这篇文章是基础:http://www.cnblogs.com/kaituorensheng/p/3776527.html;
histry的单页面应用有两个写法:哈希值和?;
哈希值例子:

实现效果:点击按钮实现不跳转页面而显示不同内容。
实现原理:每次点击不同按钮,a标签因为哈希值而不跳转,触发window.onhashchange事件。然后通过window.location.hash获取a标签自带的信息而发送数据请求,,然后渲染
。

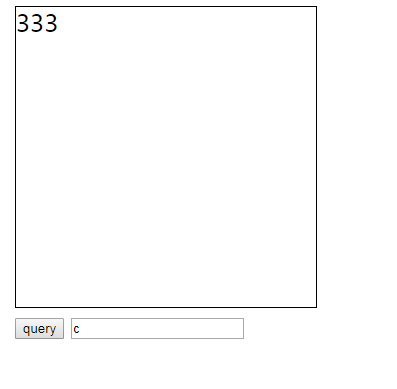
2.用?实现的点击回退按钮查看你查过啥


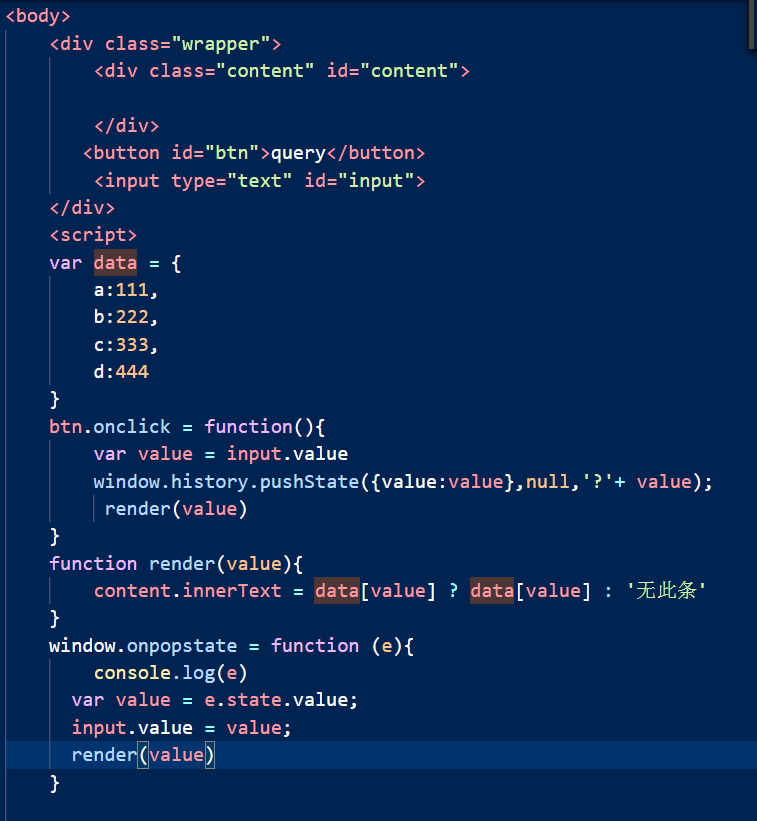
实现原理:先说API:histry.pushState(能够在window的popstate事件里获取的对象(回退按钮操作时候触发),‘不用管的title’,‘?’+地址)
每次点击提交,histry会应用?增加一条历史记录而不刷新;点击回退按钮,触发popstate事件后获取存在state里的值。(还是人家说的明白,直接上图吧)
