JavaScript是一种直译式脚本语言,为HTML网页增加动态功能。
<script type="text/javascript">(text表示两个标签之间的文本类型,javascript表示的是浏览器的文本是属于JavaScript语言)
document.write("...");
.....
</script>
1、在写javaScript代码的时候我们拥有两种方式:
第一种是写在HTML的文件中,通常这时候我们会用 上面的方式,来标注HTML文件中的JavaScript代码。我们可以把上面的代码放在HTML文件中任意一个位置,但通常我们会选择放在head和body标签中。需要注意的是浏览器解释HTML文件的时候是按先后顺序的,所以前面的SCRIPT就先被执行。举个例子:进行页面初始化的JS必须放在HEAD里面,因为初始化都要求提前进行。
第二种是,把JS代码与HTML文件分开,单独创建一个JavaScript文件,文件名为XXX.js;然后我们可以通过<script src="XXX.js"></script>把JS文件嵌入HTML文件中。这种方式更加的灵活,易于程序后续的维护修改工作。
2、JAVAscript的注释方法:
单行注释://;多行注释/*注释内容*/
3、javaScript的变量(用于存储某些数值的存储器):
定义变量的关键字 var 变量名
变量名需要遵守以下命名规则:
1、必须使用字母、下划线、或者美元符号作为开始
2、可以使用任意多个英文字母、数字、下划线、美元符号组成
3、不能使用JavaScript关键词与保留字、
在JS中区分大小写,变量需要先声明后使用这样才比较规范
4、消息对话框:
alert(str)警告对话框,只有确定选项

confirm(str)选择对话框,按确认返回TRUE,按取消返回FALSE;

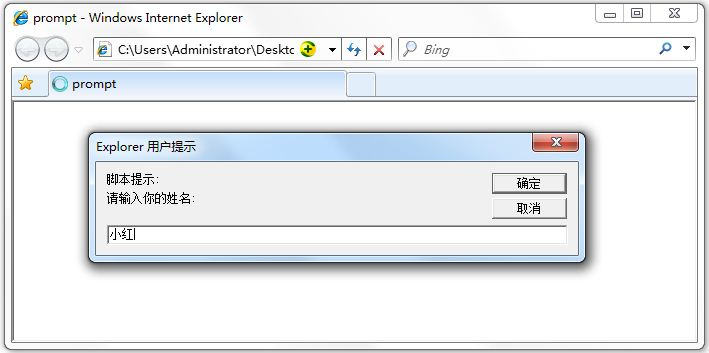
prompt(str1,str2)提问对话框;
str1:要显示在消息对话框中的文本,不可修改;
STR2: 文本框中的内容,可以修改;
点击确认,返回文本框中的值。点击取消返回NULL值
例子:var sc=prompt("请输入你的名字","小红");
这样 sc的默认值就是小红。
5、打开新窗口window.open([URL],[窗口名称],[参数字符串])
关闭窗口: window.close();(关闭本窗口) <窗口对象>.close();
URL:在窗口中要显示的网页的网址或路径
窗口名称:被打开的窗口的名称。
1、该名称由字母、数字、下划线字符组成
2、_top _blank _self 具有特殊意义的名称
3、相同NAME的窗口只能创建一个
4、Name不能包含有空格
参数字符串:设置窗口参数,用逗号隔开
top: 上距离
left: 左距离
宽度
height: 高度
menubar: 窗口有没有菜单(yes/no)
toolbar: 窗口有没有工具条(yes/no)
scrollbars: 窗口有没有滚动条(yes/no)
status: 窗口有没有状态栏(yes/no)
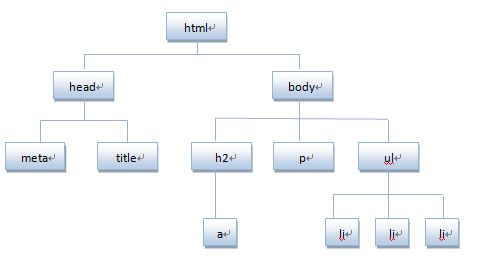
6、文档对象模型DOM Document Object Model
定义访问和处理HTML文档的标准方法,将HTML文档呈现为带有元素,属性和文本的数结构;

HTML文档是由节点构成的一个集合,常见的DOM节点有:
1、元素节点:<html>,<body>,<p>等都是元素节点(标签)
2、文本节点:向用户展示的内容。
3、属性节点:元素属性,比如<a>标签中的href属性
7、Document.getElementById():通过ID获取元素。结果:null或者[object HTMLParagraphElement]
获取的元素是一个对象,要对元素进行操作,需要通过他的属性或者方法
属性:
1、innerHTML:用于获取或替换HTML元素的内容;object.innerHTML
区分大小写,Object是获取的元素对象 比如 mychar.innerHTML="hello world"
2、改变HTML样式:Object.style.property=new style;(起到CSS表的作用)
backgroundColor 设置背景颜色
height/width 设置元素高/宽度
color 设置文本颜色
font 设置字体属性
fontFamily 设置字体系列
fontSize 设置元素的字体大小
.......
例如:con.style.color="red";
con.style.backgroundColor="#CCC";
con.style.width="300";
3、display属性 :显示和隐藏 Object.style.display=value;
none:此元素不会被显示; block:此元素显示为块级元素
4、控制类名className:object.className=className;
获取元素的CLASS属性;为网页的某个元素指定一个CSS样式(用样式名来表示)来更改元素的外观.