编写代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>HTML 表格(12.14)</title>
</head>
<body>
<table border="1">
<caption>简单表格</caption>
<tr>
<th></th>
<th>星期一</th>
<th>星期二</th>
<th>星期三</th>
<th>星期四</th>
<th>星期五</th>
</tr>
<tr>
<td rowspan="2">上午</td>
<td>java</td>
<td>html5</td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td>java</td>
<td>html5</td>
<td></td>
<td></td>
</tr>
<tr>
<td rowspan="2">下午</td>
<td>java</td>
<td>html5</td>
<td></td>
<td colspan="2" rowspan="2">自主学习</td>
</tr>
<tr>
<td></td>
<td>java</td>
<td>html5</td>
</tr>
</table>
<hr>
<table border="1">
<caption>复杂表格</caption>
<thead>
<!-- 表头 -->
<tr>
<th>学号</th>
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
</tr>
</thead>
<tbody>
<!-- 主体 -->
<tr>
<td>001</td>
<td>小艾</td>
<td>女</td>
<td>19</td>
</tr>
<tr>
<td>002</td>
<td>小艾</td>
<td>女</td>
<td>19</td>
</tr>
</tbody>
<tfoot>
<!-- 尾部 -->
<tr>
<td colspan="2">人数总计</td>
<td colspan="2">2人</td>
</tr>
</tfoot>
</table>
<hr>
<table border="1">
<colgroup>
<col width="100">
<col width="100">
<col width="100">
</colgroup>
<tr>
<th>省</th>
<th>市</th>
<th>区</th>
</tr>
<tr>
<td>四川</td>
<td>广元</td>
<td>利州</td>
</tr>
<tr>
<td>四川</td>
<td>广元</td>
<td>利州</td>
</tr>
</table>
</body>
</html>
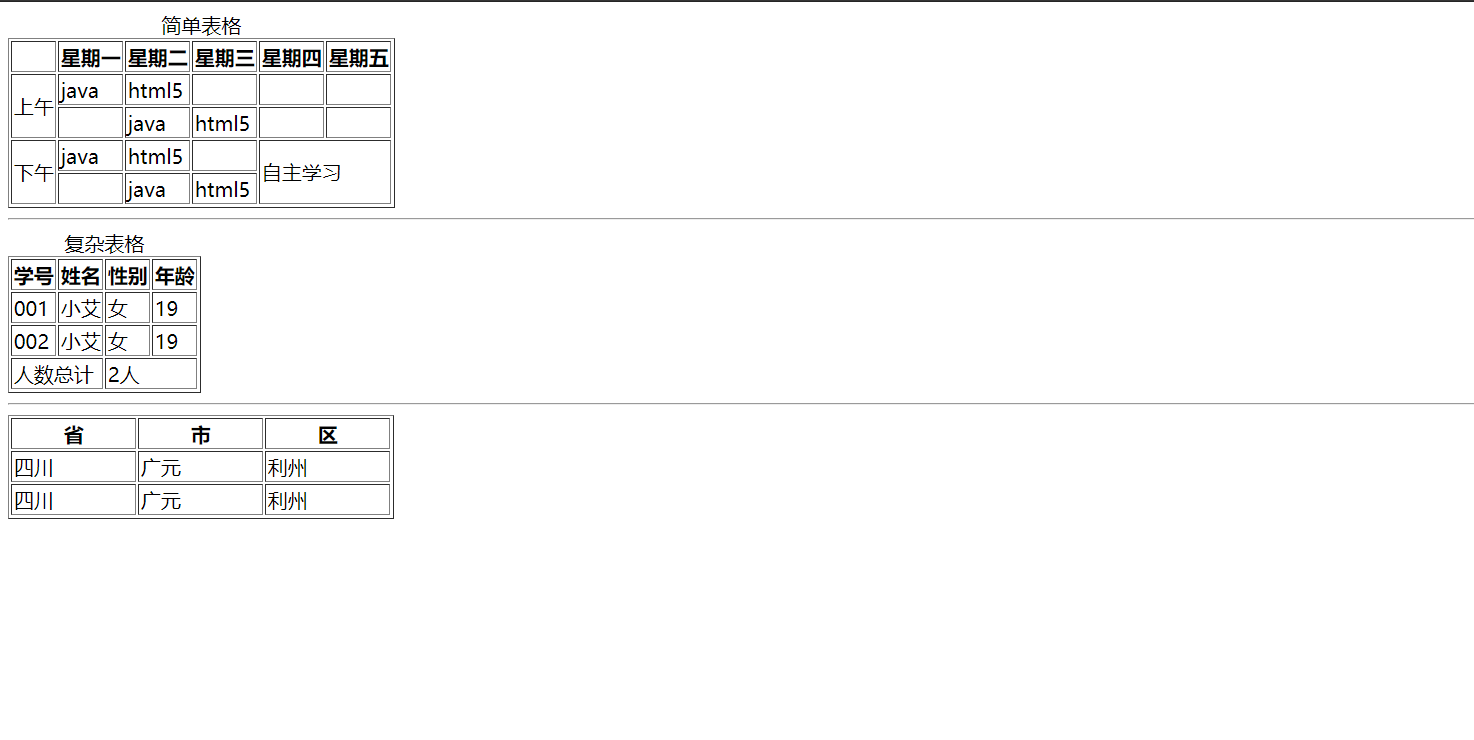
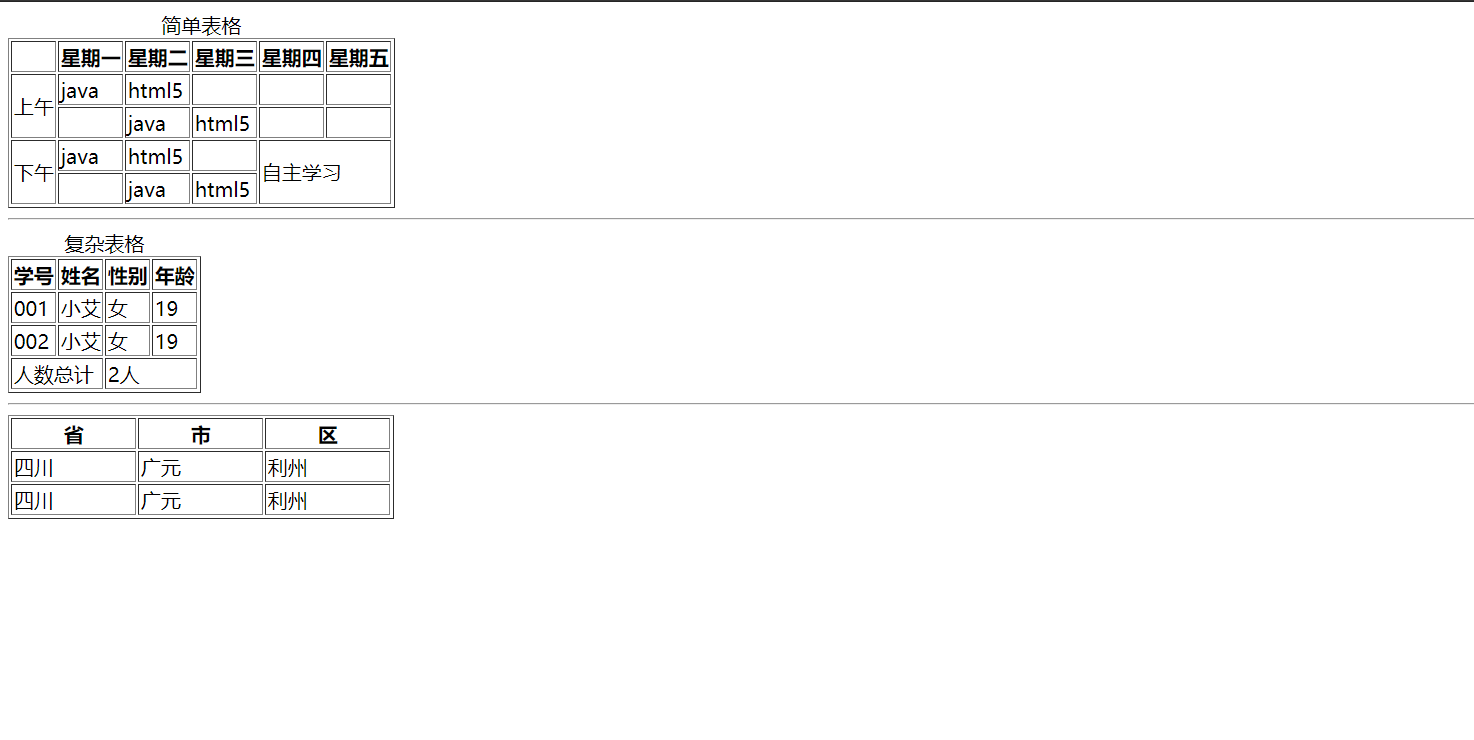
运行结果