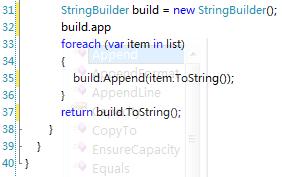
1. using语句的组织,可以排序、删除掉没有使用的using。
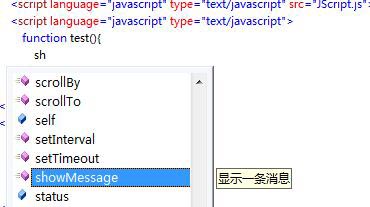
2. 智能感应窗口透明化。出现智能感应窗口后,按下Ctl键使窗口透明化,例如下面左边的图,智能感应窗口几乎看不到了。


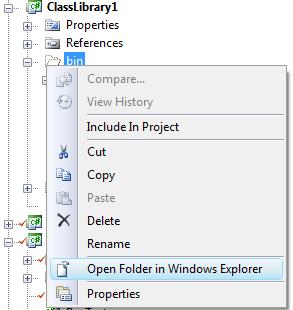
3. 如上面右边的图,在Solution Explorer中,右键菜单可以选择使用Windows Explorer直接打开对应的Windows文件夹,这个功能也是比较方便的,因为经常需要打开目录结构比较深的文件夹,以前老是把当前项目文件夹做一个快捷方式拉到桌面上,现在省了。据说这是VS2008在Vista上的一个特性,不知道在XP里面是否可以。
JavaScript的智能感应
1. JavaScript的智能感应比较符合W3C标准,例如在智能感应里面,document对象没有all属性,window对象没有event属性。
2. 例如JavaScript中,使用document.getElementById("form1"),随后出现的智能感应是html form的属性方法;使用document.getElementById("textbox1")随后出现的智能感应是html textbox的属性和方法。
3. C#中,方法、类可以添加注释说明,在使用的地方,智能感应中能够显示相关注释说明,08中的JavaScript也可以。不过目前的beta版本只支持在独立的.js等文件中定义的函数才支持这种提示,估计是考虑同一个页面中的函数没有必要,而对于第三方的JavaScript库、公共的JavaScript库文件才有意义。如果JQuery等改成VS08支持的这种注释方式,用起来就舒服了。
例如,添加一个JScript.js文件,如下定义一个函数(注释不会像C#一样自动填充出来,需要手写,但书写方式与C#中一样,目前只支持几个主要的注释节点):
function showMessage(msg){
///<summary>显示一条消息</summary>
///<param name="msg">要显示的消息</param>
///<returns>没有返回值</returns>
alert(msg);
}
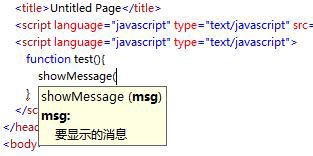
使用的地方提示如下图:///<summary>显示一条消息</summary>
///<param name="msg">要显示的消息</param>
///<returns>没有返回值</returns>
alert(msg);
}


4. 引入外部JavaScript库的提示。
在aspx文件中,像上面例子使用script标签引用进来就可以。
如果是在自己的JavaScript库中,例如在项目的一个common.js中,需要VS对jQuery、interface函数提供智能感应,只需要在common.js文件开始位置加入下面语句就可以。
/// <reference path="jQuery.js" />
/// <reference path="interface.js" />
/// <reference path="interface.js" />
Web Designer、CSS Property Manager、JavaScript Debuging
1. Web设计器支持代码、设计视图分割显示风格,CSS Property Window能比较直接的查看CSS样式。
2. CSS样式选择智能提示加强,键入class="后,能够选择的CSS类用智能感应方式列出来。
3. JavaScript调试加强。VS2005需要先将aspx页面进入调试状态,才能设置JavaScript断点,2008里面可以直接设置好断点后进行调试。另外JavaScript调试时对变量、DOM等运行时的信息查看显示方面,已经基本类似使用C#进行调试的程度。
上面这几个功能,感觉都是仿照Firebug来做的,但还是没有Firebug方便。

Language Features 语言特性
1. Automatic Properties
public class Book
{
public string Name { get; set; }
public double Price { get; set; }
public string Author { get; set; }
}
{
public string Name { get; set; }
public double Price { get; set; }
public string Author { get; set; }
}
2. Object Initializer、Collection Initializer、Query Syntax、LINQ扩展方法/lambda表达式
//Collection Initializers
IList<Book> books = new List<Book>{
//Object Initializers
new Book{Name="Inside SQL Server", Author="Kalen Delaney", Price=78},
new Book{Name="Domain Driven Design", Author="Eric Evans", Price=56},
new Book{Name="Patterns of Enterprise Application Architecture", Author="Martin Fowler", Price=58}
};
//Query Syntax
Book[] myBooks = (from p in books
where p.Price > 57 && p.Price < 100
orderby p.Price
select p).ToArray<Book>();
foreach (Book book in myBooks)
Console.WriteLine(string.Format("{0}\t{1}\t{2}", book.Author, book.Price.ToString(), book.Name));
Console.ReadLine();
运行结果:IList<Book> books = new List<Book>{
//Object Initializers
new Book{Name="Inside SQL Server", Author="Kalen Delaney", Price=78},
new Book{Name="Domain Driven Design", Author="Eric Evans", Price=56},
new Book{Name="Patterns of Enterprise Application Architecture", Author="Martin Fowler", Price=58}
};
//Query Syntax
Book[] myBooks = (from p in books
where p.Price > 57 && p.Price < 100
orderby p.Price
select p).ToArray<Book>();
foreach (Book book in myBooks)
Console.WriteLine(string.Format("{0}\t{1}\t{2}", book.Author, book.Price.ToString(), book.Name));
Console.ReadLine();
上面的Query Syntax语句等价于下面的LINQ扩展方法、lambda表达式:
Book[] myBooks = (books.Where(p => p.Price > 57 && p.Price < 100).OrderBy(p => p.Price)).ToArray<Book>();
先不看将来LINQ to SQL的发展趋势和普及应用状况怎么样,这种函数语言的动态特性,天生就支持很多设计模式,它所具备的灵活性,应该可以用来实现很多精妙的设计。
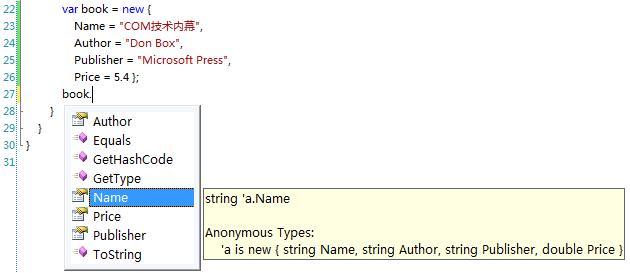
3. Anonymous Types
例如:

匿名类型在编译时由编译器自动生成一个类名,因此对于Framework而言它与命名类没有任何区别。var的设计目的就是与匿名类型配合使用,同样在编译时刻转换成强类型声明(而不是VB中的那种后帮定),因此编译器必须根据var类型变量的上下文使用环境来判断类型,如果只声明一个var类型的变量而不使用,编译时刻就会报错。
发现一个不恰当的匿名类型使用,会导致Vista蓝屏的现象。
语言特性方面的额外测试
经过测试,Automatic Properties、Object Initializer、Collection Initializer、Query Syntax、Extension Method、lambda Expression、LINQ等这些语言特性可以使用VS2008编译器编译(项目的framework指定为2.0、3.5都可以,如果使用到了Query Syntax、Extension Method、lambda Expression、LINQ,则必须指定为3.5),然后可以在VS2005的项目中正常引用这些dll,使用相关的方法。
Extension Method、 Query Syntax、lambda Expression等,是framework 2.0之后语言特性上的一些新亮点,这些特性值得研究一下。
LINQ to SQL、WPF、WCF、ASP.NET Ajax暂时根本不会在项目中运用。
不满
有点垃圾的感觉
1. 安装时间。我选择安装VS2008的特性已经很少了,安装还花了1个小时。光安装.Net framework 3.5就用了将近半个小时。
2. 空间。VS2008的整体界面、功能操作等,跟VS2005差不多,无外乎就是添加了这么些特性,怎么说也不至于使IDE的框架或者说2005的那一套东西彻头彻尾重换的地步,却又是全新的一套安装包,安装文件3G多,安装后C盘占用1G以上,安装目录所需空间视选择的组件而定。
Framework 3.5的核心还是2.0,只是在上面做扩展;编译器有新的语言特性支持,那编译器升级、换掉就行;IDE有新的功能,但大部分都跟以前一样,有更改的升级更新一下就好了。是商业利益的因素还是VS IDE本身的架构太烂,没有多少扩展性可言?