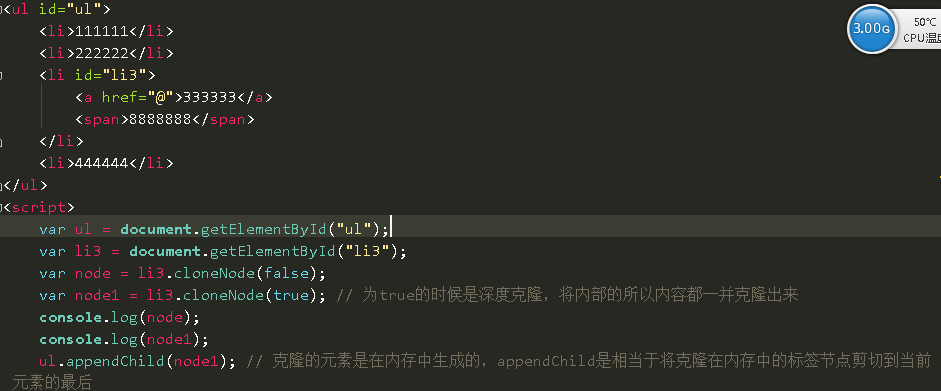
克隆节点有深度克隆和浅克隆,它是用布尔类型来判断的,true代表深克隆,false代表浅克隆。深克隆会把标签,内容都克隆,浅克隆只会克隆标签。

创建动态元素有三种方式,分别为:document.write(),innerHTML,document.createElement。但我们一般用第三种,但第一和二种有些缺陷,但我们也要了解下。
第一种:document.write(),写在函数里面的话,会冲刷掉之前的页面元素,所以一般不用或是少用。
第二种:innerHTML,只是字符和数组的区别,字符和数组的效率是差很多的,字符的拼接效率很低的,因为字符串具有不可变性。非要用这种,要把字符串转成数组,放在数组中。

上面的意思就是先将字符串放在数组中,再将数组中的元素拼接成字符串输出,最后再赋值给innerHTML。这样的运行效率会提高很多。
removeChild 是移除节点:

就是移除父元素为ul中的一个为lis的子元素。
insertBefore 插入节点。

在父元素为ul中插入一个节点,其中n1是插入的节点,lis[0]是要插入的位子。
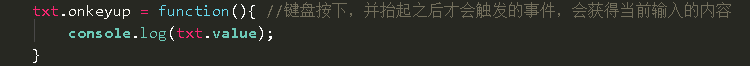
键盘上也有两个注册事件,就是当按键按下时的注册事件和抬起时的注册事件。
onkeydown: 鼠标按下时才会触发,不会获得当前输入的内容。只会输出在你按下去之前的内容。

onkeyup :键盘按下并抬起时才触发,会获得输入的内容