案例分析:
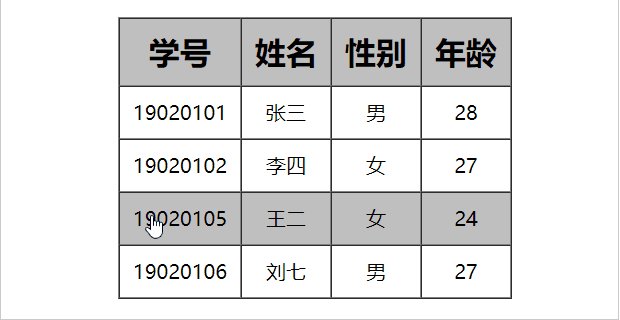
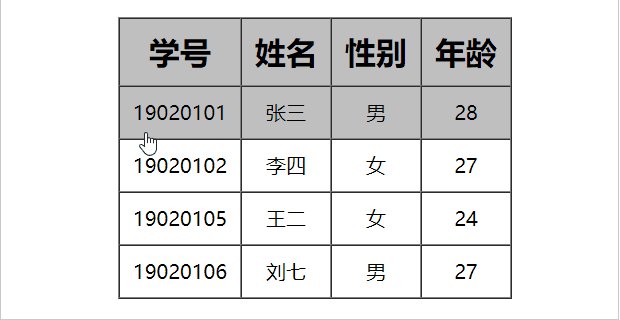
1.用到鼠标经过onmouseover,鼠标离开onmouseout;
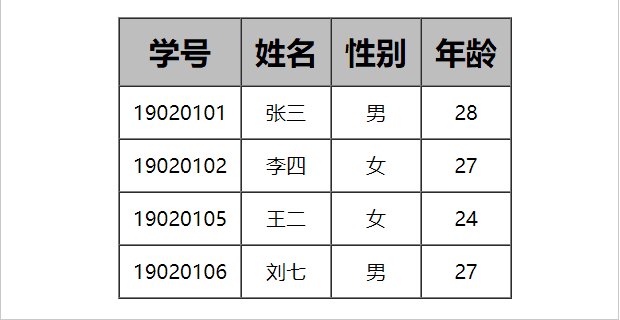
2.核心思路:鼠标经过tr行,当前行变换背景颜色,鼠标离开去掉当前背景颜色;
3.注意:第一行(thead里面的行)不需要变换颜色,因此我们获取的是tbody里面的行。

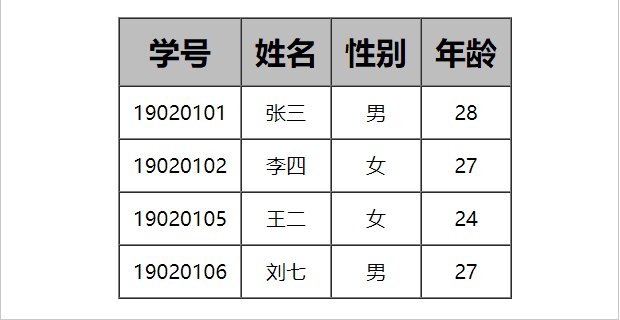
HTML表格:
表格由<table>标签定义。每个表格均有若干行(由<tr>标签定义),每行被分割成若干单元格(由<td>标签定义)。字母td(table data)指表格数据/单元格内容。
表格的表头使用<th>标签进行定义,大多数浏览器会把表头显示为粗体居中的文本。
<thead>定义表格的页眉,<tbody>定义表格的主体。
border用来定义边框属性,cellspacing用来定义单元格之间的距离,cellpadding用来定义单元格内容和其边框之间的空白。
代码:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>隔行变色</title> 6 <style> 7 table{ 8 margin: 30px auto; 9 text-align: center; 10 cursor: pointer; 11 } 12 thead{ 13 background-color: #bfbfbf; 14 font-size: 25px; 15 } 16 .bg{ 17 background-color: #bfbfbf; 18 } 19 </style> 20 </head> 21 <body> 22 <table border="1" cellspacing="0" cellpadding="10"> 23 <thead> 24 <tr> 25 <th>学号</th> 26 <th>姓名</th> 27 <th>性别</th> 28 <th>年龄</th> 29 </tr> 30 </thead> 31 <tbody> 32 <tr> 33 <td>19020101</td> 34 <td>张三</td> 35 <td>男</td> 36 <td>28</td> 37 </tr> 38 <tr> 39 <td>19020102</td> 40 <td>李四</td> 41 <td>女</td> 42 <td>27</td> 43 </tr> 44 <tr> 45 <td>19020105</td> 46 <td>王二</td> 47 <td>女</td> 48 <td>24</td> 49 </tr> 50 <tr> 51 <td>19020106</td> 52 <td>刘七</td> 53 <td>男</td> 54 <td>27</td> 55 </tr> 56 </tbody> 57 </table> 58 <script> 59 //1.获取元素,获取的是tbody里面所有的行 60 var trs=document.querySelector("tbody").querySelectorAll("tr"); 61 //2.利用循环绑定注册事件 62 for(var i=0;i<trs.length;i++){ 63 //3.鼠标经过事件 onmouseover 64 trs[i].onmouseover=function(){ 65 // this.style.backgroundColor="pink"; 这是更改style属性 66 //可以直接更改当前元素的类名为bg 67 this.className="bg"; 68 } 69 //4.鼠标移出事件 70 trs[i].onmouseout=function(){ 71 // this.style.backgroundColor=""; 72 this.className=""; 73 } 74 } 75 </script> 76 </body> 77 </html>