1.在项目中碰到了商品评价页面,里面有关于对商品的星星评价,当时的我只是把效果写出来了(就是用户点击几颗星星亮就显现几颗亮),
当我做好页面交给后端同事的时候,他说我这样做没有意义他没法做,那时我的脑子有些懵了。
后来后端同事说他来捣腾算了,作为一名21世纪的阳光好青年怎么能够把自己的任务都让同事来帮忙完成呢~
通过同事一番指教和自己的探索,总算明白了这里面的关系,下面我通过自己的话来说明这个程序应该怎么写,要具备哪些操作。
a,先上图:

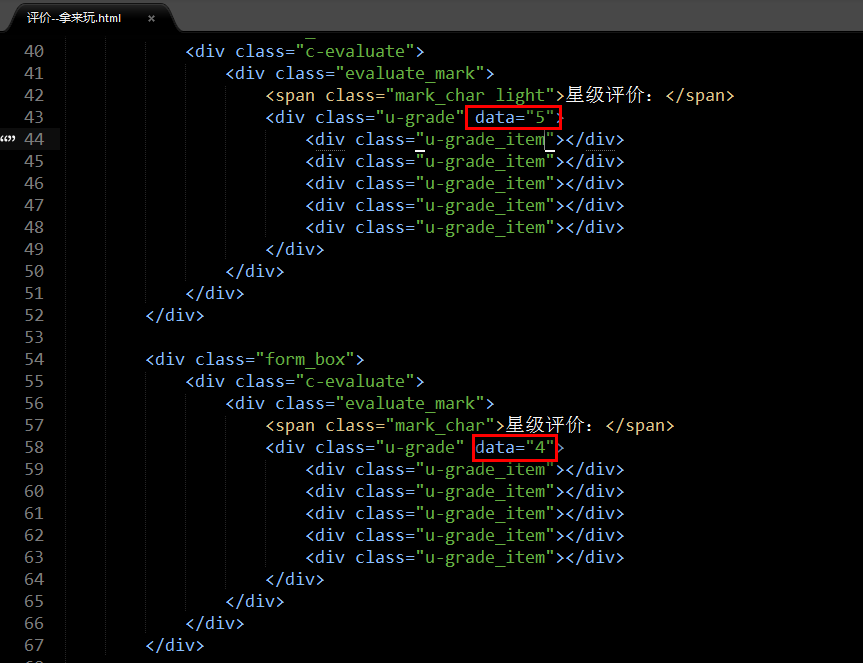
b:上面图片评价一个亮了5颗,一个亮了4颗,是什么东西让它这样的呢?见下图:

是的,没错,起始星星的点亮颗数就是因为data
c: 现在可以来谈论一下这个data了,可是这个data是个什么东西呢?
原来他是前端和后端约定好在取存数据的地方(可以给它取任意名字tada,tdat都可以),后端可以给它赋值,data等于多少就亮多少颗星星。可是为什么要这个data呢?
是酱紫的:用户a点击星星的时候是为了之后可以给用户b用户c用户d...看的,所以用户点击的这个星星的个数必须可以存储(赋值)在某个地方(也就是data)上让后台能够取到
也就是前端赋值,后端取值,而后后端把取得的数据储存在数据库中而后重新赋值于data上,以显示用户a曾评价的好评的星星个数。
前端赋值-----》后端取值--》后端储存数据--》后端根据储存的数据反馈给前端--》前端根据后端反馈的数据在页面中展现相应的效果
好了,清楚了逻辑就可以写程序了:
$('.evaluate_mark').each(function(){
var star = $(this).find('.u-grade').attr('data'); //获取data 一个为5,一个为4
/*alert(star)*/
$(this).find('.u-grade div').removeClass('light'); //移除所有class的 light
$(this).find('.u-grade div').each(function(i,ele){ //ele当前的元素, i当前元素的索引
if(i<star){
/*alert(i);*/
/*alert(ele);*/
$(ele).addClass('light');
}
});
});
上面的代码比较简单,首先遍历,遍历找到.u-grade下面的div,也就是u-grada_item,
找到它之后把它所有的light移除掉(light是css中点亮星星的class),而后把u-grada_item进行遍历,star已经取得了data值,根据i<star进行判断
从而显示星星亮度的个数,也就是上面第一张图一个亮五颗星一个亮四颗。
4.1:至此我们已经完成了后端赋值,前端表现效果这一块了。此时还差两块,
一块是用户点击产生效果这一块,另一块是把用户点击当前星星的那个数值赋值在data上(让后端取值保存,重新赋值展现)
4.2:下面来做用户点击表现效果这一块
$(function(){ $.setGrade = function($ele,index){ var $item = $ele.find(".u-grade_item"); $item.removeClass("light"); $item.slice(0,index+1).addClass("light"); /*alert(index+1);*/ }; (function(){ var $item = $(".u-grade .u-grade_item"); $item.click(function(){
var $this = $(this); /*定义一个变量保存当前的$item对象*/ var index = $this.parent(".u-grade").children(".u-grade_item").index($this); //通过index()返回指定元素的index位置,也就是自己所认为的当前元素的索引值 /*alert(index);*/ $.setGrade($this.parent(),index); //jQuery下的静态方法 }) })(); });
a:代码实现就不一一说了,可以看注释,就这样,就完成用户点击产生效果这一块,下面只差最后一块了,把用户点击的这个星星的数值赋值在data上,
明确这个就很好办了:
(function(){ var $item = $(".u-grade .u-grade_item"); $item.click(function(){ var $this = $(this); var index = $this.parent(".u-grade").children(".u-grade_item").index($this); var star = $(this).parent(".u-grade").attr('data',index+1); //把点击当前的那个元素的索引赋值给data,以可以改变原来data的数值 $.setGrade($this.parent(),index); //jQuery下的静态方法 }) })();
总结:好了,至此已经完成需求了。
如有错误,欢迎指正。