6frlMAAAAABJRU5ErkJggg==" alt=""> 1059 </div> 1060 <div class="weui-media-box__bd"> 1061 <h4 class="weui-media-box__title">标题一</h4> 1062 <p class="weui-media-box__desc">由各种物质组成的巨型球状天体,叫做星球。星球有一定的形状,有自己的运行轨道。</p> 1063 </div> 1064 </a> 1065 <a href="javascript:void(0);" class="weui-media-box weui-media-box_appmsg"> 1066 <div class="weui-media-box__hd"> 1067 <img class="weui-media-box__thumb" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAHgAAAB4CAMAAAAOusbgAAAAeFBMVEUAwAD///+U5ZTc9twOww7G8MYwzDCH4YcfyR9x23Hw+/DY9dhm2WZG0kbT9NP0/PTL8sux7LFe115T1VM+zz7i+OIXxhes6qxr2mvA8MCe6J6M4oz6/frr+us5zjn2/fa67rqB4IF13XWn6ad83nxa1loqyirn+eccHxx4AAAC/klEQVRo3u2W2ZKiQBBF8wpCNSCyLwri7v//4bRIFVXoTBBB+DAReV5sG6lTXDITiGEYhmEYhmEYhmEYhmEY5v9i5fsZGRx9PyGDne8f6K9cfd+mKXe1yNG/0CcqYE86AkBMBh66f20deBc7wA/1WFiTwvSEpBMA2JJOBsSLxe/4QEEaJRrASP8EVF8Q74GbmevKg0saa0B8QbwBdjRyADYxIhqxAZ++IKYtciPXLQVG+imw+oo4Bu56rjEJ4GYsvPmKOAB+xlz7L5aevqUXuePWVhvWJ4eWiwUQ67mK51qPj4dFDMlRLBZTqF3SDvmr4BwtkECu5gHWPkmDfQh02WLxXuvbvC8ku8F57GsI5e0CmUwLz1kq3kD17R1In5816rGvQ5VMk5FEtIiWislTffuDpl/k/PzscdQsv8r9qWq4LRWX6tQYtTxvI3XyrwdyQxChXioOngH3dLgOFjk0all56XRi/wDFQrGQU3Os5t0wJu1GNtNKHdPqYaGYQuRDfbfDf26AGLYSyGS3ZAK4S8XuoAlxGSdYMKwqZKM9XJMtyqXi7HX/CiAZS6d8bSVUz5J36mEMFDTlAFQzxOT1dzLRljjB6+++ejFqka+mXIe6F59mw22OuOw1F4T6lg/9VjL1rLDoI9Xzl1MSYDNHnPQnt3D1EE7PrXjye/3pVpr1Z45hMUdcACc5NVQI0bOdS1WA0wuz73e7/5TNqBPhQXPEFGJNV2zNqWI7QKBd2Gn6AiBko02zuAOXeWIXjV0jNqdKegaE/kJQ6Bfs4aju04lMLkA2T5wBSYPKDGF3RKhFYEa6A1L1LG2yacmsaZ6YPOSAMKNsO+N5dNTfkc5Aqe26uxHpx7ZirvgCwJpWq/lmX1hA7LyabQ34tt5RiJKXSwQ+0KU0V5xg+hZrd4Bn1n4EID+WkQdgLfRNtvil9SPfwy+WQ7PFBWQz6dGWZBLkeJFXZGCfLUjCgGgqXo5TuSu3cugdcTv/HjqnBTEMwzAMwzAMwzAMwzAMw/zf/AFbXiOA6frlMAAAAABJRU5ErkJggg==" alt=""> 1068 </div> 1069 <div class="weui-media-box__bd"> 1070 <h4 class="weui-media-box__title">标题二</h4> 1071 <p class="weui-media-box__desc">由各种物质组成的巨型球状天体,叫做星球。星球有一定的形状,有自己的运行轨道。</p> 1072 </div> 1073 </a> 1074 </div> 1075 <div class="weui-panel__ft"> 1076 <a href="javascript:void(0);" class="weui-cell weui-cell_access weui-cell_link"> 1077 <div class="weui-cell__bd">查看更多</div> 1078 <span class="weui-cell__ft"></span> 1079 </a> 1080 </div> 1081 </div> 1082 <div class="weui-panel weui-panel_access"> 1083 <div class="weui-panel__hd">文字组合列表</div> 1084 <div class="weui-panel__bd"> 1085 <div class="weui-media-box weui-media-box_text"> 1086 <h4 class="weui-media-box__title">标题一</h4> 1087 <p class="weui-media-box__desc">由各种物质组成的巨型球状天体,叫做星球。星球有一定的形状,有自己的运行轨道。</p> 1088 </div> 1089 <div class="weui-media-box weui-media-box_text"> 1090 <h4 class="weui-media-box__title">标题二</h4> 1091 <p class="weui-media-box__desc">由各种物质组成的巨型球状天体,叫做星球。星球有一定的形状,有自己的运行轨道。</p> 1092 </div> 1093 </div> 1094 <div class="weui-panel__ft"> 1095 <a href="javascript:void(0);" class="weui-cell weui-cell_access weui-cell_link"> 1096 <div class="weui-cell__bd">查看更多</div> 1097 <span class="weui-cell__ft"></span> 1098 </a> 1099 </div> 1100 </div> 1101 <div class="weui-panel"> 1102 <div class="weui-panel__hd">小图文组合列表</div> 1103 <div class="weui-panel__bd"> 1104 <div class="weui-media-box weui-media-box_small-appmsg"> 1105 <div class="weui-cells"> 1106 <a class="weui-cell weui-cell_access" href="javascript:;"> 1107 <div class="weui-cell__hd"><img src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAC4AAAAuCAMAAABgZ9sFAAAAVFBMVEXx8fHMzMzr6+vn5+fv7+/t7e3d3d2+vr7W1tbHx8eysrKdnZ3p6enk5OTR0dG7u7u3t7ejo6PY2Njh4eHf39/T09PExMSvr6+goKCqqqqnp6e4uLgcLY/OAAAAnklEQVRIx+3RSRLDIAxE0QYhAbGZPNu5/z0zrXHiqiz5W72FqhqtVuuXAl3iOV7iPV/iSsAqZa9BS7YOmMXnNNX4TWGxRMn3R6SxRNgy0bzXOW8EBO8SAClsPdB3psqlvG+Lw7ONXg/pTld52BjgSSkA3PV2OOemjIDcZQWgVvONw60q7sIpR38EnHPSMDQ4MjDjLPozhAkGrVbr/z0ANjAF4AcbXmYAAAAASUVORK5CYII=" alt="" style="20px;margin-right:5px;display:block"></div> 1108 <div class="weui-cell__bd weui-cell_primary"> 1109 <p>文字标题</p> 1110 </div> 1111 <span class="weui-cell__ft"></span> 1112 </a> 1113 <a class="weui-cell weui-cell_access" href="javascript:;"> 1114 <div class="weui-cell__hd"><img src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAC4AAAAuCAMAAABgZ9sFAAAAVFBMVEXx8fHMzMzr6+vn5+fv7+/t7e3d3d2+vr7W1tbHx8eysrKdnZ3p6enk5OTR0dG7u7u3t7ejo6PY2Njh4eHf39/T09PExMSvr6+goKCqqqqnp6e4uLgcLY/OAAAAnklEQVRIx+3RSRLDIAxE0QYhAbGZPNu5/z0zrXHiqiz5W72FqhqtVuuXAl3iOV7iPV/iSsAqZa9BS7YOmMXnNNX4TWGxRMn3R6SxRNgy0bzXOW8EBO8SAClsPdB3psqlvG+Lw7ONXg/pTld52BjgSSkA3PV2OOemjIDcZQWgVvONw60q7sIpR38EnHPSMDQ4MjDjLPozhAkGrVbr/z0ANjAF4AcbXmYAAAAASUVORK5CYII=" alt="" style="20px;margin-right:5px;display:block"></div> 1115 <div class="weui-cell__bd weui-cell_primary"> 1116 <p>文字标题</p> 1117 </div> 1118 <span class="weui-cell__ft"></span> 1119 </a> 1120 </div> 1121 </div> 1122 </div> 1123 </div> 1124 <div class="weui-panel"> 1125 <div class="weui-panel__hd">文字列表附来源</div> 1126 <div class="weui-panel__bd"> 1127 <div class="weui-media-box weui-media-box_text"> 1128 <h4 class="weui-media-box__title">标题一</h4> 1129 <p class="weui-media-box__desc">由各种物质组成的巨型球状天体,叫做星球。星球有一定的形状,有自己的运行轨道。</p> 1130 <ul class="weui-media-box__info"> 1131 <li class="weui-media-box__info__meta">文字来源</li> 1132 <li class="weui-media-box__info__meta">时间</li> 1133 <li class="weui-media-box__info__meta weui-media-box__info__meta_extra">其它信息</li> 1134 </ul> 1135 </div> 1136 </div> 1137 </div> 1138 </div> 1139 <div class="page__ft"> 1140 <a href="javascript:home()"><img src="./images/icon_footer_link.png" /></a> 1141 </div> 1142 </div> 1143 </script> 1144 <script type="text/html" id="tpl_actionsheet"> 1145 <div class="page"> 1146 <div class="page__hd"> 1147 <h1 class="page__title">ActionSheet</h1> 1148 <p class="page__desc">弹出式菜单</p> 1149 </div> 1150 <div class="page__bd page__bd_spacing"> 1151 <a href="javascript:;" class="weui-btn weui-btn_default" id="showIOSActionSheet">iOS ActionSheet</a> 1152 <a href="javascript:;" class="weui-btn weui-btn_default" id="showAndroidActionSheet">Android ActionSheet</a> 1153 </div> 1154 <!--BEGIN actionSheet--> 1155 <div> 1156 <div class="weui-mask" id="iosMask" style="display: none"></div> 1157 <div class="weui-actionsheet" id="iosActionsheet"> 1158 <div class="weui-actionsheet__title"> 1159 <p class="weui-actionsheet__title-text">这是一个标题,可以为一行或者两行。</p> 1160 </div> 1161 <div class="weui-actionsheet__menu"> 1162 <div class="weui-actionsheet__cell">示例菜单</div> 1163 <div class="weui-actionsheet__cell">示例菜单</div> 1164 <div class="weui-actionsheet__cell">示例菜单</div> 1165 <div class="weui-actionsheet__cell">示例菜单</div> 1166 </div> 1167 <div class="weui-actionsheet__action"> 1168 <div class="weui-actionsheet__cell" id="iosActionsheetCancel">取消</div> 1169 </div> 1170 </div> 1171 </div> 1172 1173 <div class="weui-skin_android" id="androidActionsheet" style="display: none"> 1174 <div class="weui-mask"></div> 1175 <div class="weui-actionsheet"> 1176 <div class="weui-actionsheet__menu"> 1177 <div class="weui-actionsheet__cell">示例菜单</div> 1178 <div class="weui-actionsheet__cell">示例菜单</div> 1179 <div class="weui-actionsheet__cell">示例菜单</div> 1180 </div> 1181 </div> 1182 </div> 1183 <!--END actionSheet--> 1184 <div class="page__ft"> 1185 <a href="javascript:home()"><img src="./images/icon_footer_link.png" /></a> 1186 </div> 1187 </div> 1188 <script type="text/javascript"> 1189 // ios 1190 $(function(){ 1191 var $iosActionsheet = $('#iosActionsheet'); 1192 var $iosMask = $('#iosMask'); 1193 1194 function hideActionSheet() { 1195 $iosActionsheet.removeClass('weui-actionsheet_toggle'); 1196 $iosMask.fadeOut(200); 1197 } 1198 1199 $iosMask.on('click', hideActionSheet); 1200 $('#iosActionsheetCancel').on('click', hideActionSheet); 1201 $("#showIOSActionSheet").on("click", function(){ 1202 $iosActionsheet.addClass('weui-actionsheet_toggle'); 1203 $iosMask.fadeIn(200); 1204 }); 1205 }); 1206 1207 // android 1208 $(function(){ 1209 var $androidActionSheet = $('#androidActionsheet'); 1210 var $androidMask = $androidActionSheet.find('.weui-mask'); 1211 1212 $("#showAndroidActionSheet").on('click', function(){ 1213 $androidActionSheet.fadeIn(200); 1214 $androidMask.on('click',function () { 1215 $androidActionSheet.fadeOut(200); 1216 }); 1217 }); 1218 }); 1219 </script> 1220 1221 <script type="text/html" id="tpl_icons"> 1222 <div class="page"> 1223 <div class="page__hd"> 1224 <h1 class="page__title">Icons</h1> 1225 <p class="page__desc">图标</p> 1226 </div> 1227 <div class="page__bd page__bd_spacing"> 1228 <div class="icon-box"> 1229 <i class="weui-icon-success weui-icon_msg"></i> 1230 <div class="icon-box__ctn"> 1231 <h3 class="icon-box__title">成功</h3> 1232 <p class="icon-box__desc">用于表示操作顺利达成</p> 1233 </div> 1234 </div> 1235 <div class="icon-box"> 1236 <i class="weui-icon-info weui-icon_msg"></i> 1237 <div class="icon-box__ctn"> 1238 <h3 class="icon-box__title">提示</h3> 1239 <p class="icon-box__desc">用于表示信息提示;也常用于缺乏条件的操作拦截,提示用户所需信息</p> 1240 </div> 1241 </div> 1242 <div class="icon-box"> 1243 <i class="weui-icon-warn weui-icon_msg-primary"></i> 1244 <div class="icon-box__ctn"> 1245 <h3 class="icon-box__title">普通警告</h3> 1246 <p class="icon-box__desc">用于表示操作后将引起一定后果的情况</p> 1247 </div> 1248 </div> 1249 <div class="icon-box"> 1250 <i class="weui-icon-warn weui-icon_msg"></i> 1251 <div class="icon-box__ctn"> 1252 <h3 class="icon-box__title">强烈警告</h3> 1253 <p class="icon-box__desc">用于表示操作后将引起严重的不可挽回的后果的情况</p> 1254 </div> 1255 </div> 1256 <div class="icon-box"> 1257 <i class="weui-icon-waiting weui-icon_msg"></i> 1258 <div class="icon-box__ctn"> 1259 <h3 class="icon-box__title">等待</h3> 1260 <p class="icon-box__desc">用于表示等待</p> 1261 </div> 1262 </div> 1263 <div class="icon_sp_area"> 1264 <i class="weui-icon-success"></i> 1265 <i class="weui-icon-success-no-circle"></i> 1266 <i class="weui-icon-circle"></i> 1267 <i class="weui-icon-warn"></i> 1268 <i class="weui-icon-download"></i> 1269 <i class="weui-icon-info-circle"></i> 1270 <i class="weui-icon-cancel"></i> 1271 <i class="weui-icon-search"></i> 1272 </div> 1273 </div> 1274 <div class="page__ft"> 1275 <a href="javascript:home()"><img src="./images/icon_footer_link.png" /></a> 1276 </div> 1277 </div> 1278 </script> 1279 <script type="text/html" id="tpl_searchbar"> 1280 <div class="page"> 1281 <div class="page__hd"> 1282 <h1 class="page__title">SearchBar</h1> 1283 <p class="page__desc">搜索栏</p> 1284 </div> 1285 <div class="page__bd"> 1286 <!--<a href="javascript:;" class="weui-btn weui-btn_primary">点击展现searchBar</a>--> 1287 <div class="weui-search-bar" id="searchBar"> 1288 <form class="weui-search-bar__form"> 1289 <div class="weui-search-bar__box"> 1290 <i class="weui-icon-search"></i> 1291 <input type="search" class="weui-search-bar__input" id="searchInput" placeholder="搜索" required/> 1292 <a href="javascript:" class="weui-icon-clear" id="searchClear"></a> 1293 </div> 1294 <label class="weui-search-bar__label" id="searchText"> 1295 <i class="weui-icon-search"></i> 1296 <span>搜索</span> 1297 </label> 1298 </form> 1299 <a href="javascript:" class="weui-search-bar__cancel-btn" id="searchCancel">取消</a> 1300 </div> 1301 <div class="weui-cells searchbar-result" id="searchResult"> 1302 <div class="weui-cell weui-cell_access"> 1303 <div class="weui-cell__bd weui-cell_primary"> 1304 <p>实时搜索文本</p> 1305 </div> 1306 </div> 1307 <div class="weui-cell weui-cell_access"> 1308 <div class="weui-cell__bd weui-cell_primary"> 1309 <p>实时搜索文本</p> 1310 </div> 1311 </div> 1312 <div class="weui-cell weui-cell_access"> 1313 <div class="weui-cell__bd weui-cell_primary"> 1314 <p>实时搜索文本</p> 1315 </div> 1316 </div> 1317 <div class="weui-cell weui-cell_access"> 1318 <div class="weui-cell__bd weui-cell_primary"> 1319 <p>实时搜索文本</p> 1320 </div> 1321 </div> 1322 </div> 1323 </div> 1324 <div class="page__ft"> 1325 <a href="javascript:home()"><img src="./images/icon_footer_link.png" /></a> 1326 </div> 1327 </div> 1328 <script type="text/javascript"> 1329 $(function(){ 1330 var $searchBar = $('#searchBar'), 1331 $searchResult = $('#searchResult'), 1332 $searchText = $('#searchText'), 1333 $searchInput = $('#searchInput'), 1334 $searchClear = $('#searchClear'), 1335 $searchCancel = $('#searchCancel'); 1336 1337 function hideSearchResult(){ 1338 $searchResult.hide(); 1339 $searchInput.val(''); 1340 } 1341 function cancelSearch(){ 1342 hideSearchResult(); 1343 $searchBar.removeClass('weui-search-bar_focusing'); 1344 $searchText.show(); 1345 } 1346 1347 $searchText.on('click', function(){ 1348 $searchBar.addClass('weui-search-bar_focusing'); 1349 $searchInput.focus(); 1350 }); 1351 $searchInput 1352 .on('blur', function () { 1353 if(!this.value.length) cancelSearch(); 1354 }) 1355 .on('input', function(){ 1356 if(this.value.length) { 1357 $searchResult.show(); 1358 } else { 1359 $searchResult.hide(); 1360 } 1361 }) 1362 ; 1363 $searchClear.on('click', function(){ 1364 hideSearchResult(); 1365 $searchInput.focus(); 1366 }); 1367 $searchCancel.on('click', function(){ 1368 cancelSearch(); 1369 $searchInput.blur(); 1370 }); 1371 }); 1372 </script> 1373 1374 <script type="text/html" id="tpl_picker"> 1375 <div class="page"> 1376 <div class="page__hd"> 1377 <h1 class="page__title">Picker</h1> 1378 <p class="page__desc">多列选择器,需要配合js实现</p> 1379 </div> 1380 <div class="page__bd page__bd_spacing"> 1381 <a href="javascript:;" class="weui-btn weui-btn_default" id="showPicker">单列选择器</a> 1382 <a href="javascript:;" class="weui-btn weui-btn_default" id="showDatePicker">日期选择器</a> 1383 </div> 1384 </div> 1385 <script type="text/javascript"> 1386 $('#showPicker').on('click', function () { 1387 weui.picker([{ 1388 label: '飞机票', 1389 value: 0 1390 }, { 1391 label: '火车票', 1392 value: 1 1393 }, { 1394 label: '的士票', 1395 value: 2 1396 },{ 1397 label: '公交票 (disabled)', 1398 disabled: true, 1399 value: 3 1400 }, { 1401 label: '其他', 1402 value: 4 1403 }], { 1404 onChange: function (result) { 1405 console.log(result); 1406 }, 1407 onConfirm: function (result) { 1408 console.log(result); 1409 } 1410 }); 1411 }); 1412 $('#showDatePicker').on('click', function () { 1413 weui.datePicker({ 1414 start: 1990, 1415 end: new Date().getFullYear(), 1416 onChange: function (result) { 1417 console.log(result); 1418 }, 1419 onConfirm: function (result) { 1420 console.log(result); 1421 } 1422 }); 1423 }); 1424 </script> 1425 1426 <script type="text/html" id="tpl_footer"> 1427 <div class="page"> 1428 <div class="page__hd"> 1429 <h1 class="page__title">Footer</h1> 1430 <p class="page__desc">页脚</p> 1431 </div> 1432 <div class="page__bd page__bd_spacing"> 1433 <div class="weui-footer"> 1434 <p class="weui-footer__text">Copyright © 2008-2016 weui.io</p> 1435 </div> 1436 <br> 1437 <br> 1438 <div class="weui-footer"> 1439 <p class="weui-footer__links"> 1440 <a href="javascript:void(0);" class="weui-footer__link">底部链接</a> 1441 </p> 1442 <p class="weui-footer__text">Copyright © 2008-2016 weui.io</p> 1443 </div> 1444 <br> 1445 <br> 1446 <div class="weui-footer"> 1447 <p class="weui-footer__links"> 1448 <a href="javascript:void(0);" class="weui-footer__link">底部链接</a> 1449 <a href="javascript:void(0);" class="weui-footer__link">底部链接</a> 1450 </p> 1451 <p class="weui-footer__text">Copyright © 2008-2016 weui.io</p> 1452 </div> 1453 <div class="weui-footer weui-footer_fixed-bottom"> 1454 <p class="weui-footer__links"> 1455 <a href="javascript:home();" class="weui-footer__link">WeUI首页</a> 1456 </p> 1457 <p class="weui-footer__text">Copyright © 2008-2016 weui.io</p> 1458 </div> 1459 </div> 1460 </div> 1461 </script> 1462 <script type="text/html" id="tpl_gallery"> 1463 <div class="page"> 1464 <div class="page__hd"> 1465 <h1 class="page__title">Gallery</h1> 1466 <p class="page__desc">画廊,可实现上传图片的展示或幻灯片播放</p> 1467 </div> 1468 <div class="weui-gallery" style="display: block"> 1469 <span class="weui-gallery__img" style="background-image: url(./images/pic_article.png);"></span> 1470 <div class="weui-gallery__opr"> 1471 <a href="javascript:" class="weui-gallery__del"> 1472 <i class="weui-icon-delete weui-icon_gallery-delete"></i> 1473 </a> 1474 </div> 1475 </div> 1476 </div> 1477 </script> 1478 <script type="text/html" id="tpl_flex"> 1479 <div class="page"> 1480 <div class="page__hd"> 1481 <h1 class="page__title">Flex</h1> 1482 <p class="page__desc">Flex布局</p> 1483 </div> 1484 <div class="page__bd page__bd_spacing"> 1485 <div class="weui-flex"> 1486 <div class="weui-flex__item"><div class="placeholder">weui</div></div> 1487 </div> 1488 <div class="weui-flex"> 1489 <div class="weui-flex__item"><div class="placeholder">weui</div></div> 1490 <div class="weui-flex__item"><div class="placeholder">weui</div></div> 1491 </div> 1492 <div class="weui-flex"> 1493 <div class="weui-flex__item"><div class="placeholder">weui</div></div> 1494 <div class="weui-flex__item"><div class="placeholder">weui</div></div> 1495 <div class="weui-flex__item"><div class="placeholder">weui</div></div> 1496 </div> 1497 <div class="weui-flex"> 1498 <div class="weui-flex__item"><div class="placeholder">weui</div></div> 1499 <div class="weui-flex__item"><div class="placeholder">weui</div></div> 1500 <div class="weui-flex__item"><div class="placeholder">weui</div></div> 1501 <div class="weui-flex__item"><div class="placeholder">weui</div></div> 1502 </div> 1503 <div class="weui-flex"> 1504 <div><div class="placeholder">weui</div></div> 1505 <div class="weui-flex__item"><div class="placeholder">weui</div></div> 1506 <div><div class="placeholder">weui</div></div> 1507 </div> 1508 </div> 1509 <div class="page__ft"> 1510 <a href="javascript:home()"><img src="./images/icon_footer_link.png" /></a> 1511 </div> 1512 </div> 1513 </script> 1514 <script type="text/html" id="tpl_loadmore"> 1515 <div class="page"> 1516 <div class="page__hd"> 1517 <h1 class="page__title">Loadmore</h1> 1518 <p class="page__desc">加载更多</p> 1519 </div> 1520 <div class="page__bd"> 1521 <div class="weui-loadmore"> 1522 <i class="weui-loading"></i> 1523 <span class="weui-loadmore__tips">正在加载</span> 1524 </div> 1525 <div class="weui-loadmore weui-loadmore_line"> 1526 <span class="weui-loadmore__tips">暂无数据</span> 1527 </div> 1528 <div class="weui-loadmore weui-loadmore_line weui-loadmore_dot"> 1529 <span class="weui-loadmore__tips"></span> 1530 </div> 1531 </div> 1532 <div class="page__ft"> 1533 <a href="javascript:home()"><img src="./images/icon_footer_link.png" /></a> 1534 </div> 1535 </div> 1536 </script> 1537 <script type="text/html" id="tpl_layers"> 1538 <div class="page"> 1539 <div class="page__hd"> 1540 <div class="j_info page__info" data-for="normal"> 1541 <h2 class="page__title">WeUI页面层级</h2> 1542 <p class="page__desc">用于规范WeUI页面元素所属层级、层级顺序及组合规范。</p> 1543 </div> 1544 <div class="j_info page__info" data-for="popout" style="display:none"> 1545 <h2 class="page__title">Popout</h2> 1546 <p class="page__desc">弹出层,作为内容层和导航层的补充,用于承载弹窗通知、操作菜单、菜单、成功或加载中等状态的Toast,表单报错提示等弹出内容。</p> 1547 </div> 1548 <div class="j_info page__info" data-for="mask" style="display:none"> 1549 <h2 class="page__title">Mask</h2> 1550 <p class="page__desc">蒙层,配合Popout层使用,用于锁定内容层和导航层操作,不单独使用。</p> 1551 </div> 1552 <div class="j_info page__info" data-for="navigation" style="display:none"> 1553 <h2 class="page__title">Navigation</h2> 1554 <p class="page__desc">导航层,位于内容层之上,在用户滑动内容层时可保持位置不动,通常用于承载导航栏等需要固定在页面的元素。</p> 1555 </div> 1556 <div class="j_info page__info" data-for="content" style="display:none"> 1557 <h2 class="page__title">Content</h2> 1558 <p class="page__desc">内容层,承载页面主要内容。</p> 1559 </div> 1560 </div> 1561 <div class="page__bd"> 1562 <div class="layers j_layers"> 1563 <div data-name="popout" class="j_pic j_layer layers__layer layers__layer_popout"><span>Popout</span></div> 1564 <div data-name="mask" class="j_pic j_layer layers__layer layers__layer_mask"><span>Mask</span></div> 1565 <div data-name="navigation" class="j_pic j_layer layers__layer layers__layer_navigation"><span>Navigation</span></div> 1566 <div data-name="content" class="j_pic j_layer layers__layer layers__layer_content"><span>Content</span></div> 1567 </div> 1568 </div> 1569 <div class="page__ft"> 1570 <a href="javascript:home()"><img src="./images/icon_footer_link.png" /></a> 1571 </div> 1572 </div> 1573 <script type="text/javascript"> 1574 $(function(){ 1575 var $layers = $(".layers__layer"), $infos = $(".j_info"), 1576 hideTimeout; 1577 1578 function showInfo(name){ 1579 $infos.filter("[data-for='" + name + "']").show().siblings().hide(); 1580 } 1581 function hideIfLayerShowing(){ 1582 if($layers.filter(".j_transform").length != $layers.length){ // 展示中 1583 showInfo("normal"); 1584 $layers.addClass("j_transform"); 1585 1586 clearTimeout(hideTimeout); 1587 hideTimeout = setTimeout(function(){ 1588 $layers.removeClass("j_hide"); 1589 }, 300); 1590 return true; 1591 } 1592 return false; 1593 } 1594 $layers.on("transitionend webkitTransitionend", function(){ 1595 var that = this; 1596 if(that.classList.contains("j_transform")){ 1597 setTimeout(function(){ 1598 that.classList.remove("j_pic"); 1599 }, 500); 1600 }else{ 1601 that.classList.add("j_pic"); 1602 } 1603 }); 1604 setTimeout(function(){ 1605 $layers.addClass("j_transform"); 1606 1607 $(".j_layer").on("click", function(e){ 1608 if(hideIfLayerShowing()) return; 1609 1610 var target = this; 1611 if(target.classList.contains("j_layer")){ 1612 clearTimeout(hideTimeout); 1613 1614 var name; 1615 target = $(target); 1616 name = target.data("name"); 1617 showInfo(name); 1618 1619 target.removeClass("j_transform").siblings().addClass("j_hide"); 1620 } 1621 }); 1622 }, 500); 1623 }); 1624 </script> 1625 1626 <script type="text/html" id="tpl_uploader"> 1627 <div class="page"> 1628 <div class="page__hd"> 1629 <h1 class="page__title">Uploader</h1> 1630 <p class="page__desc">上传组件,一般配合<a class="link" href="#gallery">组件Gallery</a>来使用。</p> 1631 </div> 1632 <div class="page__bd"> 1633 <div class="weui-gallery" id="gallery"> 1634 <span class="weui-gallery__img" id="galleryImg"></span> 1635 <div class="weui-gallery__opr"> 1636 <a href="javascript:" class="weui-gallery__del"> 1637 <i class="weui-icon-delete weui-icon_gallery-delete"></i> 1638 </a> 1639 </div> 1640 </div> 1641 1642 <div class="weui-cells weui-cells_form"> 1643 <div class="weui-cell"> 1644 <div class="weui-cell__bd"> 1645 <div class="weui-uploader"> 1646 <div class="weui-uploader__hd"> 1647 <p class="weui-uploader__title">图片上传</p> 1648 <div class="weui-uploader__info">0/2</div> 1649 </div> 1650 <div class="weui-uploader__bd"> 1651 <ul class="weui-uploader__files" id="uploaderFiles"> 1652 <li class="weui-uploader__file" style="background-image:url(./images/pic_160.png)"></li> 1653 <li class="weui-uploader__file" style="background-image:url(./images/pic_160.png)"></li> 1654 <li class="weui-uploader__file" style="background-image:url(./images/pic_160.png)"></li> 1655 <li class="weui-uploader__file weui-uploader__file_status" style="background-image:url(./images/pic_160.png)"> 1656 <div class="weui-uploader__file-content"> 1657 <i class="weui-icon-warn"></i> 1658 </div> 1659 </li> 1660 <li class="weui-uploader__file weui-uploader__file_status" style="background-image:url(./images/pic_160.png)"> 1661 <div class="weui-uploader__file-content">50%</div> 1662 </li> 1663 </ul> 1664 <div class="weui-uploader__input-box"> 1665 <input id="uploaderInput" class="weui-uploader__input" type="file" accept="image/*" multiple/> 1666 </div> 1667 </div> 1668 </div> 1669 </div> 1670 </div> 1671 </div> 1672 </div> 1673 <div class="page__ft"> 1674 <a href="javascript:home()"><img src="./images/icon_footer_link.png" /></a> 1675 </div> 1676 </div> 1677 <script type="text/javascript"> 1678 $(function(){ 1679 var tmpl = '<li class="weui-uploader__file" style="background-image:url(#url#)"></li>', 1680 $gallery = $("#gallery"), $galleryImg = $("#galleryImg"), 1681 $uploaderInput = $("#uploaderInput"), 1682 $uploaderFiles = $("#uploaderFiles") 1683 ; 1684 1685 $uploaderInput.on("change", function(e){ 1686 var src, url = window.URL || window.webkitURL || window.mozURL, files = e.target.files; 1687 for (var i = 0, len = files.length; i < len; ++i) { 1688 var file = files[i]; 1689 1690 if (url) { 1691 src = url.createObjectURL(file); 1692 } else { 1693 src = e.target.result; 1694 } 1695 1696 $uploaderFiles.append($(tmpl.replace('#url#', src))); 1697 } 1698 }); 1699 $uploaderFiles.on("click", "li", function(){ 1700 $galleryImg.attr("style", this.getAttribute("style")); 1701 $gallery.fadeIn(100); 1702 }); 1703 $gallery.on("click", function(){ 1704 $gallery.fadeOut(100); 1705 }); 1706 }); 1707 </script> 1708 1709 <script type="text/html" id="tpl_preview"> 1710 <div class="page"> 1711 <div class="page__hd"> 1712 <h1 class="page__title">Preview</h1> 1713 <p class="page__desc">表单预览</p> 1714 </div> 1715 <div class="page__bd"> 1716 <div class="weui-form-preview"> 1717 <div class="weui-form-preview__hd"> 1718 <div class="weui-form-preview__item"> 1719 <label class="weui-form-preview__label">付款金额</label> 1720 <em class="weui-form-preview__value">¥2400.00</em> 1721 </div> 1722 </div> 1723 <div class="weui-form-preview__bd"> 1724 <div class="weui-form-preview__item"> 1725 <label class="weui-form-preview__label">商品</label> 1726 <span class="weui-form-preview__value">电动打蛋机</span> 1727 </div> 1728 <div class="weui-form-preview__item"> 1729 <label class="weui-form-preview__label">标题标题</label> 1730 <span class="weui-form-preview__value">名字名字名字</span> 1731 </div> 1732 <div class="weui-form-preview__item"> 1733 <label class="weui-form-preview__label">标题标题</label> 1734 <span class="weui-form-preview__value">很长很长的名字很长很长的名字很长很长的名字很长很长的名字很长很长的名字</span> 1735 </div> 1736 </div> 1737 <div class="weui-form-preview__ft"> 1738 <a class="weui-form-preview__btn weui-form-preview__btn_primary" href="javascript:">操作</a> 1739 </div> 1740 </div> 1741 <br> 1742 <div class="weui-form-preview"> 1743 <div class="weui-form-preview__hd"> 1744 <label class="weui-form-preview__label">付款金额</label> 1745 <em class="weui-form-preview__value">¥2400.00</em> 1746 </div> 1747 <div class="weui-form-preview__bd"> 1748 <div class="weui-form-preview__item"> 1749 <label class="weui-form-preview__label">商品</label> 1750 <span class="weui-form-preview__value">电动打蛋机</span> 1751 </div> 1752 <div class="weui-form-preview__item"> 1753 <label class="weui-form-preview__label">标题标题</label> 1754 <span class="weui-form-preview__value">名字名字名字</span> 1755 </div> 1756 <div class="weui-form-preview__item"> 1757 <label class="weui-form-preview__label">标题标题</label> 1758 <span class="weui-form-preview__value">很长很长的名字很长很长的名字很长很长的名字很长很长的名字很长很长的名字</span> 1759 </div> 1760 </div> 1761 <div class="weui-form-preview__ft"> 1762 <a class="weui-form-preview__btn weui-form-preview__btn_default" href="javascript:">辅助操作</a> 1763 <button type="submit" class="weui-form-preview__btn weui-form-preview__btn_primary" href="javascript:">操作</button> 1764 </div> 1765 </div> 1766 </div> 1767 <div class="page__ft"> 1768 <a href="javascript:home()"><img src="./images/icon_footer_link.png" /></a> 1769 </div> 1770 </div> 1771 </script> 1772 <script type="text/html" id="tpl_grid"> 1773 <div class="page"> 1774 <div class="page__hd"> 1775 <h1 class="page__title">Grid</h1> 1776 <p class="page__desc">九宫格</p> 1777 </div> 1778 <div class="weui-grids"> 1779 <a href="javascript:;" class="weui-grid"> 1780 <div class="weui-grid__icon"> 1781 <img src="./images/icon_tabbar.png" alt=""> 1782 </div> 1783 <p class="weui-grid__label">Grid</p> 1784 </a> 1785 <a href="javascript:;" class="weui-grid"> 1786 <div class="weui-grid__icon"> 1787 <img src="./images/icon_tabbar.png" alt=""> 1788 </div> 1789 <p class="weui-grid__label">Grid</p> 1790 </a> 1791 <a href="javascript:;" class="weui-grid"> 1792 <div class="weui-grid__icon"> 1793 <img src="./images/icon_tabbar.png" alt=""> 1794 </div> 1795 <p class="weui-grid__label">Grid</p> 1796 </a> 1797 <a href="javascript:;" class="weui-grid"> 1798 <div class="weui-grid__icon"> 1799 <img src="./images/icon_tabbar.png" alt=""> 1800 </div> 1801 <p class="weui-grid__label">Grid</p> 1802 </a> 1803 <a href="javascript:;" class="weui-grid"> 1804 <div class="weui-grid__icon"> 1805 <img src="./images/icon_tabbar.png" alt=""> 1806 </div> 1807 <p class="weui-grid__label">Grid</p> 1808 </a> 1809 <a href="javascript:;" class="weui-grid"> 1810 <div class="weui-grid__icon"> 1811 <img src="./images/icon_tabbar.png" alt=""> 1812 </div> 1813 <p class="weui-grid__label">Grid</p> 1814 </a> 1815 <a href="javascript:;" class="weui-grid"> 1816 <div class="weui-grid__icon"> 1817 <img src="./images/icon_tabbar.png" alt=""> 1818 </div> 1819 <p class="weui-grid__label">Grid</p> 1820 </a> 1821 <a href="javascript:;" class="weui-grid"> 1822 <div class="weui-grid__icon"> 1823 <img src="./images/icon_tabbar.png" alt=""> 1824 </div> 1825 <p class="weui-grid__label">Grid</p> 1826 </a> 1827 <a href="javascript:;" class="weui-grid"> 1828 <div class="weui-grid__icon"> 1829 <img src="./images/icon_tabbar.png" alt=""> 1830 </div> 1831 <p class="weui-grid__label">Grid</p> 1832 </a> 1833 </div> 1834 </div> 1835 </script> 1836 <script type="text/html" id="tpl_badge"> 1837 <div class="page"> 1838 <div class="page__hd"> 1839 <h1 class="page__title">Badge</h1> 1840 <p class="page__desc">徽章</p> 1841 </div> 1842 <div class="page__bd"> 1843 <div class="weui-cells__title">新消息提示跟摘要信息后,统一在列表右侧</div> 1844 <div class="weui-cells"> 1845 <div class="weui-cell weui-cell_access"> 1846 <div class="weui-cell__bd">单行列表</div> 1847 <div class="weui-cell__ft" style="font-size: 0"> 1848 <span style="vertical-align:middle; font-size: 17px;">详细信息</span> 1849 <span class="weui-badge weui-badge_dot" style="margin-left: 5px;margin-right: 5px;"></span> 1850 </div> 1851 </div> 1852 </div> 1853 1854 <div class="weui-cells__title">未读数红点跟在主题信息后,统一在列表左侧</div> 1855 <div class="weui-cells"> 1856 <div class="weui-cell"> 1857 <div class="weui-cell__hd" style="position: relative;margin-right: 10px;"> 1858 <img src="images/pic_160.png" style=" 50px;display: block"/> 1859 <span class="weui-badge" style="position: absolute;top: -.4em;right: -.4em;">8</span> 1860 </div> 1861 <div class="weui-cell__bd"> 1862 <p>联系人名称</p> 1863 <p style="font-size: 13px;color: #888888;">摘要信息</p> 1864 </div> 1865 </div> 1866 <div class="weui-cell weui-cell_access"> 1867 <div class="weui-cell__bd"> 1868 <span style="vertical-align: middle">单行列表</span> 1869 <span class="weui-badge" style="margin-left: 5px;">8</span> 1870 </div> 1871 <div class="weui-cell__ft"></div> 1872 </div> 1873 <div class="weui-cell weui-cell_access"> 1874 <div class="weui-cell__bd"> 1875 <span style="vertical-align: middle">单行列表</span> 1876 <span class="weui-badge" style="margin-left: 5px;">8</span> 1877 </div> 1878 <div class="weui-cell__ft">详细信息</div> 1879 </div> 1880 <div class="weui-cell weui-cell_access"> 1881 <div class="weui-cell__bd"> 1882 <span style="vertical-align: middle">单行列表</span> 1883 <span class="weui-badge" style="margin-left: 5px;">New</span> 1884 </div> 1885 <div class="weui-cell__ft"></div> 1886 </div> 1887 </div> 1888 </div> 1889 <div class="page__ft"> 1890 <a href="javascript:home()"><img src="./images/icon_footer_link.png" /></a> 1891 </div> 1892 </div> 1893 </script> 1894 <script type="text/html" id="tpl_slider"> 1895 <div class="page"> 1896 <div class="page__hd"> 1897 <h1 class="page__title">Slider</h1> 1898 <p class="page__desc">滑块</p> 1899 </div> 1900 <div class="page__bd page__bd_spacing"> 1901 <div class="weui-slider"> 1902 <div class="weui-slider__inner"> 1903 <div style=" 0;" class="weui-slider__track"></div> 1904 <div style="left: 0;" class="weui-slider__handler"></div> 1905 </div> 1906 </div> 1907 <br> 1908 <div class="weui-slider-box"> 1909 <div class="weui-slider"> 1910 <div id="sliderInner" class="weui-slider__inner"> 1911 <div id="sliderTrack" style=" 50%;" class="weui-slider__track"></div> 1912 <div id="sliderHandler" style="left: 50%;" class="weui-slider__handler"></div> 1913 </div> 1914 </div> 1915 <div id="sliderValue" class="weui-slider-box__value">50</div> 1916 </div> 1917 </div> 1918 <div class="page__ft"> 1919 <a href="javascript:home()"><img src="./images/icon_footer_link.png" /></a> 1920 </div> 1921 </div> 1922 <script type="text/javascript"> 1923 $(function(){ 1924 var $sliderTrack = $('#sliderTrack'), 1925 $sliderHandler = $('#sliderHandler'), 1926 $sliderValue = $('#sliderValue'); 1927 1928 var totalLen = $('#sliderInner').width(), 1929 startLeft = 0, 1930 startX = 0; 1931 1932 $sliderHandler 1933 .on('touchstart', function (e) { 1934 startLeft = parseInt($sliderHandler.css('left')) * totalLen / 100; 1935 startX = e.changedTouches[0].clientX; 1936 }) 1937 .on('touchmove', function(e){ 1938 var dist = startLeft + e.changedTouches[0].clientX - startX, 1939 percent; 1940 dist = dist < 0 ? 0 : dist > totalLen ? totalLen : dist; 1941 percent = parseInt(dist / totalLen * 100); 1942 $sliderTrack.css('width', percent + '%'); 1943 $sliderHandler.css('left', percent + '%'); 1944 $sliderValue.text(percent); 1945 1946 e.preventDefault(); 1947 }) 1948 ; 1949 }); 1950 </script> 1951 <script src="./zepto.min.js"></script> 1952 <script type="text/javascript" src="https://res.wx.qq.com/open/js/jweixin-1.0.0.js"></script> 1953 <script src="https://res.wx.qq.com/open/libs/weuijs/1.0.0/weui.min.js"></script> 1954 <script src="./example.js"></script> 1955 </body> 1956 </html>
5、经验总结
微信公众号的文档还是写的很详细的,仔细阅读基本就没什么问题
一开始用后端架在新浪SAE,和微信死活对接不上,最后才发现未经过认证的SAE在回复的时候会加上一句中文,该网站未认证、、、、
目前该项目各方面做的都非常粗糙,等能申请到微信认证了再好好整一下吧
