
当我们想在vue项目中模拟后台接口访问json数据时,我们发现无论如何也访问不到本地的json数据。
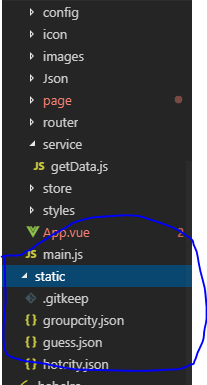
注意:1.在vue-cli项目中,我们静态资源只能放在static文件夹中,axios使用get请求。

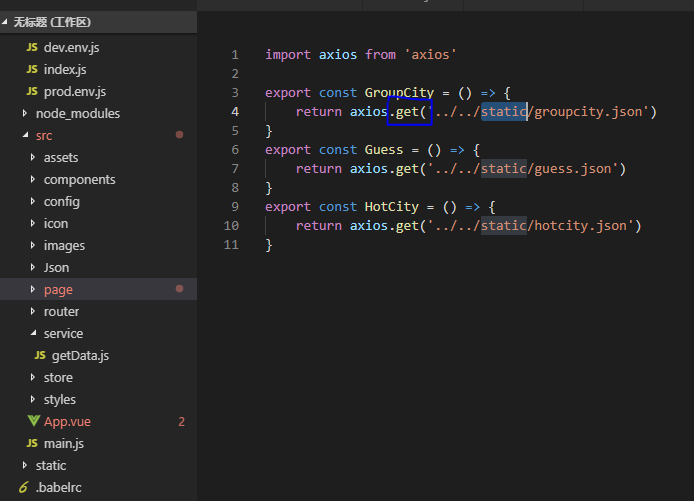
import axios from 'axios'
export const GroupCity = () => {
return axios.get('../../static/groupcity.json')
}
export const Guess = () => {
return axios.get('../../static/guess.json')
}
export const HotCity = () => {
return axios.get('../../static/hotcity.json')
}