2019.9.4更新
继续玩又发现个好玩的东西,nginx-http-flv-module模块,集成了之前的RTMP模块,又有httpflv模块,还是咱们国内程序员大神开发维护,真是开心,国内的大神如此出色,为他们这些愿意分享技术的人点32个赞,具体的编译和安装方式与RTMP模块基本一样,配置readme中也说得很详细,就不赘述了,需要注意的一点是,httpflv方式客户端想看也是需要服务设置cors的,这点readme中没有提到好像。
2019.6.27更新
再更新个windows版本的搭建方法,链接在这里,附上我上传的下载包地址,免得有一天把链接取消了,最新版本的包含nginx-rtmp-module已经开始收费了。
2019.6.26更新
虽然叫rtmp-module, 但是这个插件也支持hls协议,在配置文件nginx.conf的rtmp块中再添加一个配置,如下:
application hls { live on; hls on; hls_path /opt/video/hls; hls_fragment 5s; }
hls_path表示的是.m3u8文件位置,上面代码添加后再到server块中添加一个路由,如下:
location /hls { types { application/vnd.apple.mpegurl m3u8; video/mp2t ts; } alias /opt/video/hls; expires -1;
add_header 'Access-Control-Allow-Origin' '*' always; }
注意:因为使用http协议,所以请在配置中允许跨域,否则无法拉流。
这时如果路径下有.m3u8文件就能拉流了,举例如果上面路径中有一个index.m3u8的文件,在VLC中输入http://127.0.0.1/hls/index.m3u8就可以拉流了。
除了能接收hls流之外,在上面的配置该模块还能将rtmp流转为hls流,这个其实有点意思的,因为rtmp流播放时要用flash的,但是现在的浏览器大多已经越来越严格的限制flash了,需要手动点击才能加载flash插件,像chrome是默认禁用的且不弹窗提示的,可能会让你怀疑人生,转成hls流之后就不依赖flash了,用户体验更好一些。
2019.3.22更新
最新的nginx-1.15.9可与openssl1.1.1兼容了
以下原文:
这个东西我眼馋挺久了,最近终于试玩了一下,感觉很好玩,在搭建的过程在也遇到一些坑,这里总结一下
安装配置nginx
在开始配置nginx之前,咱们先把nginx依赖的一些软件安装完毕
sudo apt-get install libpcre3 libpcre3-dev libssl-dev zlib1g-dev
接着为本次测试创建个文件夹,在/etc目录下创建个rtmpserver文件夹,把下载的源码都放在这里。
然后下载nginx源代码,建议用最新版本,我这里用的是1.8.1,源码下载地址在这里,下载后解压
下载openssl源码,下载地址在这里,下载后解压(Ubuntu软件源中虽然有openssl包,但是版本是1.1,比较坑的是openssl1.1版本与nginx-1.8.1不兼容,编译会报错导致无法通过,请使用1.0.x版本,这里用的是1.0.2k)
再下载nginx-rtmp-module源码,下载地址在这里
下载方法就不赘述了,用wget就行,解压完成后文件夹内文件列表如下:

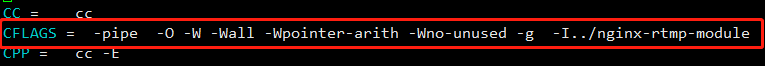
接下来咱们要编译nginx了,但是在编译前做一件事,进入nginx-1.8.1文件夹内的objs文件夹,编辑Makefile文件,找到第二行

把里面的-Werror去掉,如果不去掉会把warning当作error来处理,结果就是编译不通过,但是程序员只在意error不在意warning,所以去掉。
然后退到上级目录nginx-1.8.1目录下,添加配置并安装:
./configure --with-openssl=../openssl-1.0.2k --add-module=../nginx-rtmp-module-mastermake
sudo make installnginx1.5之后不需要http-ssl模块了,这样就可以了。默认安装在/usr/local/nginx路径下,进入该路径下,目录如下:

其中conf文件夹下存放nginx的配置文件,sbin存放nginx的启动文件,先进入sbin文件夹,然后执行命令
./nginx -t
./nginx
第一条命令检查配置文件是否正确,第二条命令启动nginx,启动后在浏览器中输入127.0.0.1或localhost或本机IP,出现欢迎页面表示启动成功,没有请检查端口号是否已被占用。
配置视频点播服务器
进入nginx安装路径/usr/local/nginx,进入conf文件夹,编辑nginx.conf文件,添加一个rtmp节点,并配置监听端口,具体如下:
worker_processes 1; events { worker_connections 1024; } rtmp{ server{ listen 1935; chunk_size 4096; application vod{ play /opt/video/vod; } } } http { include mime.types; default_type application/octet-stream; sendfile on; keepalive_timeout 65; server { listen 8081; server_name localhost; location / { root html; index index.html index.htm; } error_page 500 502 503 504 /50x.html; location = /50x.html { root html; } } }
就这么简单就可以,把一个名为480.mp4的视频文件放到/opt/video/vod目录下,打开VLC,选择媒体-》打开网络串流,输入如下链接:rtmp://192.168.1.11/vod/480.mp4
视频成功出来,表示成功!就这么简单!
配置视频直播服务器
再次编辑nginx.conf文件,在rtmp节点下添加一个live配置,在http节点下两个路由,具体如下:
worker_processes 1; events { worker_connections 1024; } rtmp{ server{ listen 1935; chunk_size 4096; application vod{ play /opt/video/vod; } #添加直播配置 application live{ live on; } } } http { include mime.types; default_type application/octet-stream; sendfile on; keepalive_timeout 65; server { listen 8081; server_name localhost; #配置查看服务器状态路由 location /stat{ rtmp_stat all; rtmp_stat_stylesheet stat.xsl; } #配置状态信息来源 location /stat.xsl{ root /etc/rtmpserver/nginx-rtmp-module/; } location / { root html; index index.html index.htm; } error_page 500 502 503 504 /50x.html; location = /50x.html { root html; } } }
三处加注释的地方分别是新加的配置,事实上只需要添加第一个配置就可实现直播功能了,后面两个只是用来监控服务器和客户端情况的。
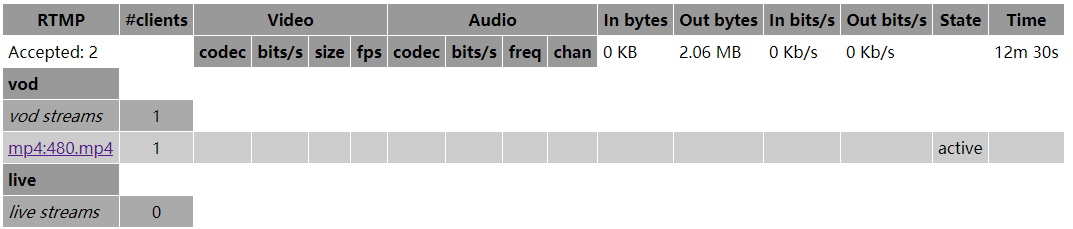
保存后重启nginx,在浏览器中输入http://192.168.1.11.8081/stat,可看到下图

这是服务器状态监控页面,因我目前没有进行任何操作,所以clients数据都是0。
我使用VLC播放480.mp4视频,刷新页面,页面数据如下

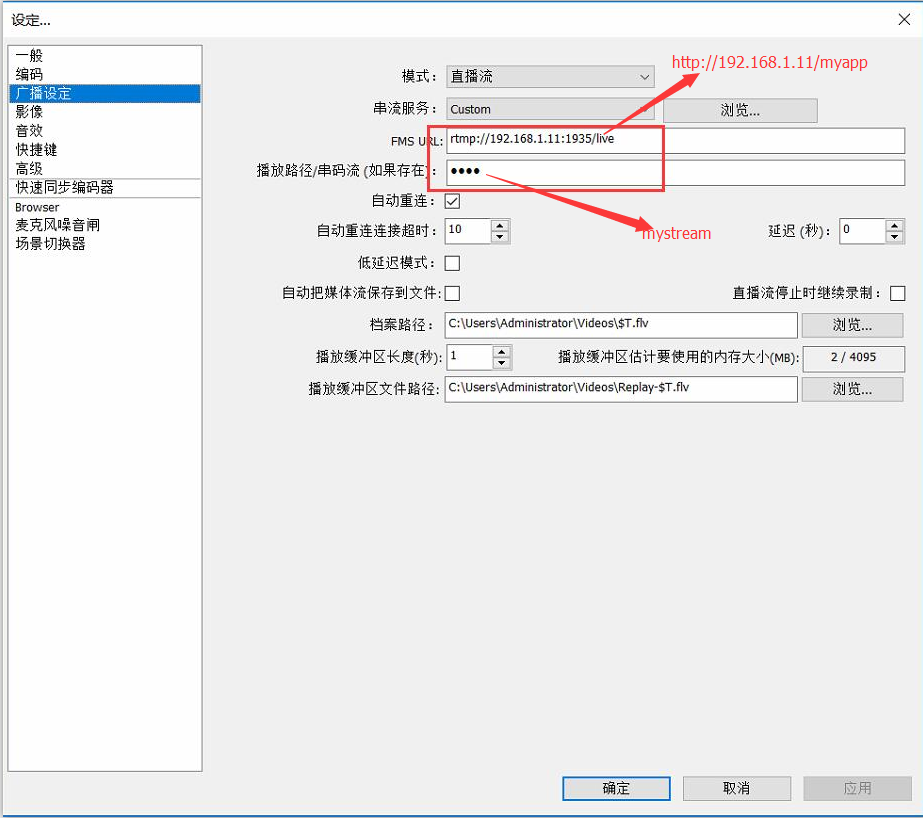
接下来我使用OBS推流,在另一台windows机器上安装OBS,设置如下:

url输入nginx服务器地址,后面的live是咱们的应用名字,下面的播放路径可填可不填,我这里填的是test,然后打开VLC,选择打开网络串流,输入“rtmp://192.168.1.11:1935/live/test”
注:OBS设置中的url和VLC拉流时的url中的端口号可不填,rtmp默认使用1935端口
开启视频录制功能
我们有时候可能想在直播视频的同时录制视频,以便后面观看,这个也是可以配置的,在上面的live配置下,添加录制配置,如下:
application live{ live on; allow play all; record all; record_path /opt/video/record; record_unique on; }
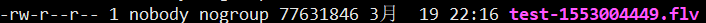
其中record_path是录制视频的存放路径(记得开启写权限)。添加后重新启动nginx后重新推流,查看/opt/video/record路径下的文件

可以看到多了一个test+时间戳命名的flv文件,这就是录制的视频了。
在浏览器中播放视频流
在上面的测试中,都是使用VLC拉的流,但是现在越来越多的是使用web而不是客户端了,所以咱们还是要想办法能够通过浏览器观看直播视频,前面的nginx-rtmp-module中自带的就有这个功能,使用jwplayer播放,下面看看怎么使用。
在nginx.conf配置文件中再添加一个应用myapp接收视频流,如下
application myapp{
live on;
}
然后在server中添加两个路由,如下
location /rtmp-publisher { root /etc/rtmpserver/nginx-rtmp-module/test; } location / { root /etc/rtmpserver/nginx-rtmp-module/test/www; }
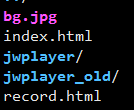
默认路由到nginx-rtmp-module下的test/www下,咱们cd到刚才解压后的nginx-rtmp-module文件夹中的test/www中,看看有什么

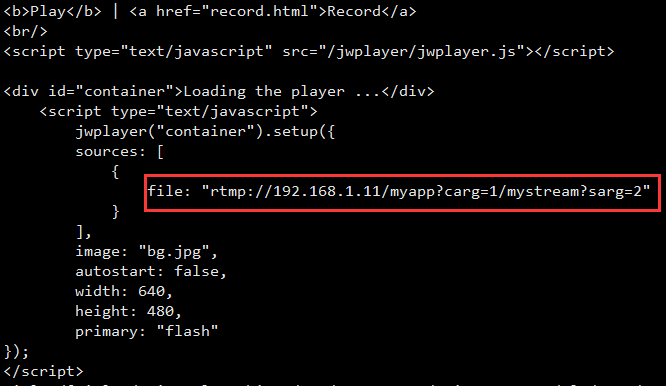
可以看到一个index.html文件,那nginx就会默认把这个文件展现,咱们再查看下这个文件的内容

可以看到有一个眼熟的rtmp链接,把其中的localhost改为本机IP192.168.1.11,后面的mystream是视频流名称,然后咱们在OBS中的推流中修改设置的url和播放路径(视频流名称)

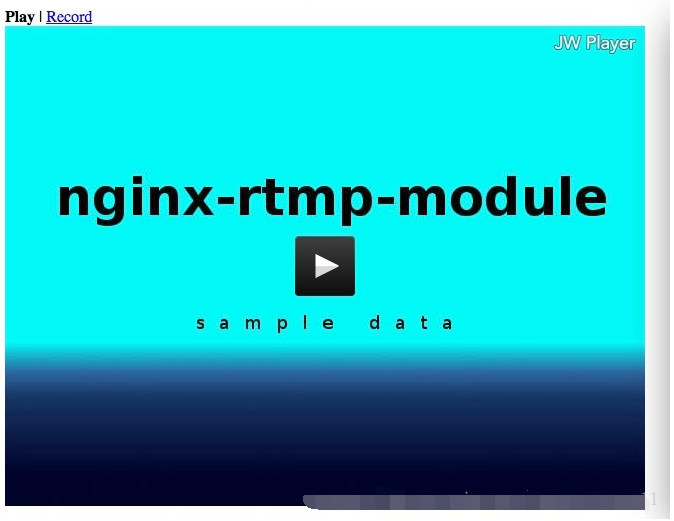
然后打开浏览器,输入192.168.1.11:8081(我修改了配置文件,nginx监听8081端口),可以看到如下画面

点击播放按钮,画面出来,说明成功!
目前的测试就先到这里,并不是我自己琢磨出来的,而是在学习了别人分享的基础上搞出来的,下面是学习来源: