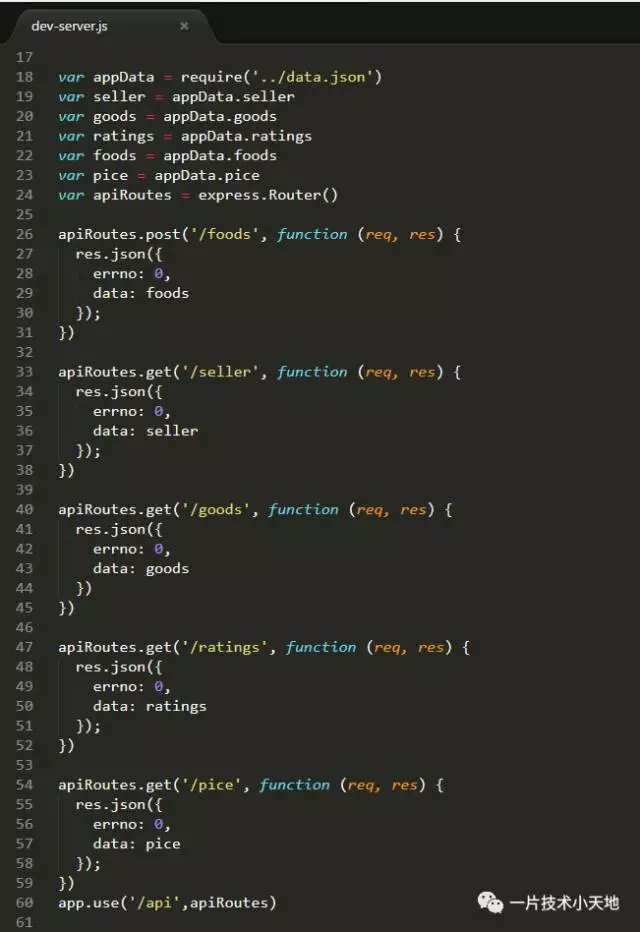
VueJS开发请求本地json数据的配置,旧版本是build/dev-server.js,新版本是build/webpack.dev.conf.js。
VueJS开发请求本地json数据的配置,早期的vue-lic下面有dev-server.js和dev-client.js两文件,请求本地数据在dev-server.js里配置,最新的vue-webpack-template中已经去掉了dev-server.js和dev-client.js 改用webpack.dev.conf.js代替,所以配置本地访问在webpack.dev.conf.js里配置即可。
1. 旧版dev-server.js配置本地数据访问:
在const app = express()后,const compiler = webpack(webpackConfig)前配置即可。

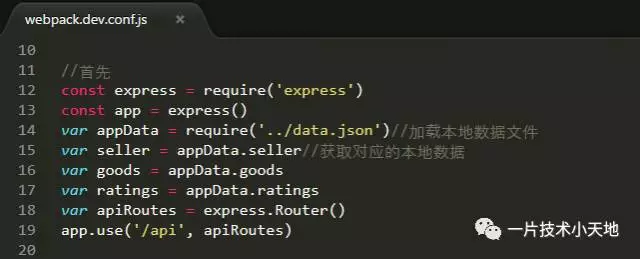
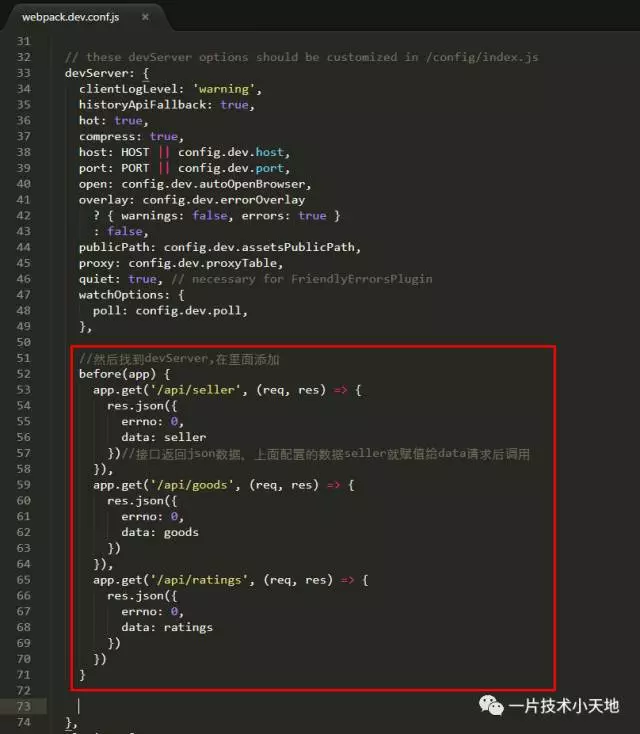
2. 新版webpack.dev.conf.js配置本地数据访问:
在const portfinder = require(‘portfinder’)后添加


有的小伙伴配置后说不能访问,所有的修改配置都需要重新启动运行命令的:npm run dev才能生效,还有data.json数据也不能少,就放在根目录下与index.html同级。data.json的部分数据如下所示:

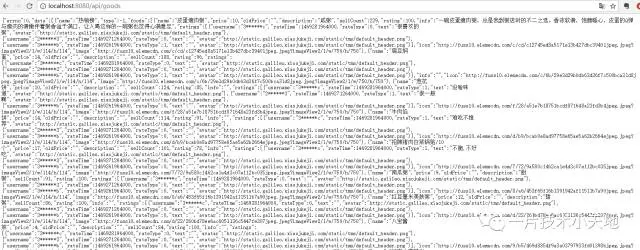
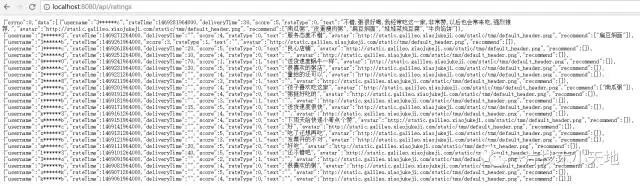
3. 访问本地接口
按照上面的步骤配置后就可以正确访问本地接口了。
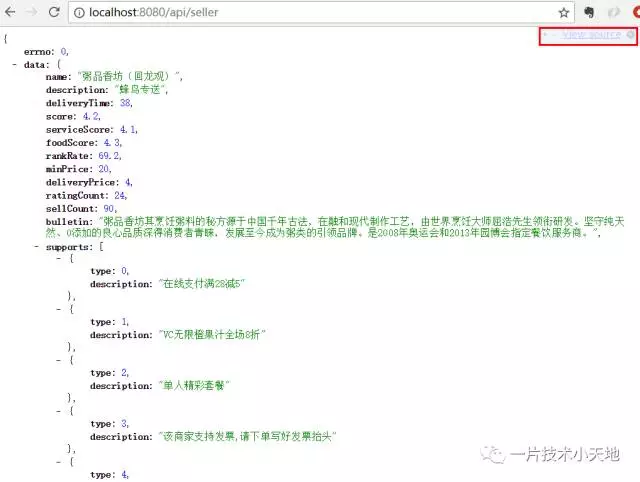
http://localhost:8080/api/seller

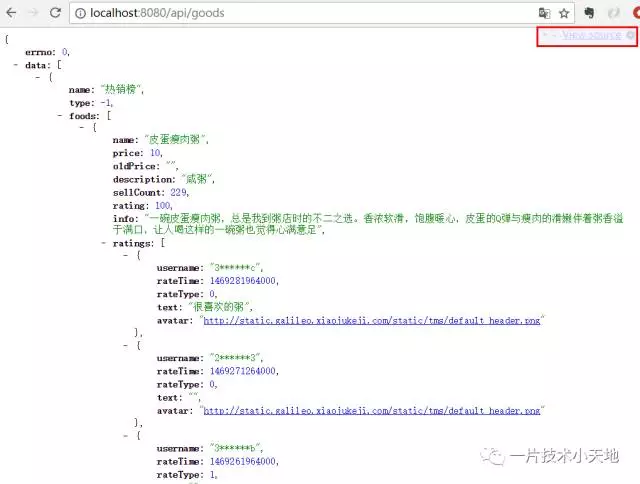
http://localhost:8080/api/goods

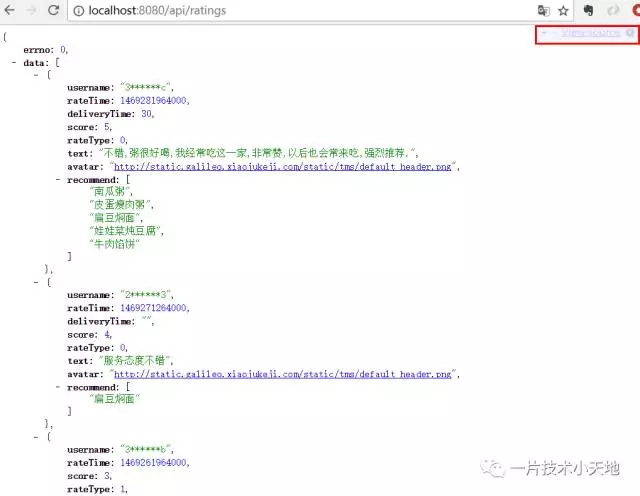
http://localhost:8080/api/ratings

这是我们虽然得到正确的数据了,但是因为数据不是格式化的,看起来有些麻烦,我们可以安装Google的jsonview插件(我用的是Google浏览器),安装成功后即可格式化json数据