display: table 属性,顾名思义,就是就像表格一样陈列元素,设置这个属性之后,就具有了表格所特有的某些特性,比如居中对齐之类的。
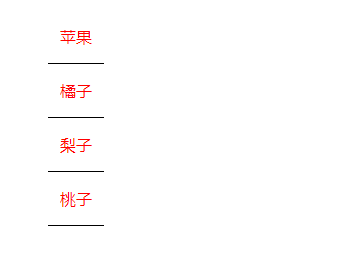
本篇文章要实现的需求也是非常常见的——左侧栏menu菜单居中显示,效果如下图所示

具体的代码如下
<ul> <li><span class="text">苹果</span></li> <li><span class="text">橘子</span></li> <li><span class="text">梨子</span></li> <li><span class="text">桃子</span></li> </ul>
具体的css如下
li{
display: table;
height: 54px;
56px;
}
.text {
display: table-cell;
56px;
vertical-align: middle;
border-bottom: 1px solid black;
text-align: center;
color:red;
}
实现原理就是:
1. 每个li元素 设置为display:table
2. li元素下面的span设置为display:table-cell;这里的table-cell就相当于每一个td元素,然后再设置vertical-align: middle ,即可实现居中对齐
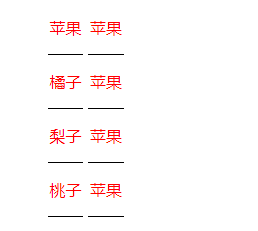
如果要实现多行多列居中对齐布局,也就是下面这个效果,只需要增加多一个span,给每个span设置宽度百分比,还可以实现按比例分配

<li><span class="text">苹果</span> <span class="text">苹果</span></li> <li><span class="text">橘子</span> <span class="text">苹果</span></li> <li><span class="text">梨子</span> <span class="text">苹果</span></li> <li><span class="text">桃子</span> <span class="text">苹果</span></li>