vue+element 如何在Cascader级联选择器 懒加载lazyload中 实现 服务端请求数据
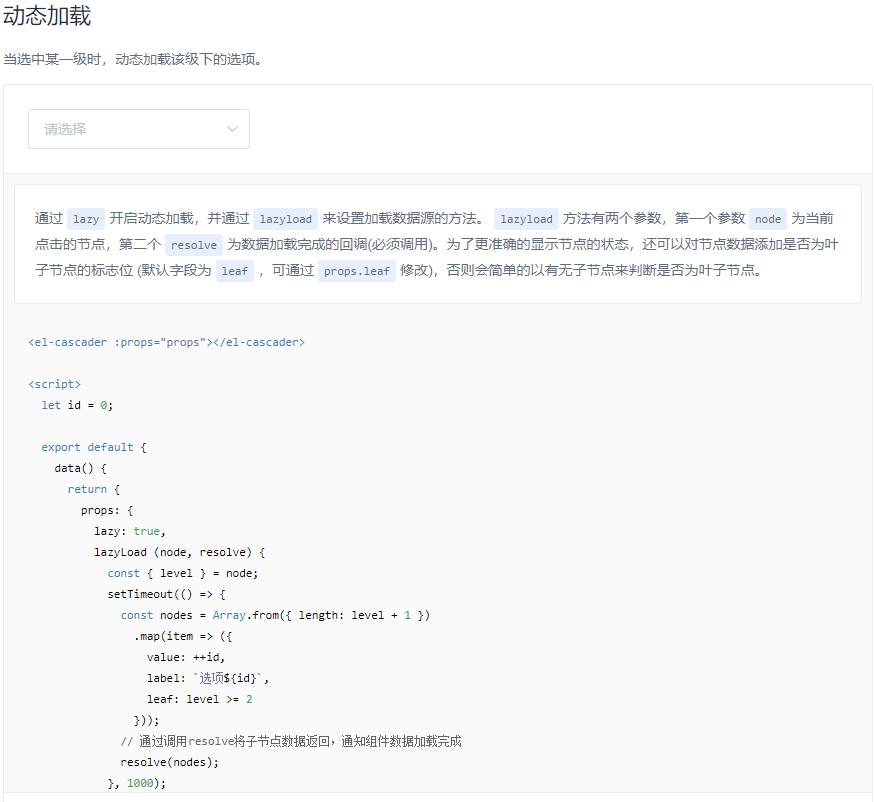
在使用Element UI的Cascader级联选择中,有时候需要动态加载,在文档中,也提供了相关的示例代码:

这只是示例代码,lazyload中往往是通过请求服务端来获取数据,不多说,直接贴代码
Element UI:
1 <el-cascader
2 v-if="item.condition == 'input_select'"
3 :props="codes"
4 v-model="scope.row[item.field]"
5 :show-all-levels="false"
6 placeholder="请选择职业类别">
7 </el-cascader>
Vue:
1 <script>
2 export default {
3 name: 'basetable',
4 data() {
5 let that = this;
6 return {
7 loading: false,
8 input_select_loading: false,
9 areas: this.$regionData,
10 codes: {
11 value: 'code',
12 label: 'name',
13 lazy: true,
14 lazyLoad(node, resolve) {
15 const { level } = node; // 获取当前node对象中的level属性
16 that.$http
17 .post(that.Api.getOccupationCode, {
18 level: level,
19 code: node.value
20 })
21 .then(res => {
22 if (res.code == 1) {
23 const nodes = res.data;
24 if (level > 1) {
25 nodes.forEach(item => {
26 item.leaf = level >= 2; //判断是否为末尾节点,这个地方是0,1,2三级
27 item.disabled = item.type == '拒保'; // 判断是否可选
28 })
29 }
30 resolve(nodes);
31 } else {
32 that.$message.error(res.msg);
33 }
34 })
35 }
36 },
服务端:
that.$http.post(that.Api.getOccupationCode, {level: level,code: node.value}).then(),是自己获取服务端数据的方法,返回数据格式就是二维数组
备注:
1、在调用时,注意this的指向问题;
2、注意每个节点node的leaf,一般第一层节点的leaf可以不做处理,在最后一层的数据中要判断是否为末尾节点,否则会一直生成