8.删除客户
8.1.发送id到后台
删除用户信息比较简单,只需要把对应行的id发送到后台就可以了
oTable.onclick = function (ev) {
var ev = ev || event;
var aTd = ev.target.parentNode.parentNode.children
// 点击删除按钮 删除对应的行
if(ev.target.innerHTML === "删除"){
ajax({
method: 'post',
url: '/delete',
data: 'id='+aTd[0].innerHTML,
success: function (result) {
if(result.status === 0){
alert('删除成功');
window.location.reload();
}
}
})
}
//如果点击的是修改 需要回显编辑框
if(ev.target.innerHTML === "修改"){
editUser.style.display = "block";
editUser.style.left = document.documentElement.clientWidth / 2 - editUser.offsetWidth / 2 + "px";
editUser.style.top = document.documentElement.clientHeight / 2 - editUser.offsetHeight / 2 + "px";
// 把当前行的数据显示到表单中
editUsername.value = aTd[1].innerHTML;
editEmail.value = aTd[2].innerHTML;
editPhone.value = aTd[3].innerHTML;
editQq.value = aTd[4].innerHTML;
editId.value = aTd[0].innerHTML;
}
};
8.2.后台接收数据并且删除数据库中符合条件的记录
// 删除数据
if(url_obj.pathname === '/delete' && req.method === 'POST'){
var user_info = '';
req.on('data', function (chunk) {
user_info += chunk;
});
req.on('end', function (err) {
if(!err){
var user_obj = queryString.parse(user_info);
var sql = 'DELETE FROM user WHERE id='+Number(user_obj.id);
connection.query(sql, function (error, result) {
if(!error && result){
res.write('{"status":0,"message":"删除成功"}');
res.end();
}
})
}
})
return;
}
9.退出登录
9.1.cookie
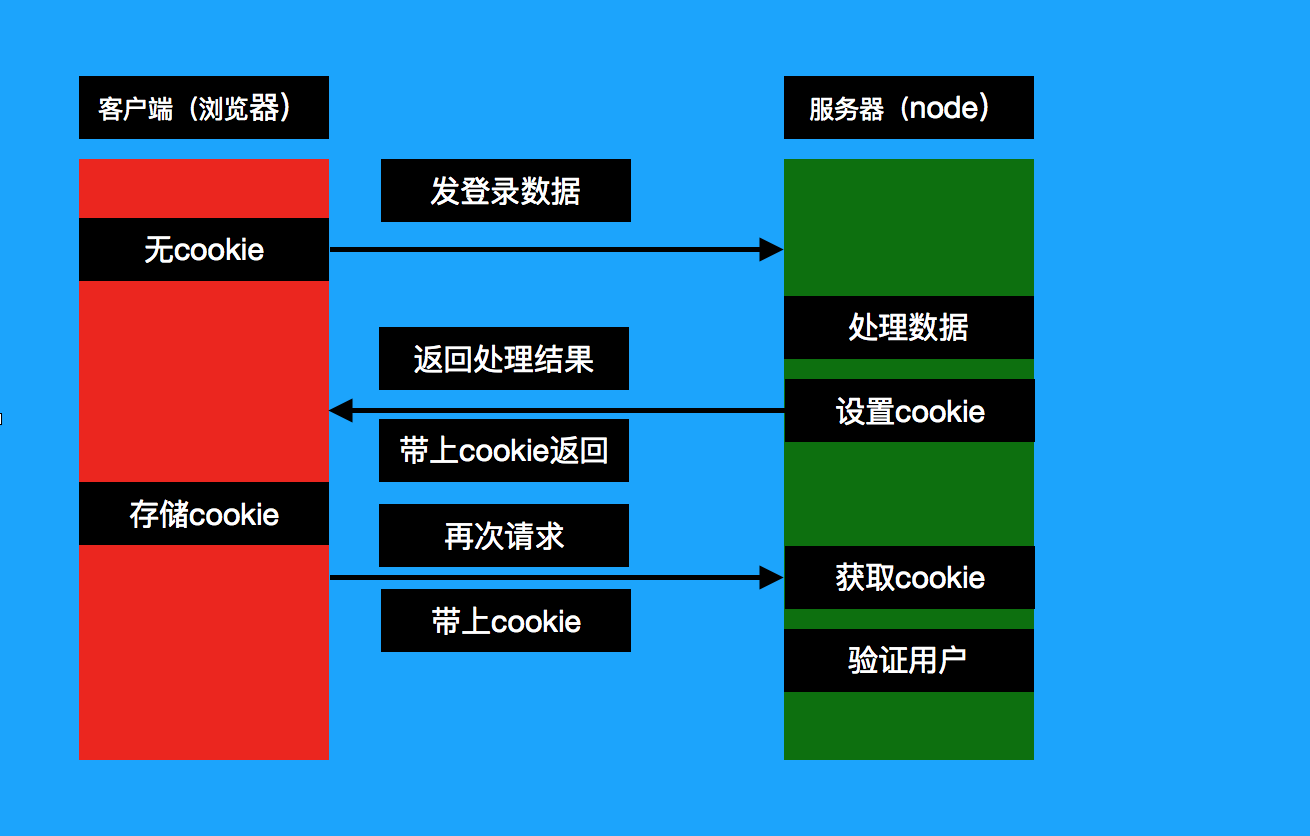
首先,我们要搞明白cookie是什么?Cookie 是在 HTTP 协议下,服务器或脚本可以维护客户工作站上信息的一种方式。Cookie 是由 Web 服务器保存在用户浏览器(客户端)上的小文本文件,它可以包含有关用户的信息。无论何时用户链接到服务器,Web 站点都可以访问 Cookie 信息
下面是cookie在用户登录中的应用

9.2.验证登录权限
在node中使用cookie,我们可以去安装一个cookie包,这个包中封装了一下方法方便我们设置和获取cookie,首先需要安装这个包
npm install cookie --save
在index.js文件中,"/login"这个路由判断内添加设置cookie的代码
//需要先在index.js头部引入cookie模块
var cookie = require("cookie");
// 在login返回数据前设置cookie
if(!error && result && result.length !== 0){
// 这里是新加的内容 返回一个是否登录的标识
res.setHeader('Set-Cookie', cookie.serialize('isLogin', "true"));
res.write('{"status":0, "message":"登录成功"}', 'utf-8');
res.end();
}else{
res.write('{"status":1, "message":"用户名或者密码错误"}', 'utf-8');
res.end();
}
接下来,需要新增一个渲染后台页面的路由,并根据cookie来决定是否渲染
//加载后台首页
if(url_obj.pathname === "/admin.html" && req.method === "GET"){
var cookie_obj = cookie.parse(req.headers.cookie || '')
if(cookie_obj.isLogin === "true"){
render("./template/admin.html", res);
}else {
render('./template/error.html', res);
}
return;
}
9.3.退出操作
//退出
if(url_obj.pathname === "/logout" && req.method === "GET"){
// 修改cookie中登录的标识
res.setHeader('Set-Cookie', cookie.serialize('isLogin', ""));
render("./template/index.html", res);
return
}
螺钉课堂视频课程地址:http://edu.nodeing.com