JavaScript InfoVis Toolkit是一个js开发的图表控件库(以下简称JIT)。不知道为何被gfw了。看不到官网可以到此地址看demo
http://flashcanvas.net/examples/thejit.org/demos/
JIT提供了几种特别的图表形式,是一般js或flash图表控件所没有的,比如:
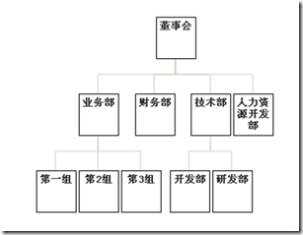
个人觉得那些花里胡哨的其实用处也不大,但是组织结构在某些时候还是很需要的。我恰巧遇到一个需要展现组织结构的功能,在网上找了很长时间
google也有一个组织结构的,不过功能稍逊,http://code.google.com/intl/zh-CN/apis/chart/interactive/docs/gallery/orgchart.html
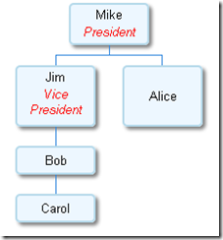
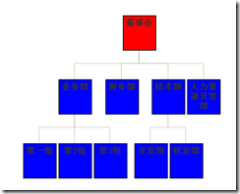
JIT space tree 采用json数据源,可选择子节点在根节点的上下左右4种形式。
默认提供了几种连线 line arrow 等,但默认没有 折线形式。不过JIT提供了对node和edge的扩展。可以扩展节点和连线
node事实上是div,可以通过css来控制样式,可以通过jquery来控制里面的内容
1: $jit.ST.Plot.EdgeTypes.implement({
2: 'line1': {
3: 'render': function (node, canvas) {
4: var w = $("#"+node.id).width();
5: var h = $("#" + node.id).height();
6: //从from node到 to node
7: var from = node.nodeFrom;
8: var to = node.nodeTo;
9:
10: var fx = from.pos.x;
11: var fy = from.pos.y + h / 2;
12:
13: var tx = to.pos.x;
14: var ty = to.pos.y - h / 2;
15:
16: var hdis = ty - fy;
17: //起始节点的竖线
18: var s1sx = fx;
19: var s1sy = fy;
20: var s1ex = fx;
21: var s1ey = s1sy + hdis / 2;
22: //目的节点竖线
23: var s2ex = tx;
24: var s2ey = ty;
25: var s2sx = tx;
26: var s2sy = s2ey - hdis / 2;
27: //横线
28: var hsx = s1ex;
29: var hsy = s1ey;
30: var hex = s2sx;
31: var hey = s2sy;
32:
33: this.edgeHelper.line.render({ x: s1sx, y: s1sy }, { x: s1ex, y: s1ey }, canvas);
34: this.edgeHelper.line.render({ x: hsx, y: hsy }, { x: hex, y: hey }, canvas);
35: this.edgeHelper.line.render({ x: s2sx, y: s2sy }, { x: s2ex, y: s2ey }, canvas);
36: }
37: }
38: });
line1是名字,随便起。
在之后调用中
Edge: {
type: 'line1',
overridable: true
}
type名称和扩展的名称一样即可
以上只是top形式,其他形式对坐标的计算不同
附上从官网下的 js包和api文档