背景
- 同于网页和用户之间的交互
- 由语言基础,BOM和DOM组成
- AJX(Asynchronous JavaScript and XML):异步请求数据
基本语法
- document:js内置对象,代表浏览器文档部分
- document.write("Hello js");
- ja代码必须放在script标签中,script标签建议放在head标签中
- 代码较多时,放在一个js文件中,再引用
<scriptsrc="https://how2j.cn/study/hello.js"></script>
- 注释
- // 单行注释
- /* 多行注释 */
变量
- var x = 1; 或 x = 1;
调试
- alert(1);
- firefox中的调试功能
- console.log()
数据类型
- undefined:变量声明但未赋值
- Boolean:true或false
- Number:各种进制,浮点数,科学计数法的数字
- String:字符串(js没有字符)
- js中的变量是动态类型的
- 使用 typeof 判断数据类型
- null:对象不存在
类型转换
- 伪对象:基本类型也有属性和方法
- toString():转换为字符串
- String():转换为字符串(可处理null)
- Number():转换为数字
- parseInt():转换为数字
- parseFloat():转换为数字
- Boolean():转换为布尔值
函数
- function:定义一个函数
- function print ( 参数 ) { 函数体 return 返回值}
作用域
- 参数作用域
- 函数参数的作用域在函数内部
- 全局变量作用域
- 定义在函数前为全局变量,可在所有函数中访问
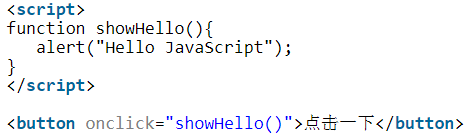
事件
- js允许html与用户交互的行为,用户任何对网页的操作都会产生一个事件,如鼠标移动、点击等

运算符
- 基本运算符:+、-、*、/、%
- 自增、自减运算符:++、--
- 赋值运算符:=、+=、-=、*=、/=、%=
- 逻辑运算符:==、!=、>=、<=
- 三目运算符:?:
条件语句
- if...else...:条件判断
- else if:多条件判断
- switch:多条件判断
循环语句
- for:循环语句
- while:循环语句
- do-while:循环语句,至少执行一次
- forEach:增强型循环
- continue:继续下一次循环
- break:终止循环
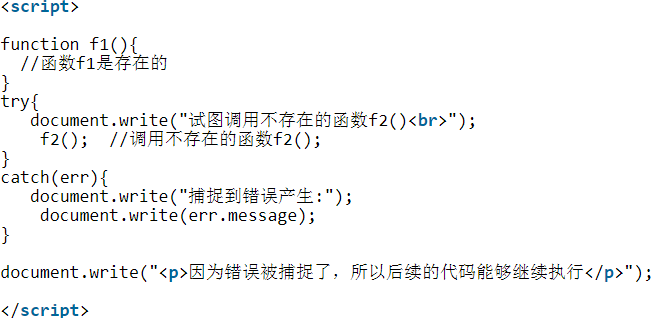
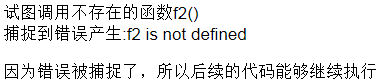
错误处理
- try...catch:捕捉可能产生的错误,保证剩下的语句可以执行


对象
- js中的对象是有着属性和方法的一种数据类型
- 数字(Number)
- new Number():创建Number对象
- 属性
- MIN_VALUE:Number的最小值
- NaN:表示不是数字
- 方法
- toFixed():返回一个数字的小数表达
- toExponential():返回一个数字的科学计数法表达
- valueOf():返回一个数字对象的基本数字类型
- 字符串(String)
- new String():创建字符串对象
- 属性
- length:字符串长度
- 方法
- charAt():返回指定位置字符
- concat():拼接字符串
- indexOf():字符串出现的位置
- localeCompare():比较两段字符串是否相同
- substring():截取一段子字符串
- split():根据分隔符把字符串转换为数组
- replace():替换子字符串
- 数组(Array)
- 动态数组,长度可变
- new Array():创建数组对象
- 属性
- length:数组长度
- 方法
- for():遍历数组
- concat():连接数组
- join():指定分隔符,返回一个数组的字符串表达式
- push():在最后位置插入数据
- pop():在最后位置获取并删除数据
- unshift():在开始位置插入数据
- shift():在最后位置获取并删除数据
- sort():对数组内容排序
- sort(comparator):自定义排序算法
- reverse():对数组内容反转
- slice():获取子数组
- splice():删除和插入元素
- 日期(Date)
- new Date():创建日期对象
- getFullYear():获取年
- getHours():获取时
- getDay():一周的第几天
- getTime():经历的毫秒
- setFullYear():修改日期和时间
- 数学运算(Math)
- 属性
- E:自然对数
- PI:圆周率
- 方法
- abs():绝对值
- min():最小值
- max():最大值
- pow():求幂
- round():四舍五入
- random():随机数
- 属性
- 自定义对象
- 方法1
- <script>
- var hero = new Object();
- hero.name = "Gareen";
- obj.kill = function(){...}
- </script>
- 方法2
- <script>
- function Hero(name){
- this.name = name;
- this.kill = function(){...}
- }
- var gareen = new Hero("Garren");
- gareen.kill();
- </script>
- 为已存在的对象增加新方法
- Hero.prototype.keng = function(){...}
- 方法1
BOM
- 浏览器对象(Browser Object Model)
- Window:窗口
- Navigator:浏览器
- 提供浏览器的相关信息
- Screen:客户端屏幕
- 用户屏幕相关信息,如分辨率等
- History:访问历史
- back():返回上一次访问
- go(-2):返回上上次访问
- Location:浏览器地址栏
- reload():刷新当前页面
- 弹出框
- alert():警告框
- confirm():确认框
- prompt():输入框
- 计时器
- setTimeout():只执行一次
- setInterval():不停重复执行
- clearInterval():终止重复执行
- 不要在setInterval调用的函数中使用doucument.write()