1.Json传递数据两种方式(json大全)
----------------------------字符串
var list1 = ["number","name"]; var param = {}; param["list1"] = list1; param["test"] ="java"; var json = JSON.stringify(param); $.ajax({ type: 'POST', url: CTX + '双击查看原图eckInvoice双击查看原图st', data: { ids: json }, dataType: "json", async:false, success: function(data){ if(data.success) { value = 'success'; $("#table").bootstrapTable('refresh'); } else { value = 'fail'; } showAlertFrame(value, data.message); }, error: function (e) { } }); };
@PostMapping(value = "/list") @ResponseBody public void invoiceDetail2(String ids) { JSONObject jsonobject = JSONObject.parseObject(ids); JSONArray jsonArray = JSONArray.parseArray(jsonobject.get("list1").toString()); List<String> list = jsonArray.toJavaList(String.class); } @PostMapping(value = "/list2") @ResponseBody public void list2(@RequestBody ScannerVo vo) { List<String> list = vo.getList1(); // JSONArray jsonArray = JSONArray.parseArray(vo.getList1()); // List<String> list = jsonArray.toJavaList(String.class); }
-------------------------------------对象
public class ScannerVo {
private List list1;
public List getList1() {
return list1;
}
public void setList1(List list1) {
this.list1 = list1;
}
public String getTest() {
return test;
}
public void setTest(String test) {
this.test = test;
}
private String test;
}
var getInvoice = function (invoiceCode,invoiceNum) {
var list1 = ["number","name"];
var param = {};
param["list1"] = list1;
param["test"] ="java";
var json = JSON.stringify(param);
$.ajax({
type: 'POST',
url: CTX + '/checkInvoice/list2',
data: json,
dataType: "json",
async:false,
contentType: 'application/json',
success: function(data){
if(data.success) {
value = 'success';
$("#table").bootstrapTable('refresh');
} else {
value = 'fail';
}
showAlertFrame(value, data.message);
},
error: function (e) {
}
});
};
@PostMapping(value = "双击查看原图st2") @ResponseBody public void list2(@RequestBody ScannerVo vo) { List<String> list = vo.getList1(); // JSONArray jsonArray = JSONArray.parseArray(vo.getList1()); // List<String> list = jsonArray.toJavaList(String.class); }
springmvc接收json数据的4种方式
ajax我经常用到,传的数据是json数据,json数据又有对象,数组。所有总结下springmvc获取前端传来的json数据方式:
1、以RequestParam接收
前端传来的是json数据不多时:[id:id],可以直接用@RequestParam来获取值
@Autowired private AccomodationService accomodationService; @RequestMapping(value = "/update") @ResponseBody public String updateAttr(@RequestParam ("id") int id) { int res=accomodationService.deleteData(id); return "success"; }
2、以实体类方式接收
前端传来的是一个json对象时:{【id,name】},可以用实体类直接进行自动绑定
@Autowired private AccomodationService accomodationService; @RequestMapping(value = "/add") @ResponseBody public String addObj(@RequestBody Accomodation accomodation) { this.accomodationService.insert(accomodation); return "success"; } !
3、以Map接收
前端传来的是一个json对象时:{【id,name】},可以用Map来获取
@Autowired private AccomodationService accomodationService; @RequestMapping(value = "/update") @ResponseBody public String updateAttr(@RequestBody Map<String, String> map) { if(map.containsKey("id"){ Integer id = Integer.parseInt(map.get("id")); } if(map.containsKey("name"){ String objname = map.get("name").toString(); } // 操作 ... return "success"; }
4、以List接收
当前端传来这样一个json数组:[{id,name},{id,name},{id,name},...]时,用List<E>接收
@Autowired private AccomodationService accomodationService; @RequestMapping(value = "/update") @ResponseBody public String updateAttr(@RequestBody List<Accomodation> list) { for(Accomodation accomodation:list){ System.out.println(accomodation.toString()); } return "success"; }
Springmvc接受json参数总结
关于springmvc的参数我觉得是个头痛的问题,特别是在测试的时候,必须要正确的注解和正确的contype-type 后端才能被正确的请求到,否则可能报出400,415等等bad request。
1,最简单的GET方法,参数在url里面,比如:
@RequestMapping(value = “/artists/{artistId}”, method = {RequestMethod.GET})
@PathVariable去得到url中的参数。
public Artist getArtistById(@PathVariable String artistId)
2,GET方法,参数接在url后面。
@RequestMapping(value = "/artists", method = {RequestMethod.GET}) public ResponseVO getAllArtistName( @RequestParam(name = "tagId", required = false) final String tagId)
访问的时候/artists?tagId=1
@RequestParam相当于request.getParameter(“”)
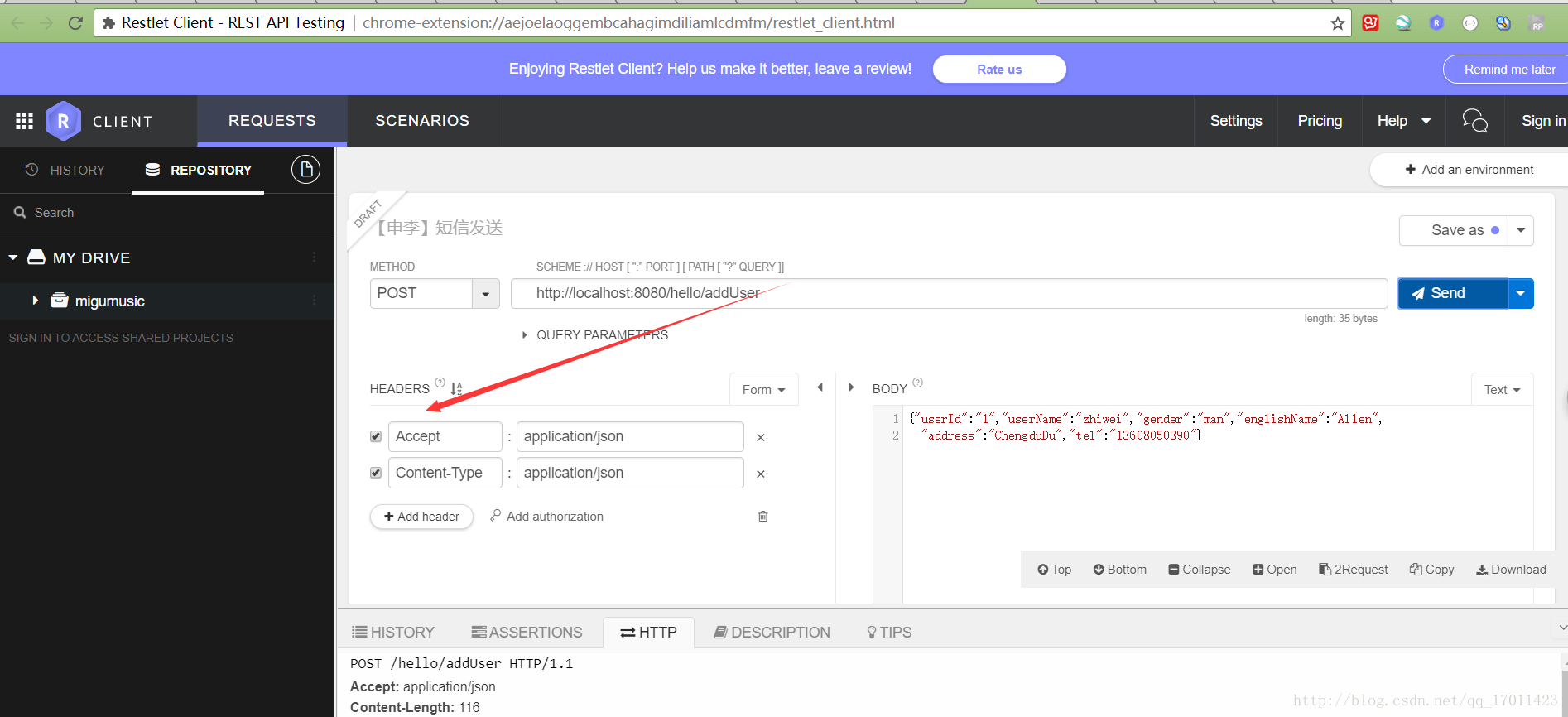
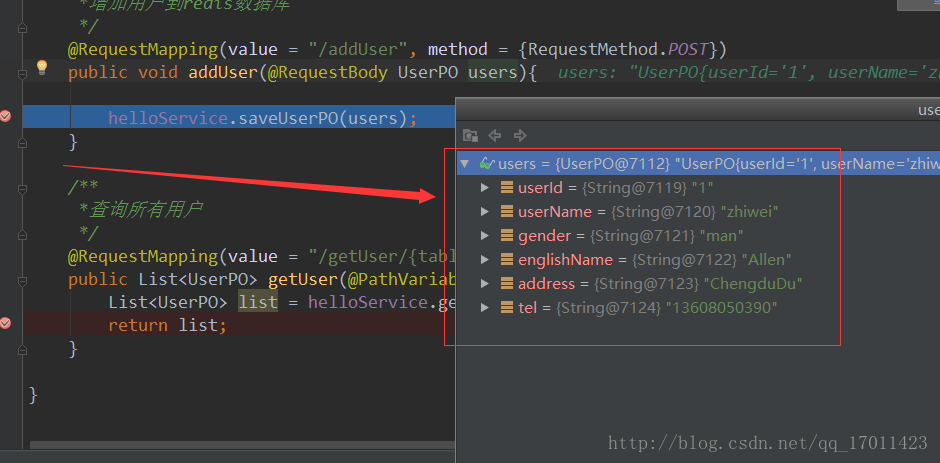
3,POST方法,后端想得到一个自动注入的对象
@RequestMapping(value = "/addUser", method = {RequestMethod.POST}) public void addUser(@RequestBody UserPO users){


---------------------

---------------------
如果前端使用的$.ajax来发请求,希望注入一个bean。这时又有坑了,代码如下:
$.ajax({ headers: { Accept: "application/json; charset=utf-8" }, method : 'POST', url: "http://localhost:8081/user/saveUser", contentType: 'application/json', dataType:"json", data: json, //async: false, //true:异步,false:同步 //contentType: false, //processData: false, success: function (data) { if(data.code == "000000"){ alert(data.desc); window.location.href="http://localhost:8081/login.html"; } }, error: function (err) { alert("error"); }}); ---------------------
马上就报错了:
**error
:
“Bad Request”
exception
:
“org.springframework.http.converter.HttpMessageNotReadableException”
message
:
“JSON parse error: Unrecognized token ‘name’: was expecting ‘null’, ‘true’, ‘false’ or NaN; nested exception is com.fasterxml.jackson.core.JsonParseException: Unrecognized token ‘name’: was expecting ‘null’, ‘true’, ‘false’ or NaN↵ at [Source: java.io.PushbackInputStream@7fc056ba; line: 1, column: 6]”
path
:
“/user/saveUser”
status
:
400
timestamp
:
1518094430114**
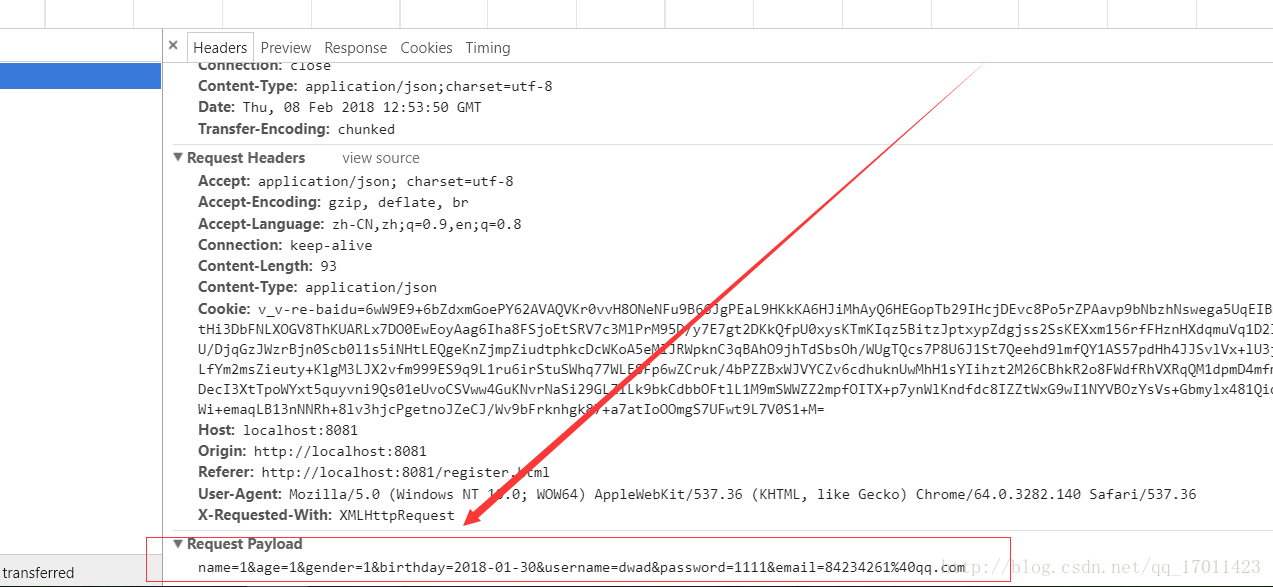
这是看看发送的参数:

居然不是我拼装好的json,
data: json, 改成 data: JSON.stringify(json),后端接收json String,json只是个对象,所以解析不了!
---------------------
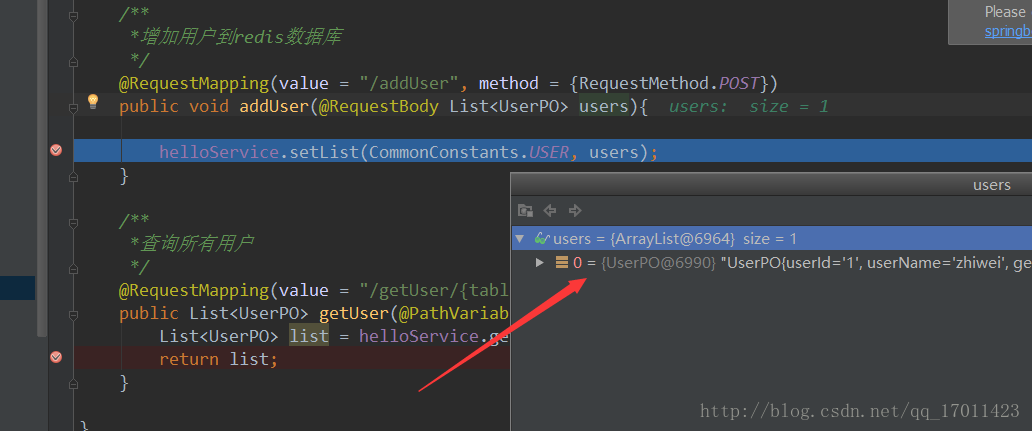
4,POST方法,需要得到一个List的类型
@RequestMapping(value = “/addUser”, method = {RequestMethod.POST})
public void addUser(@RequestBody List users){
---------------------

5,POST方法,后台需要得到一个List类型。
@RequestMapping(value = "/getPlayURL", method = {RequestMethod.POST}) @ResponseBody public List<Song> getPlayUrlBySongIds( @RequestParam(name = "songId",required = false) List<String> songIdList) { ---------------------
004-SpringMVC-如何接收各种参数(普通参数,对象,JSON, URL)
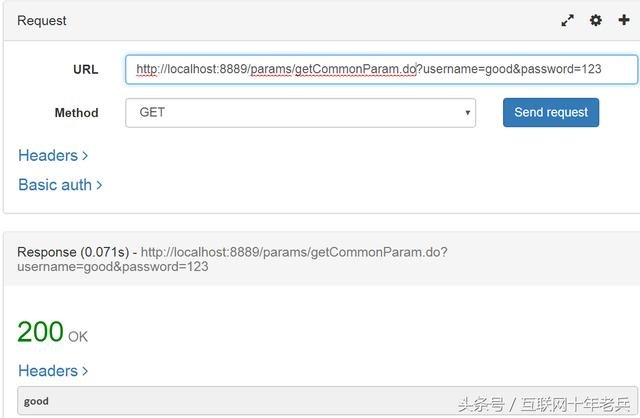
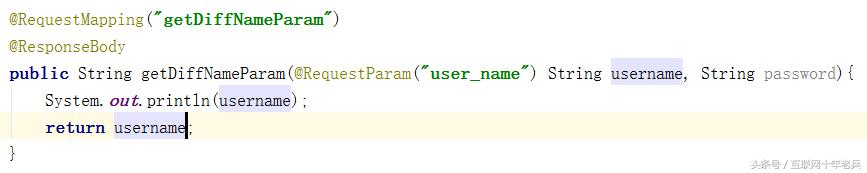
在交互的过程中,其中一个关键的节点就是获取到客户端发送过来的请求参数,本篇文章,我们来罗列下SpringMVC对于各种数据的获取方式:说明:以下重点在讲解如何获取参数上,所以返回的数据不是重点1,普通方式,请求参数名跟Controller的方法参数一致1.1 创建Controller
--------------------- 
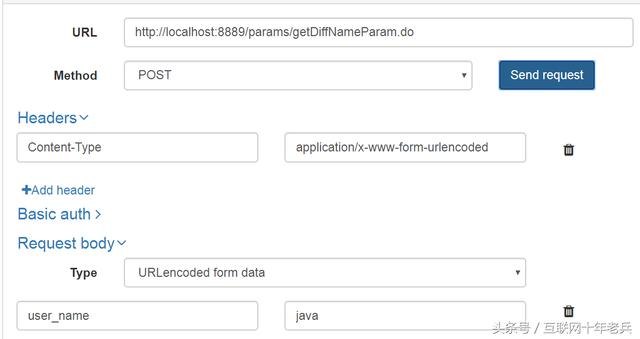
1.2 发送请求做测试(由于方法没有限制请求方式,所以get和post均可)

2,当请求参数过多时,以对象的方式传递
2.1 创建一个类,包含多个参数(简单不附带图了)
2.2 前台传递参数的方式不变

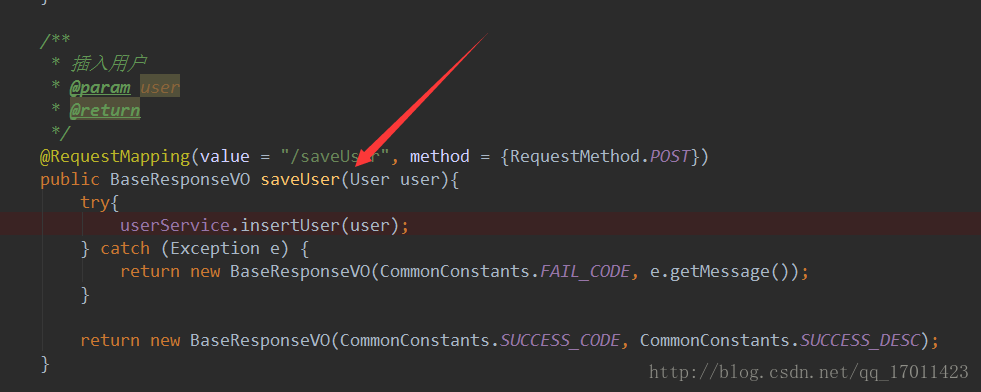
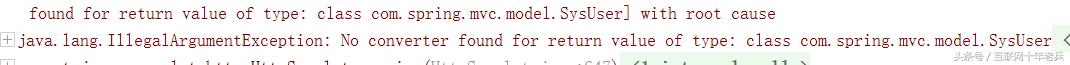
2.3 后台接收参数的方法


原因很简单,是因为SpringMVC默认是没有对象转换成json的转换器,所以需要手动添加jackson依赖。<dependency><groupId>com.fasterxml.jackson.core</groupId><artifactId>jackson-databind</artifactId><version>2.8.8</version></dependency>
---------------------
3,当请求参数名跟方法参数名不一致时,@RequestParam


4,当需要传递Json格式的数据是,@RequestBody
4.1 前台传递的方式是json

5,通过URL的方式传递参数