案例分析:
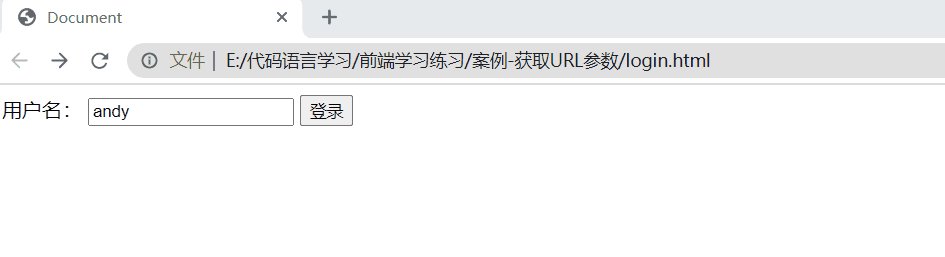
1.第一个登录页面,里面有提交表单,action提交到index.html页面;
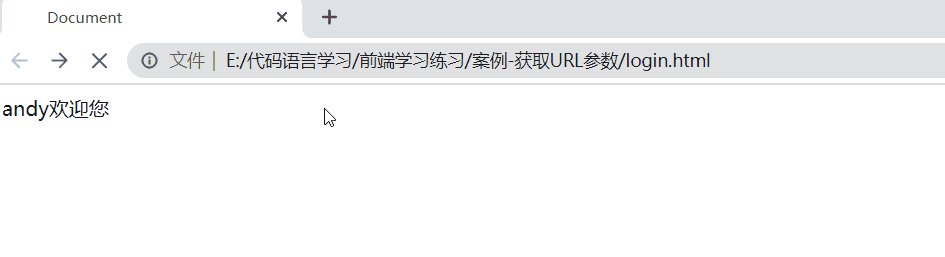
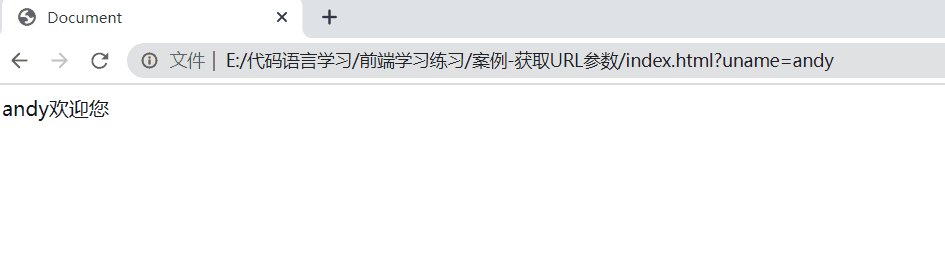
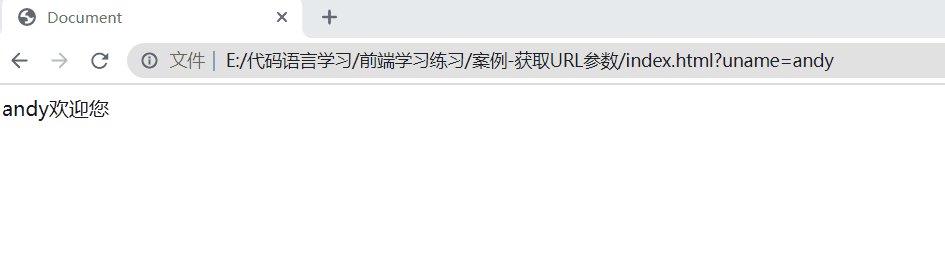
2.第二个页面,可以使用第一个页面的参数,这样实现了一个数据不同页面之间的传递效果;
3.第二个页面之所以可以使用第一个页面的数据,是利用了URL里面的locaition.search参数; index.html?uname=andy
4.在第二个页面中,需要把这个参数去掉;
5.第一步去掉? ,利用substr;
6.第二步,利用 = 号分割键 和 值 split(‘=’)。
效果:

代码:
login.html
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 7 <title>Document</title> 8 </head> 9 <body> 10 <!-- 放在表单域里面才能提交 --> 11 <form action="index.html"> 12 用户名: <input type="text" name="uname"> 13 <input type="submit" value="登录"> 14 </form> 15 </body> 16 </html>
index.html
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 7 <title>Document</title> 8 </head> 9 <body> 10 <div></div> 11 <script> 12 console.log(location.search); //?uname=andy 13 //1.先去掉? substr('起始的位置',截取几个字符); 14 var params = location.search.substr(1); //uname=andy 15 console.log(params); 16 17 //2.利用=把字符串分割为数组 split('='); 18 var arr = params.split('='); 19 console.log(arr); 20 21 //3.把数据写入div中 22 var div = document.querySelector('div'); 23 div.innerHTML = arr[1] + '欢迎您'; 24 </script> 25 </body> 26 </html>