BOM和DOM介绍
- BOM(Browser Object Model)是指浏览器对象模型,它使JavaScript有能力与浏览器进行“对话”。
- DOM(Document Object Model)是指文档对象模型,通过它,可以访问HTML文档的所有元素。
window对象
所有浏览器都支持window对象,表示浏览器窗口。常用的window方法:
- window.innerHeight-浏览器窗口的内部高度。
- window.innerWidth-浏览器窗口的内部宽度。
- window.open()-打开新窗口。
- window.close()-关闭当前窗口。
window的子对象
-
navigator对象:浏览器对象,通过这个对象可以判定用户所使用的的浏览器,包含了浏览器相关信息。
navigator.appName //web浏览器全称 navigator.appVersion //web浏览器厂商和版本的详细字符串 navigator.userAgent //客户端绝大部分信息 navigator.platform //浏览器运行所在的操作系统 -
screen对象:屏幕对象
screen.availWidth //可用的屏幕宽度 screen.availHeight //可用的屏幕高度 -
location对象:用于获取当前页面的地址(URL),并把浏览器重定向到新的页面。
location.href //获取URL location.href="http://www.baidu.com" //跳转到指定页面 location.reload() //重新加载页面 -
history对象:用于查看浏览历史对象
history.forward() //前进一页 history.back() //后退一页
弹出框
-
警告框:用于确保用户可以得到某些信息,当警告框出现后,用户需要点击确定按钮才能继续进行操作。
alert("hello world") -
确认框:用于使用户可以验证或接受某些信息,当确认框出现后,用户需要点击确定或取消按钮才能继续进行操作。如果用户点击确认,那么返回值为true;如果用户点击取消,那么返回值为false。
confirm("你确定了吗?") -
提示框:用于提示用户在进入页面前输入某个值。当提示框出现后,用户需要输入某个值,然后点击确认或取消按钮才能继续操纵。如果用户点击确认,那么返回值为输入的值,如果用户点击取消,那么返回值为null。
prompt("请在下方输入:")
计时相关
通过使用JavaScript,我们可以在一定时间间隔之后来执行代码,而不是在函数被调用后立即执行,被称之为计时事件。
-
setTimeout():
var t=setTimeout("js语句",毫秒)返回某个值,值被存储在名为t的变量中,假如你希望取消这个setTimeout(),你可以使用这个变量名来指定它。setTimeout('console.log("123")',2000)<script> function f() { alert("hello world") } setTimeout(f,3000) </script> //定时器 -
clearTimeout():清除计时器语法为
clearTimeout(setTimeout_variable)<script> function f() { alert("hello world"); } var t = setTimeout(f, 3000); clearTimeout(t); </script> //清除计时器 -
setInterval():可按照指定的周期来调用函数或计算表达式,语法为
setInterval("js语句",时间间隔ms)<script> function f() { alert("hello world"); } setInterval(f,2000); </script> //循环调用 <script> function f() { alert("hello world"); } var t=setInterval(f,2000); clearInterval(t); </script> //清除循环调用 -
clearInterval():清除循环
<script> function f() { alert("hello world"); } function f1() { var t = setInterval(f, 2000); function inner() { clearInterval(t); } setInterval(inner, 6000); } f1() </script> //循环三次终止
DOM
DOM是一套对文档的内容进行抽象和概念化的方法。当页面被加载时,浏览器会创建页面的文档对象模型,HTML DOM模型被构造为对象的树。

DOM标准规定HTML文档中的每个成分都是一个节点(node):
- 文档节点(document对象):代表整个文档
- 元素节点(element对象):代表一个元素(标签)
- 文本节点(text对象):代表元素(标签)中的文本
- 属性节点(attribute对象):代表一个属性,元素(标签)才有属性
- 注释是注释节点(comment对象)
JavaScript可以通过DOM创建动态的HTML:
- JavaScript能够改变页面中所有的HTML元素
- JavaScript能够改变页面中的所有HTML属性
- JavaScript能够改变页面中的所有css样式
- JavaScript能够对页面中的所有事件做出反应
查找标签
-
直接查找
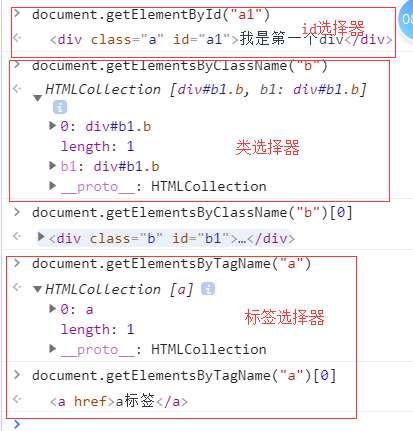
document.getElementById 根据ID获取一个标签 document.getElementsByClassName 根据class属性获取 document.getElementsByTagName 根据标签名获取标签合集 -
间接查找
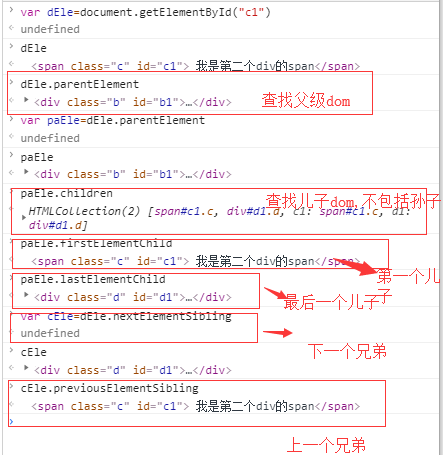
parentElement 父节点标签元素 children 所有子标签 firstElementChild 第一个子标签元素 lastElementChild 最后一个子标签元素 nextElementSibling 下一个兄弟标签元素 previousElementSibling 上一个兄弟标签元素

节点操作
-
创建节点:语法为
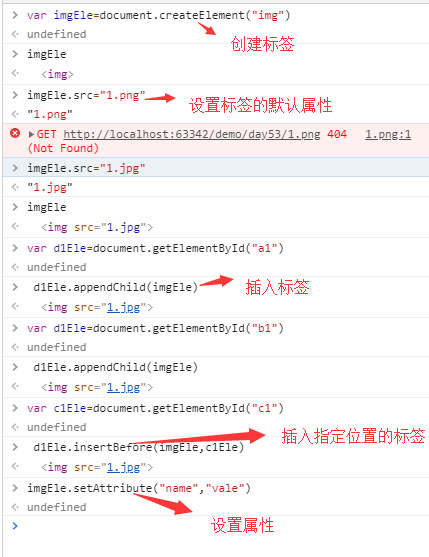
createElement(标签名)var divEle=document.createElement("div"); -
添加节点
-
追加一个子节点(作为最后的子节点)
somenode.appendChild(newnode); -
把增加的节点放到某个节点的前边
somenode.insertBefore(newnode,某个节点);var imgEle=document.createElement("img"); imgEle.setAttribute("src", "1.jpg"); var d1Ele = document.getElementById("d1"); d1Ele.appendChild(imgEle);
-
-
删除节点:获得要删除的元素,通过父元素调用该方法删除。
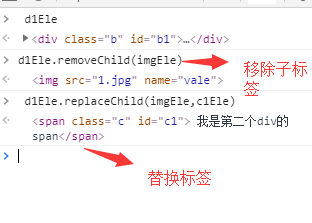
somenode.removeChild(要删除的节点) -
替换节点:somenode.replaceChild(newnode,某个节点);


-
属性节点:获取文本节点的值
-
获取文本节点的值
var divEle = document.getElementById("d1")
divEle.innerText
divEle.innerHTML* 设置文本节点的值 ```javascript var divEle = document.getElementById("d1") divEle.innerText="1" divEle.innerHTML="<p>2</p>"
-
-
attribute操作
var divEle = document.getElementById("d1"); divEle.setAttribute("age","18") divEle.getAttribute("age") divEle.removeAttribute("age") // 自带的属性还可以直接.属性名来获取和设置 imgEle.src imgEle.src="..." -
获取值操作:
elementNode.value,适用于以下标签-
.input
-
.select
-
.textarea
var iEle = document.getElementById("i1"); console.log(iEle.value); var sEle = document.getElementById("s1"); console.log(sEle.value); var tEle = document.getElementById("t1"); console.log(tEle.value);
-
-
class的操作
className 获取所有样式类名(字符串) classList.remove(cls) 删除指定类 classList.add(cls) 添加类 classList.contains(cls) 存在返回true,否则返回false classList.toggle(cls) 存在就删除,否则添加 -
指定CSS操作
obj.style.backgroundColor="red" -
js操作css属性的规律
-
对于没有中横线的css属性一般直接使用style属性.属性名即可
obj.style.margin obj.style.width obj.style.left obj.style.position -
对于含有中横线的css属性,将中横线后面的第一个字母换成大写即可
obj.style.marginTop obj.style.borderLeftWidth obj.style.zIndex obj.style.fontFamily
-
事件
HTML 4.0 的新特性之一是有能力使 HTML 事件触发浏览器中的动作(action),比如当用户点击某个 HTML 元素时启动一段 JavaScript。下面是一个属性列表,这些属性可插入 HTML 标签来定义事件动作。
常用事件
onclick 当用户点击某个对象时调用的事件句柄。
ondblclick 当用户双击某个对象时调用的事件句柄。
onfocus 元素获得焦点。 // 练习:输入框
onblur 元素失去焦点。 应用场景:用于表单验证,用户离开某个输入框时,代表已经输入完了,我们可以对它进行验证.
onchange 域的内容被改变。 应用场景:通常用于表单元素,当元素内容被改变时触发.(select联动)
onkeydown 某个键盘按键被按下。 应用场景: 当用户在最后一个输入框按下回车按键时,表单提交.
onkeypress 某个键盘按键被按下并松开。
onkeyup 某个键盘按键被松开。
onload 一张页面或一幅图像完成加载。
onmousedown 鼠标按钮被按下。
onmousemove 鼠标被移动。
onmouseout 鼠标从某元素移开。
onmouseover 鼠标移到某元素之上。
onselect 在文本框中的文本被选中时发生。
onsubmit 确认按钮被点击,使用的对象是form。
绑定方式
-
方式一
<div id="d1" onclick="changeColor(this);">点我</div> <script> function changeColor(ths) { ths.style.backgroundColor="green"; } </script> //this是实参,表示触发事件的当前元素。函数定义过程中的ths为形参。 -
方拾二
<div id="d2">点我</div> <script> var divEle2 = document.getElementById("d2"); divEle2.onclick=function () { this.innerText="呵呵"; } </script>
事件示例
-
案例一:定时器
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <meta name="viewport" content="width=device-width, initial-scale=1"> </head> <body> <input type="text" id="i1"> <button id="b1">开始</button> <button id="b2">结束</button> <script> var t; function showTime() { var i1Ele = document.getElementById('i1'); var time = new Date(); i1Ele.value = time.toLocaleString(); } showTime(); var b1Ele = document.getElementById('b1'); b1Ele.onclick = function (ev) { if (!t){ t = setInterval(showTime,1000) } }; var b2Ele = document.getElementById('b2'); b2Ele.onclick = function (ev) { clearInterval(t); t = undefined }; </script> </body> </html> -
搜索框
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>搜索框示例</title> </head> <body> <input id="d1" type="text" value="请输入关键字" onblur="blur()" onfocus="focus()"> <script> function focus(){ var inputEle=document.getElementById("d1"); if (inputEle.value==="请输入关键字"){ inputEle.value=""; } } function blur(){ var inputEle=document.getElementById("d1"); var val=inputEle.value; if(!val.trim()){ inputEle.value="请输入关键字"; } } </script> </body> </html> -
select联动
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>select联动</title> </head> <body> <select id="province"> <option>请选择省:</option> </select> <select id="city"> <option>请选择市:</option> </select> <script> data = {"河北省": ["廊坊", "邯郸"], "北京": ["朝阳区", "海淀区"], "山东": ["威海市", "烟台市"]}; var p = document.getElementById("province"); var c = document.getElementById("city"); for (var i in data) { var optionP = document.createElement("option"); optionP.innerHTML = i; p.appendChild(optionP); } p.onchange = function () { var pro = (this.options[this.selectedIndex]).innerHTML; var citys = data[pro]; // 清空option c.innerHTML = ""; for (var i=0;i<citys.length;i++) { var option_city = document.createElement("option"); option_city.innerHTML = citys[i]; c.appendChild(option_city); } } </script> </body> </html>
window.onload
当我们给页面上的元素绑定事件的时候,必须等到文档加载完毕。因为我们无法给一个不存在的元素绑定事件。
window.onload事件在文件加载过程结束的时候触发。此时,文档中的所有对象都位于DOM中,并且所有图像,脚本,链接和子框架都已完成加载。
注意:.onload()函数存在覆盖现象。