首先建立dist文件夹---放着解析后的es5
建立src--编写es6
建立.babelrc 文件 (在window下面.babelrc.默认加多一个点)才可以创建出来
在.babelrc文件中写上
{
"presets":[
"es2015"
],
"plugins":[]
}
先安装node,
然后在node环境下执行
npm init -y
初始化项目,生成package.json文件

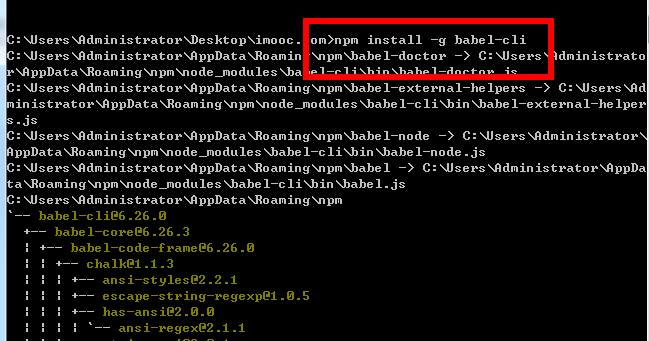
然后在全局下安装babel-cli(应该不是必须的)
npm install -g babel-cli

接着在项目中安装babel-preset-es2015 和 babel-cli
npm install --save-dev babel-preset-es2015 babel-cli

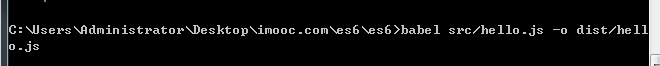
在js文件写好es6,然后开始编译
babel src/hello.js -o dist/hello.js

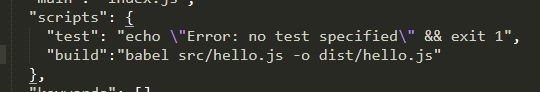
我们还可以将简写编译脚本到package.json

运行的时候直接运行npm run build即可