一、Django简介
Web框架: 别人已经设定好的一个Web网站模板,你学习它的规则,然后“填空”或“修改”成你自己需要的样子。
一般Web框架的架构是这样的:

Django的MTV模型组织
通俗解释:一种代码和文件的组织和管理形式!这其实就是把代码分散到不同的文件中,把不同类型的文件又放到不同目录下的一种做法。
当然,它带来的好处有很多,比如前后端分离,松耦合等等,在使用中你慢慢体会就会逐渐明白它。
目录分开,就必须有机制将他们在内里进行耦合。在Django中,典型的业务流程如下图所示:

二、Django项目实例
1. 程序安装
Python3.6、pip3及Pycharm请自行安装。
(1)安装Django:
这里只介绍较为简单的pip3命令安装方式。
调出cmd,运行命令pip3 install django
(2)配置系统环境
把django-admin.exe的路径加入操作系统环境变量中。

选择open in current window,在当前窗口打开。
Django将自动生成下面的目录结构:

与项目同名的mysite目录中是项目核心文件。templates目录是HTML文件存放处(这是Pycharm安利给我们的),也就是MTV中的T。manage.py是Django项目管理文件。

3. 创建APP
在每个Django项目中可以包含多个APP,相当于一个大型项目中的分系统、子模块、功能部件等等,相互之间比较独立,但也可以有联系。所有的APP共享项目资源。
在Pycharm下方的Terminal终端中输入命令:
python manage.py startapp login
这样就创建了一个叫做login的APP,django自动生成“login”文件夹,及一系列文件:


4. 编写路由
路由是浏览器输入url,在Django服务器响应url的转发中心。路由都写在urls文件里,它将浏览器输入的url映射到相应的业务处理逻辑也就是视图。简单的urls编写方法如下图:

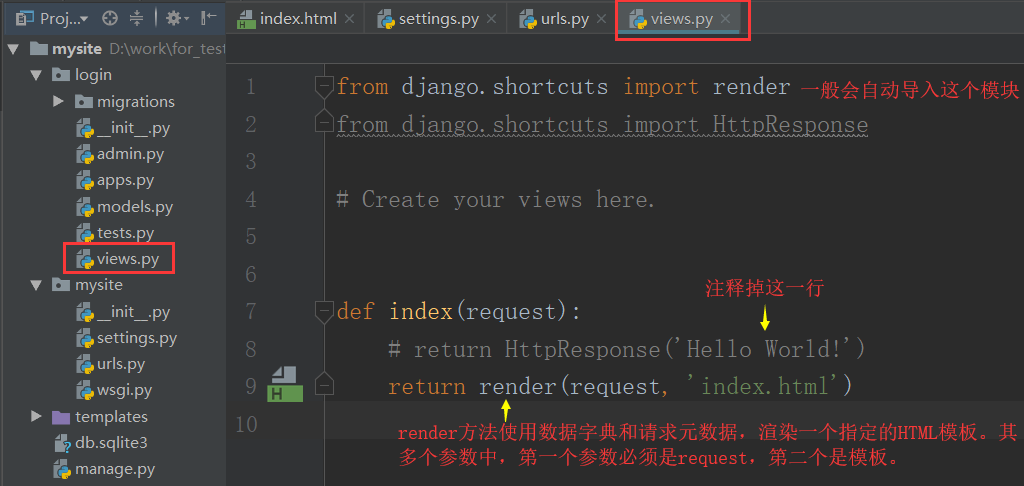
5. 编写视图函数
路由转发用户请求到视图函数。视图函数处理用户请求,也就是编写业务处理逻辑,一般都在views.py文件里。我们下面写一个简单的视图函数:

通过上面两个步骤,我们将index这个url指向了views里的index()视图函数,它接收用户请求,并返回一个“hello world”字符串。
6. 运行web服务
现在我们已经可以将web服务运行起来了。
命令行的方式是:
python manage.py runserver 127.0.0.1:8000
但在Pycharm中,你可以这么干,在上部工具栏中找到下面图示的图标。

点击edit configurations:

在host中填入127.0.0.1,port中填入8000。
OK确定之后,点击绿色的三角,web服务就运行起来了。
然后按下图所示点击链接:

7. 返回HTML文件
上面我们返回给用户浏览器的是什么?一个字符串!实际上这肯定不行,通常我们都是将HTML文件返回给用户。
下面,我们在templates目录中新建一个index.html文件:
再修改一下views文件:

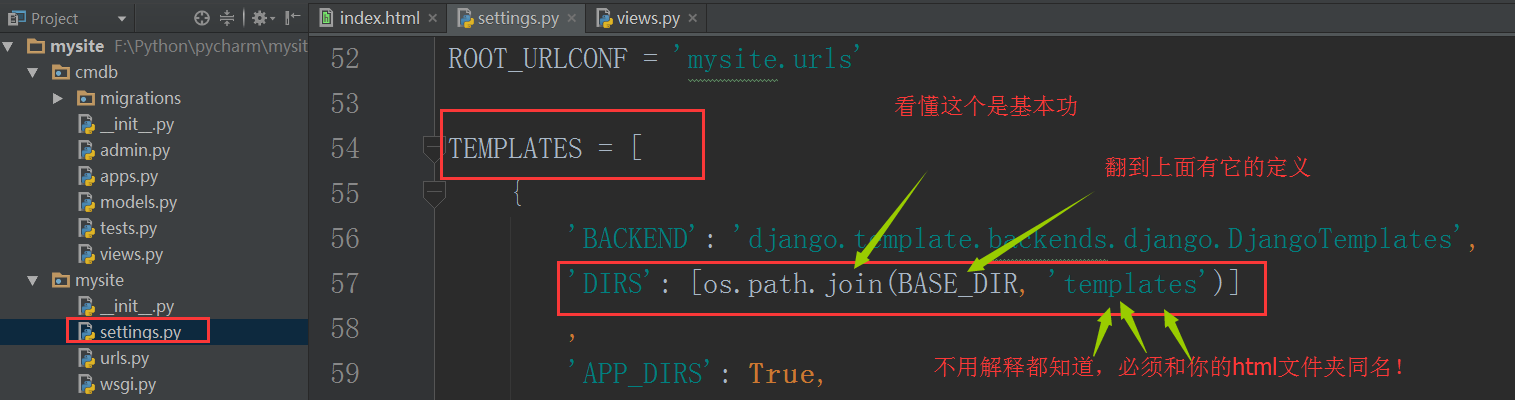
为了让django知道我们的HTML文件在哪里,需要修改settings文件的相应内容。但默认情况下,它正好适用,你无需修改。

8. 使用静态文件
我们已经可以将HTML文件返还给用户了,但是这还不够,前端三大块HTML、CSS、JavaScript,还有各种插件,它们齐全才是一个完整的页面。在Django中,一般将这些静态文件放在static目录中。
接下来,在mysite中新建一个static目录。

你的CSS、JS和各种插件都可以放置在这个目录里。比如这里,我们又在static下新建了一个js目录,然后拷贝了一个jquery-3.2.1.min.js进来:

为了让Django知道这个static目录的存在,并能够找到这个目录,需要对settings进行配置:

现在,我们就可以在index.html中引入js文件了

重新启动web服务,刷新浏览器,查看结果。当然,你啥都看不出来,因为仅仅引入了一个jqurey而已,^-^.
9. 接收用户发送的数据
前面,我们将一个要素齐全的HTML文件返还给了用户浏览器。但这还不够,因为web服务器和用户之间没有动态交互。
下面我们设计一个表单,让用户输入用户名和密码,提交给index这个url,服务器将接收到这些数据。
先修改index.html文件。删除原来的内容,写入下面的内容:

这时候我们先不要往输入框内输入信息。我们先修改views.py文件: