在css盒模型默认的定义里,对一个元素设置width和height只会应用到该元素的的内容区,如果这个元素有任何的border或padding,绘制到屏幕上的宽度和高度会加上border和padding,所以当你调整一个元素的宽度和高度时要时刻注意这个元素的边框和内边距,特别是在做响应式布局时,这个特点更为明显。
box-sizing有两个属性值:
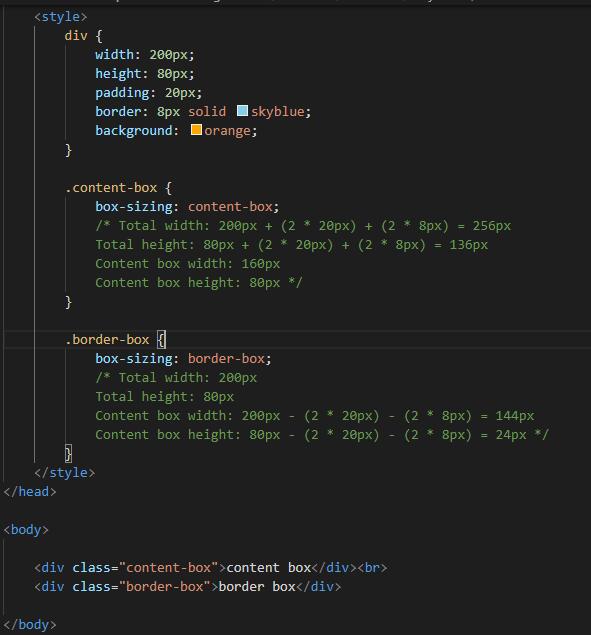
① content-box:默认值,标准盒子模型。width和height只包含内容的宽和高,不包括边框(border),内边距(padding),外边距(margin)。
计算公式:
width = 内容的宽度
height = 内容的高度
② border-box: width和 height 属性包括内容,内边距和边框,但不包括外边距。注:border-box不包含margin。
计算公式:
width = border + padding + 内容的宽度
height = border + padding + 内容的高度
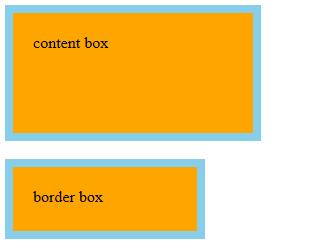
示例

效果