Vuex的定义
官方给出的解释:Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。

自制vuex LOGO
相信很多新选手看完这段话有种绝望的感觉。开始我也是这样的,后来我想到了一个比方!
比如某年级有5个小班,每个小班有25个同学,但是只有一个老师授课,假如5个小班就对应着5个组件,每个班的25个同学就相当于每个组件中的25条数据,这个老师就相当于 vuex ,老师讲的课就相当于每一条数据。要保证每个同学受到同样的教育,就需要这个老师把每节课分别讲5遍,还不能保证每个班的同学听到的效果相同。一段时间后,老师觉得这样特别麻烦还很累,就想了一个办法,找了一个大教室,把这5个小班的同学合并到一起,这样每个课程只需要讲一次就好啦,而且还保证了每个班的同学听到的效果相同。这就是 vuex 的作用,把各个组件中用到的数据统一管理,同步发放,省时省心省力。
那这个 vuex 怎么用呢?让我们从一个简单的 Vue 计数应用开始
一、基本用法
1. 初始化并创建一个项目
vue init webpack-simple vuex-demo
cd vuex-demo
npm install
2. 安装 vuex
npm install vuex -S
3. 在 src 目录下创建 store.js 文件,并在 main.js 文件中导入并配置
store.js 中写入
import Vue from 'vue'
//引入 vuex 并 use
import Vuex from 'vuex'
Vue.use(Vuex)
main.js 文件
import Vue from 'vue'
import App from './App.vue'
import store from './assets/store' //导入 store 对象
new Vue({
//配置 store 选项,指定为 store 对象,会自动将 store 对象注入到所有子组件中,在子组件中通过 this.$store 访问该 store 对象
store,
el: '#app',
render: h => h(App)
})
4. 编辑 store.js 文件
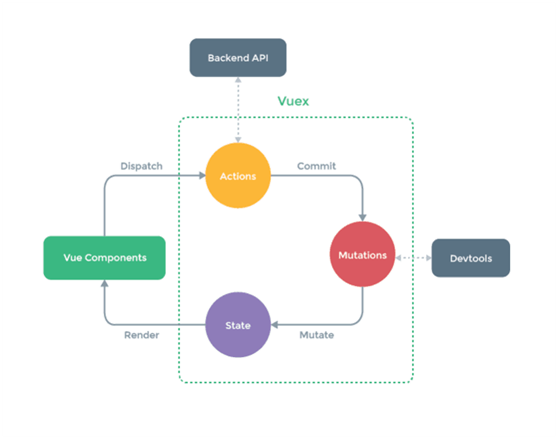
在应用 vuex 之前,我们还是需要看懂这个流程图,其实很简单。

vuex
① Vue Components 是我们的 vue 组件,组件会触发(dispatch)一些事件或动作( Actions);
② 我们在组件中发出的动作,肯定是想获取或者改变数据的,但是在 vuex 中,数据是集中管理的,我们不能直接去更改数据,所以会把这个动作提交(Commit)到 Mutations 中;
③ 然后 Mutations 就去改变(Mutate)State 中的数据;
④ 当 State 中的数据被改变之后,就会重新渲染(Render)到 Vue Components (组件)中去, Vue Components (组件)展示更新后的数据,完成一个流程。
Vuex 的 核心 是 Store(仓库),相当于是一个容器,一个 Store 实例中包含以下属性的方法:
state 定义属性(状态 、数据)
getters 用来获取属性
actions 定义方法(动作)
commit 提交变化,修改数据的唯一方式就是显示的提交 mutations
mutations 定义变化,处理状态(数据)的改变
mapGetters 用来获取属性(数据)
mapActions 用来获取方法(动作)
store.js 中写入
// 定义属性(数据)
var state = {
count:6
}
// 创建 store 对象
const store = new Vuex.Store({
state
})
// 导出 store 对象
export default store;
方式1、在 app.vue 中就能通过 this.$store 访问该 store 对象,获取该 count 。
其中需要注意的是 this.$store 中的 store 与 main.js 中配置的 store 相对应,一定要注意大小写
<template>
<div id="app">
//把 count 方法直接写入,可自己执行
<h1>{{count}}</h1>
</div>
</template>
<script>
export default {
name: 'app',
computed:{
count(){
//返回获取到的数据
return this.$store.state.count
}
}
}
</script>
执行
npm run dev
就能在页面中看到传过来的数据了
方式2、vuex 提供的 mapGetters 和 mapActions 来访问
mapGetters 用来获取属性(数据)
① 在 app.vue 中引入 mapGetters
import {mapGetters} from 'vuex'
② 在 app.vue 文件的计算属性中调用 mapGetters 辅助方法,并传入一个数组,在数组中指定要获取的属性 count
<script>
import {mapGetters,mapActions} from 'vuex'
export default {
name: 'app',
computed:mapGetters([
//此处的 count 与以下 store.js 文件中 getters 内的 count 相对应
'count'
])
}
</script>
③ 在 store.js 中定义 getters 方法并导出
getters 用来获取属性
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
// 定义属性(数据)
var state = {
count:6
}
// 定义 getters
var getters={
//需要传个形参,用来获取 state 属性
count(state){
return state.count
}
}
// 创建 store 对象
const store = new Vuex.Store({
state,
getters
})
// 导出 store 对象
export default store;
这样页面上就会显示传过来的数据了!接下来我们来通过动作改变获取到的数据
④在 store.js 中定义 actions 和 mutations 方法并导出
actions 定义方法(动作)
commit 提交变化,修改数据的唯一方式就是显示的提交 mutations
mutations 定义变化,处理状态(数据)的改变
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
// 定义属性(数据)
var state = {
count:6
}
// 定义 getters
var getters={
count(state){
return state.count
}
}
// 定义 actions ,要执行的动作,如流程的判断、异步请求
const actions ={
// ({commit,state}) 这种写法是 es6 中的对象解构
increment({commit,state}){
//提交一个名为 increment 的变化,名字可自定义,可以认为是类型名,与下方 mutations 中的 increment 对应
//commit 提交变化,修改数据的唯一方式就是显式的提交 mutations
commit('increment')
}
}
// 定义 mutations ,处理状态(数据) 的改变
const mutations ={
//与上方 commit 中的 ‘increment’ 相对应
increment(state){
state.count ++;
}
}
// 创建 store 对象
const store = new Vuex.Store({
state,
getters,
actions,
mutations
})
// 导出 store 对象
export default store;
⑤ 在 app.vue 中引入 mapActions ,并调用
mapActions 用来获取方法(动作)
import {mapGetters,mapActions} from 'vuex'
调用 mapActions 辅助方法,并传入一个数组,在数组中指定要获取的方法 increment
<template>
<div id="app">
//这个 increment 方法与下面 methods 中的 increment 相对应
<button @click="increment">增加</button>
<button>减少</button>
<h1>{{count}}</h1>
</div>
</template>
<script>
import {mapGetters,mapActions} from 'vuex'
export default {
name: 'app',
computed:mapGetters([
'count'
]),
methods:mapActions([
//该 increment 来自 store.js 中导出的 actions 和 mutations 中的 increment
'increment',
])
}
</script>
这样就能通过 button 来改变获取到的 count 了。
现在你可以通过 storel.state 来获取状态对象,以及通过 store.commit 方法触发状态变更
注意:我们通过提交 mutation 的方式,而非直接改变 store.state.count ,是因为我们想更明确地追踪到状态的变化。
这是通过点击事件让 count++ ,不妨自己试着写一下 count-- 吧!
看起来确实是挺绕的,需要在理解了原理的情况下,再细细琢磨,加深理解。